先日、Tinkercadという無料ブラウザを使用して初めての3Dデータ作成に挑戦してみました。
「3Dデータを作成する・・」と聞くと一見難しそうですが、Tinkercadを使えば初心者の方でも簡単に作ることができます。
この記事では、Tinkercadの超基本的な操作方法についてご紹介します。3DCAD初心者の私でも簡単に作ることができたので、ご興味のある方はこの機会に是非お試しください。
Tinkercadとは
Tinkercadは、AUTODESK社がリリースしている無料の3D作成ソフトです。
球や立方体などをPC上で「積み木」のように組み合わせ、配置やサイズを調整することで簡単に3Dデータを作成することができます。また、ウェブブラウザ上で使用することができるため、インストールせずに利用することができます。
直感的に操作できるので、基本的な操作だけ理解すれば初めての方もすぐに使いこなすことができます。
Tinkercadのはじめ方
下記URLからTinkercadを開き、新規アカウントを作成するだけです。
<サインインの手順>
①青色の「Tinkercadを開始」ボタンをクリックする

②個人で使用する場合は「パーソナルアカウントを作成」をクリック

③必要情報を入力し、「次へ」をクリックする

③メールアドレスとパスワードを入力し、「アカウントを作成」をクリック
④完了をクリック
⑤ダッシュボードから「新規デザインを作成」をクリック
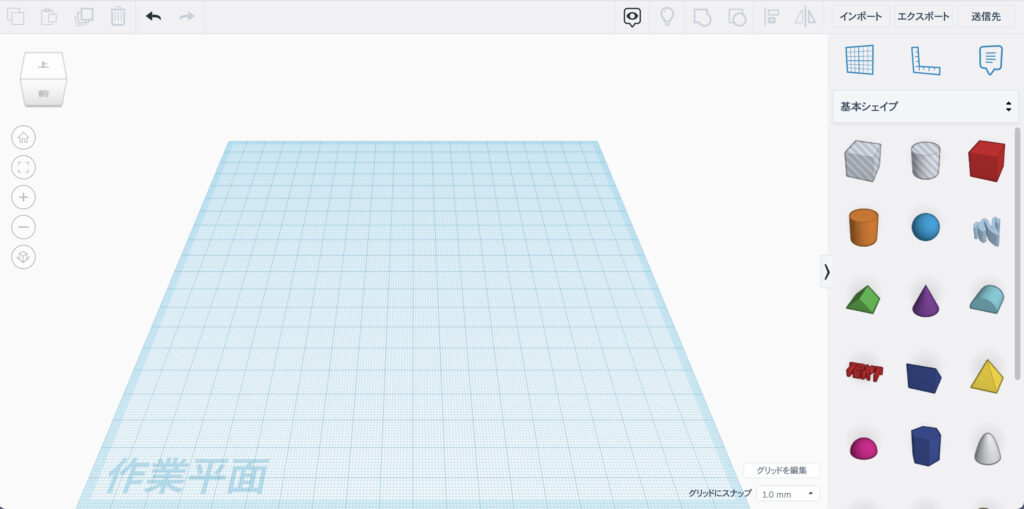
そうすると以下の編集画面が立ち上がります

これで準備完了です。
基本操作(動画)
TinkerCADの3Dモデリングの基本操作について以下のYouTubeで紹介しています。動画でサッと基本操作を習得したいという方はこちらからご覧ください。

追記:この動画の投稿から2年が経過し、画面表示が大幅に更新されたため、続編を公開しました。グループ化の追加機能(バンドル・交差)やショートカットアイコンについてまとめていますので、よろしければ併せてご覧ください。
基本操作課題
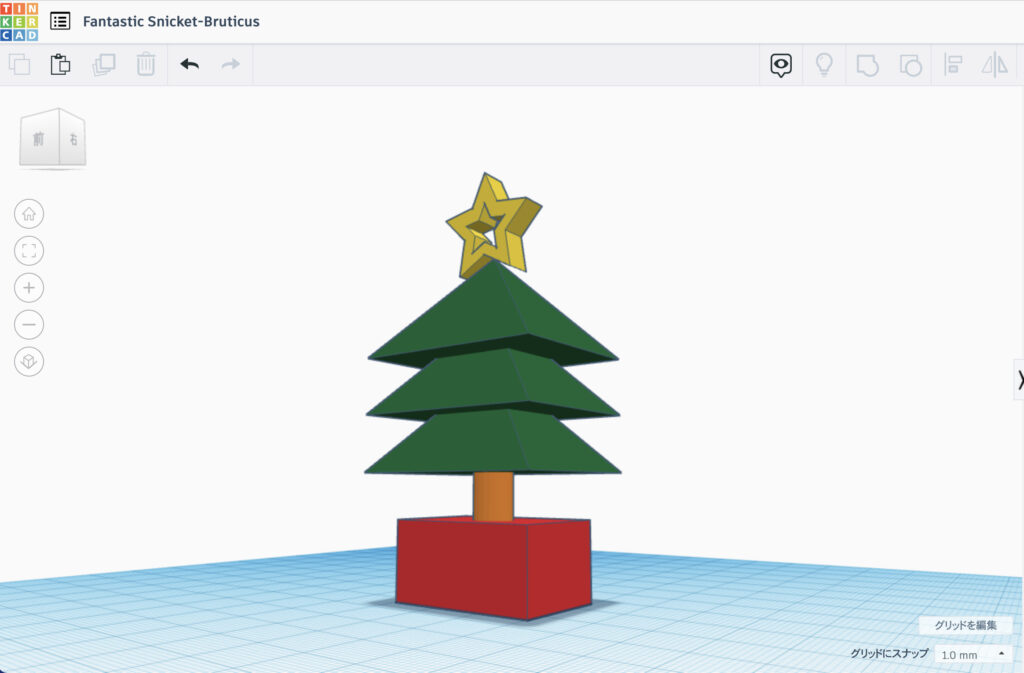
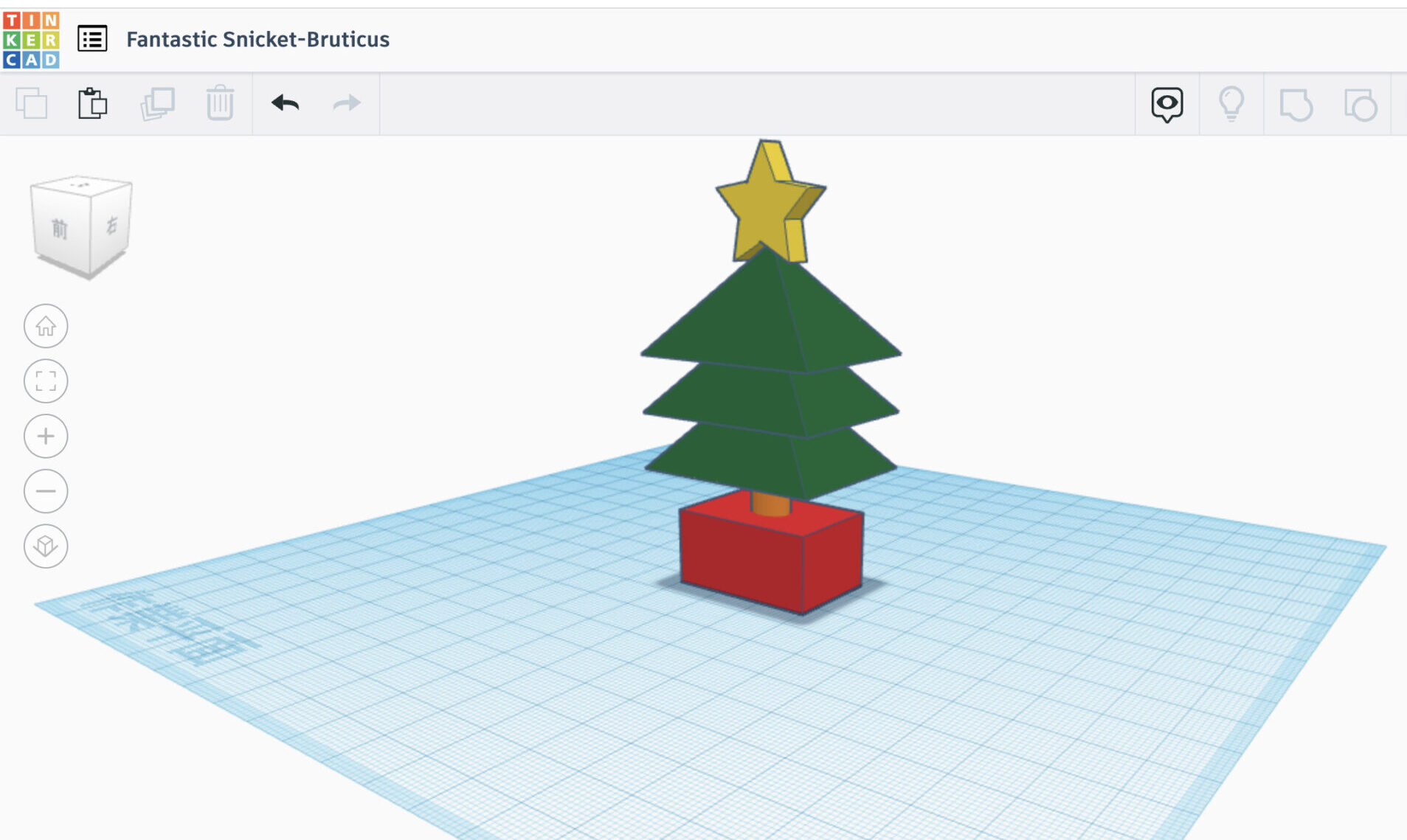
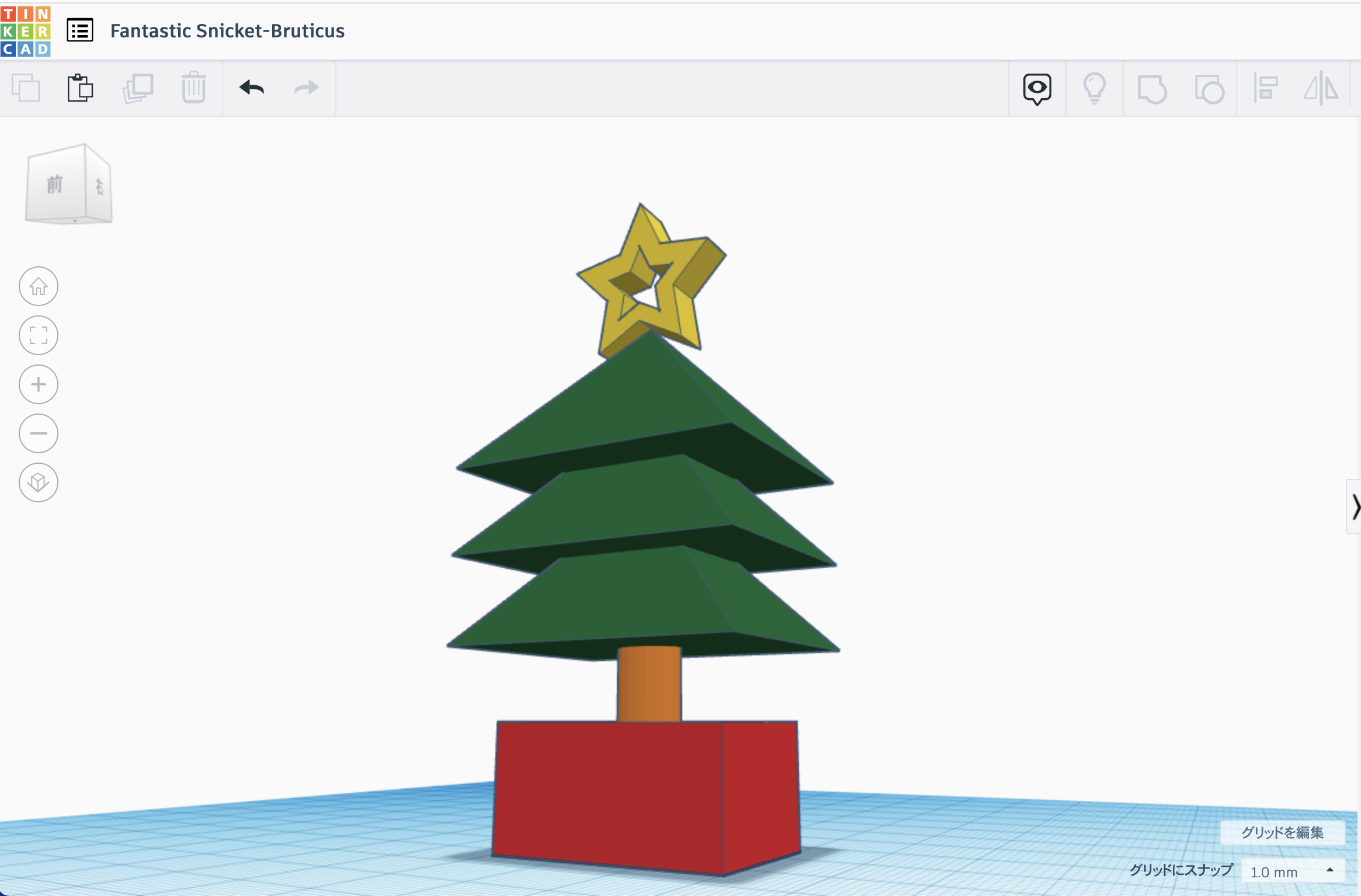
練習課題として、このような3Dデザインの作り方をご紹介します。

このデザインの作成に必要な操作は以下6点です。
================
【1】基本シェイプを配置する
【2】配置したシェイプのサイズを変更する
【3】シェイプを組み立てる
【4】色を変更する
【5】シェイプを回転させる
【6】「穴」シェイプの使い方
================
実際の基本操作に入る前に、まずTinkercadの画面操作について簡単に説明します。
Tinkercadの画面操作
①視点の移動 :立方体をクリックすると、クリックした方向からの視点に切り替わります。

②ホームビュー:正面上方から作業平面全体を表示します

③ビューを選択項目に合わせる:作業エリアで選択中のシェイプを画面全体に表示します

④ズームの拡大、縮小:「+」作業エリアの表示を拡大 / 「−」作業エリアの表示を縮小

⑤正投影ビューに切り替え:作業エリアの表示を「正投影ビュー」に切り替えます

画面の見方についての説明が完了したところで、先ほど挙げた練習課題の操作に入っていきましょう。
【1】基本シェイプを配置する
画面右側のツールボックスから必要な図形を選び、作業平面に配置することで編集することができます。
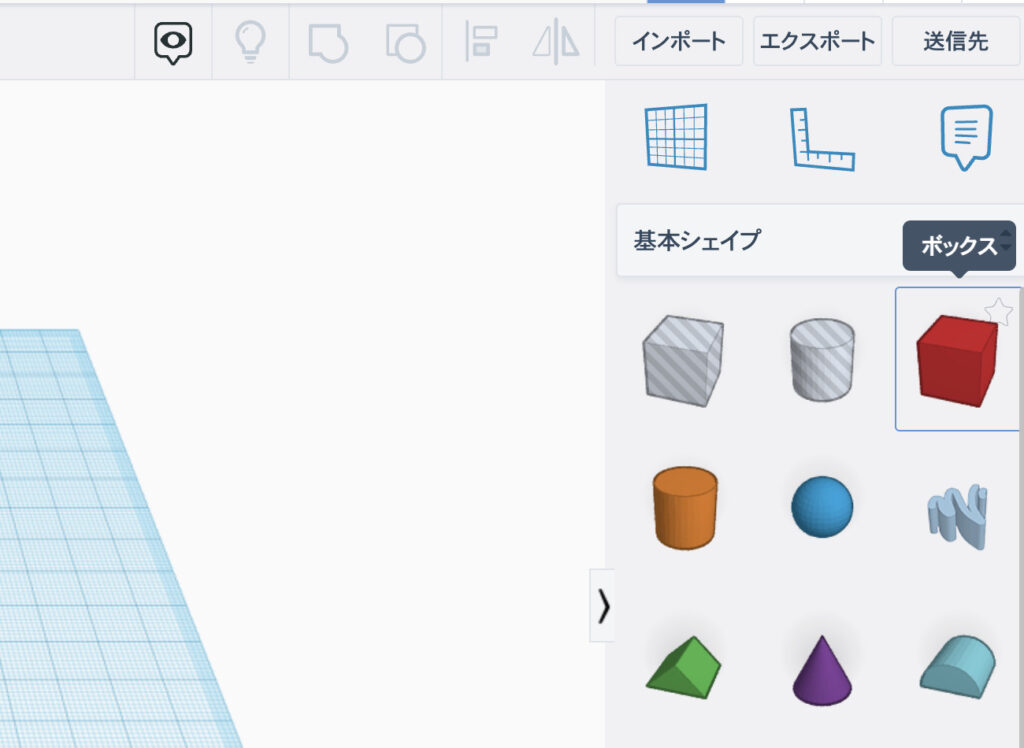
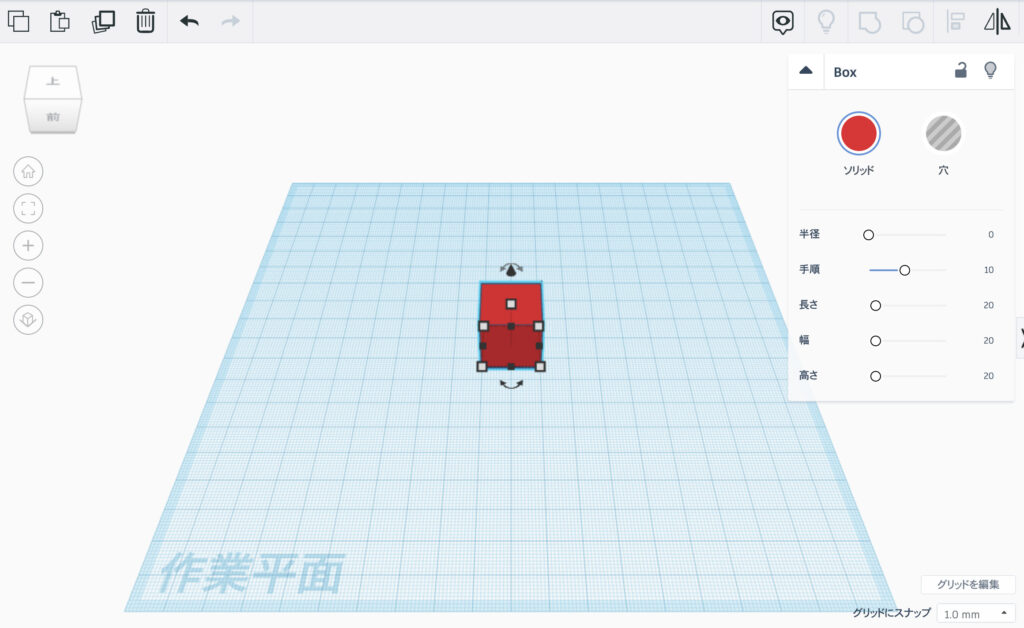
①「基本シェイプ」からボックスを選び、マウスでドラッグ&ドロップ(マウスでシェイプをクリックした状態で作業平面までドラッグし、マウスの指を離す)します。

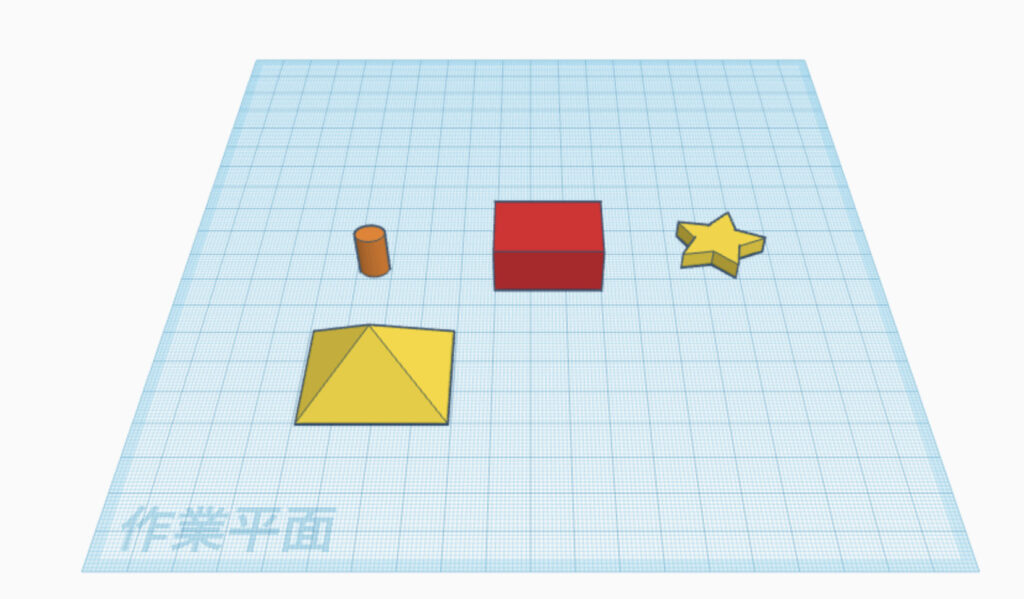
ドラッグ&ドロップ後

※その他:シェイプの種類には「ソリッド」と「穴」の2種類がありますが、今回の練習課題では全て「ソリッド」を使用します。(「穴」の使い方については後半で説明します)
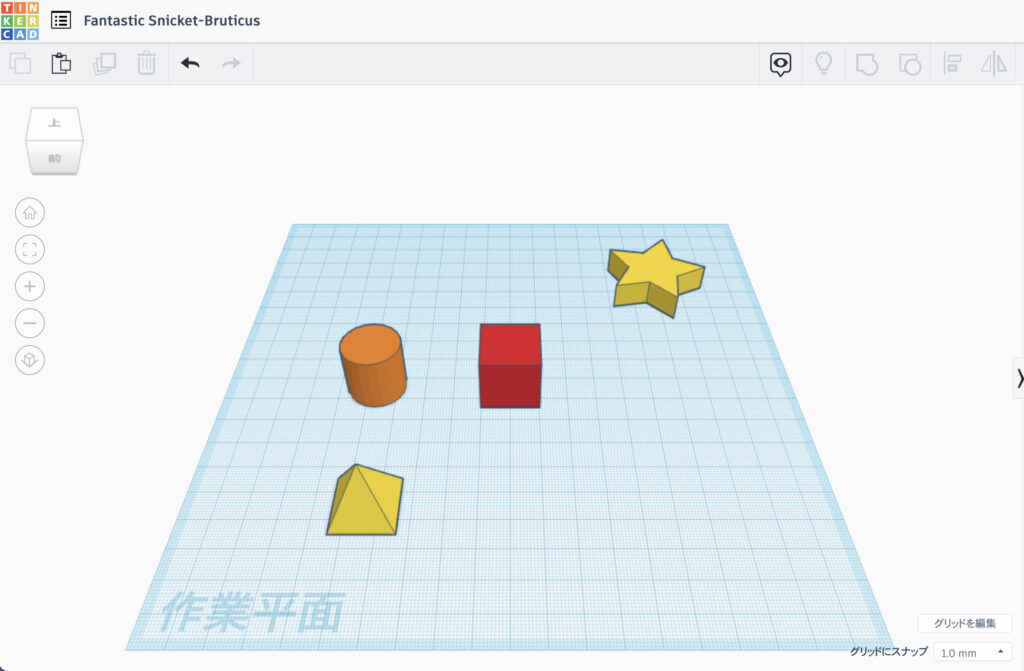
②「円柱」「角錐」「星」も同様に作業平面に配置する(この時、それぞれの図形が重ならないように配置しましょう)。

【2】配置したシェイプのサイズを編集する
配置したシェイプを使って実際に編集していきます。
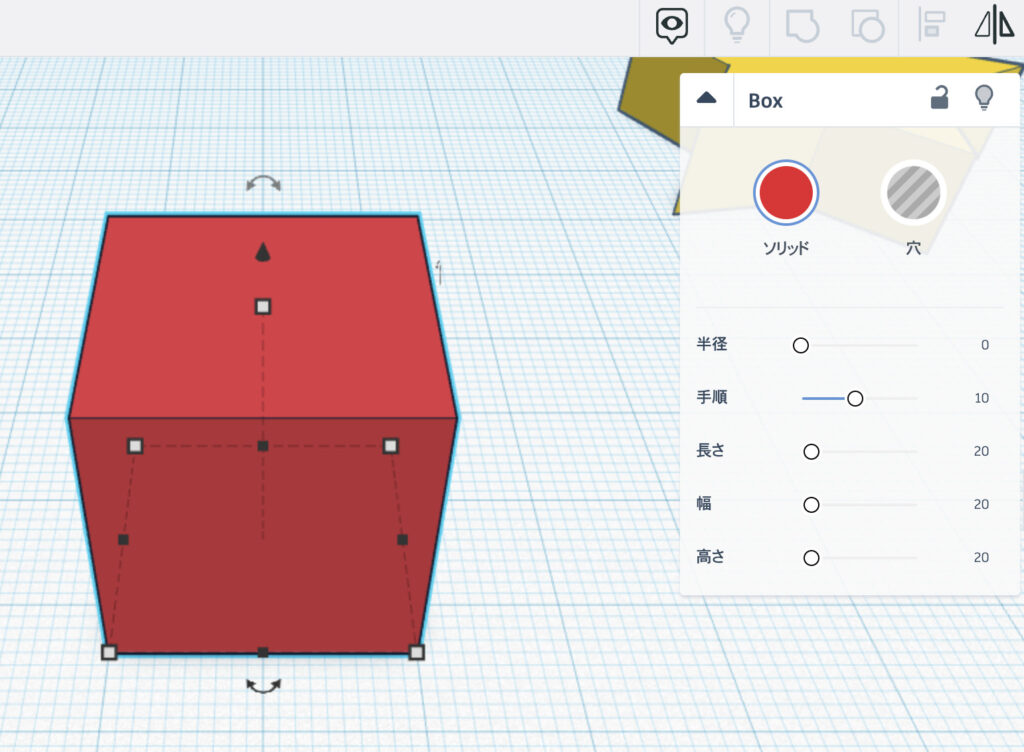
①シェイプを選択する
作業平面上でシェイプを左クリックすると、選択することができます。シェイプが選択されると各頂点上に四角のマーカーが表示されます。

※作業平面上でシェイプの無いところをクリックすると選択が解除されます。
②サイズを変更する
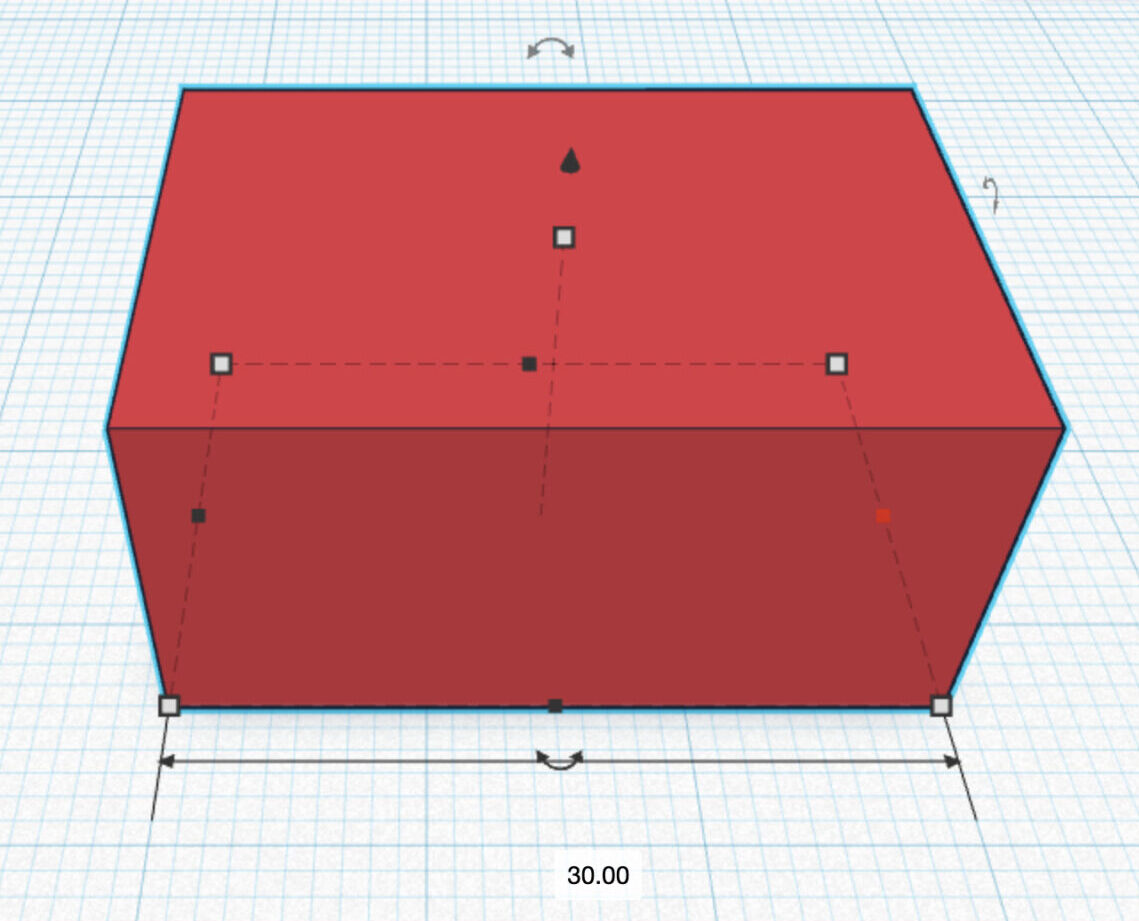
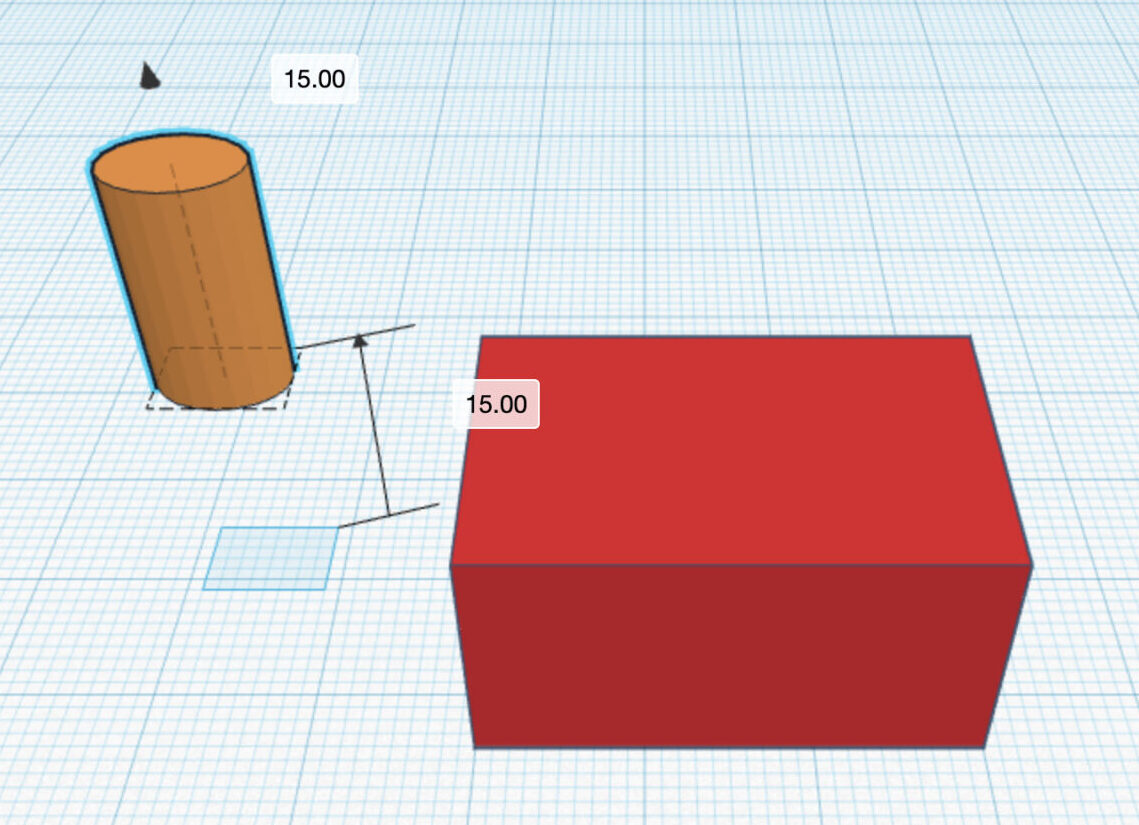
四角のマーカーをマウスでドラッグすることで、シェイプのサイズを変更することができます。ドラッグ中は選択した四角マーカーが赤色になり、長さが数字で表示されます。

ボックス以外のシェイプも同様にサイズを調整します(あくまで参考ですので、お好きな大きさに調整してくださいね)。

【3】シェイプを組み立てる
複数のシェイプを組み合わせることで、目的の形を作ることができます。組み合わせ方はとても単純で、各シェイプを目的の位置までドラッグで移動させ、配置が確定したらグループ化します。
①それぞれのシェイプを目的の配置に移動させる
マウスの左ボタンを押した状態でシェイプをドラッグすると、作業平面上で移動させることができます(動かした時に表示されるテキストボックスに移動距離を入力することでも移動可能です)。
シェイプの上にある楔をクリックすると、上下方向に移動させることができます。シェイプを上に乗せる場合は土台の積み木の高さ分だけ上方向に移動させましょう。

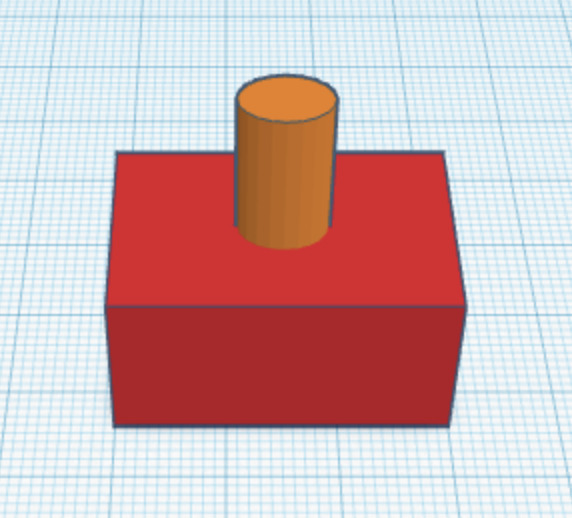
作業平面からの高さを調整した後は、マウスでシェイプをドラッグして土台の上にのせます。

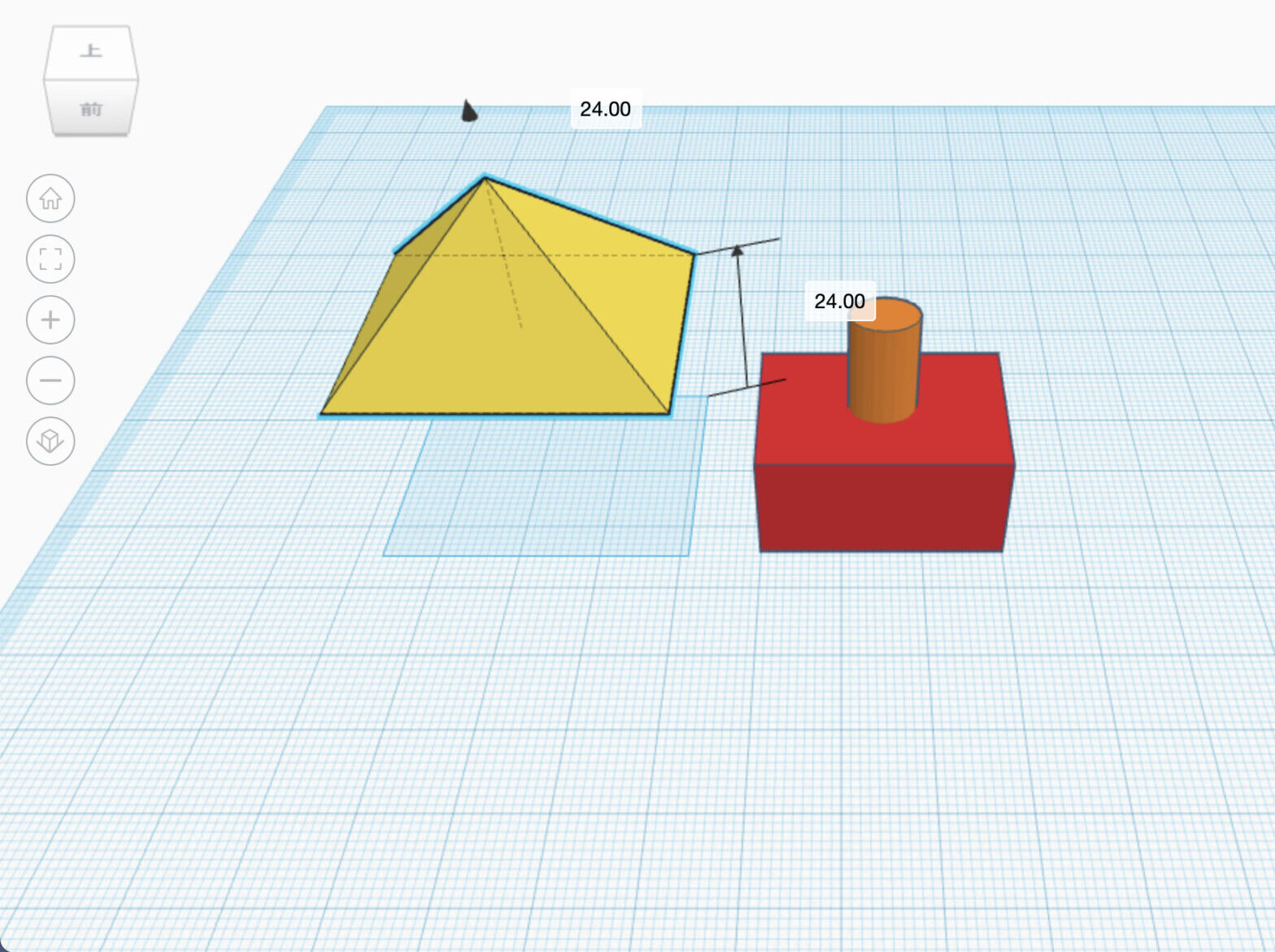
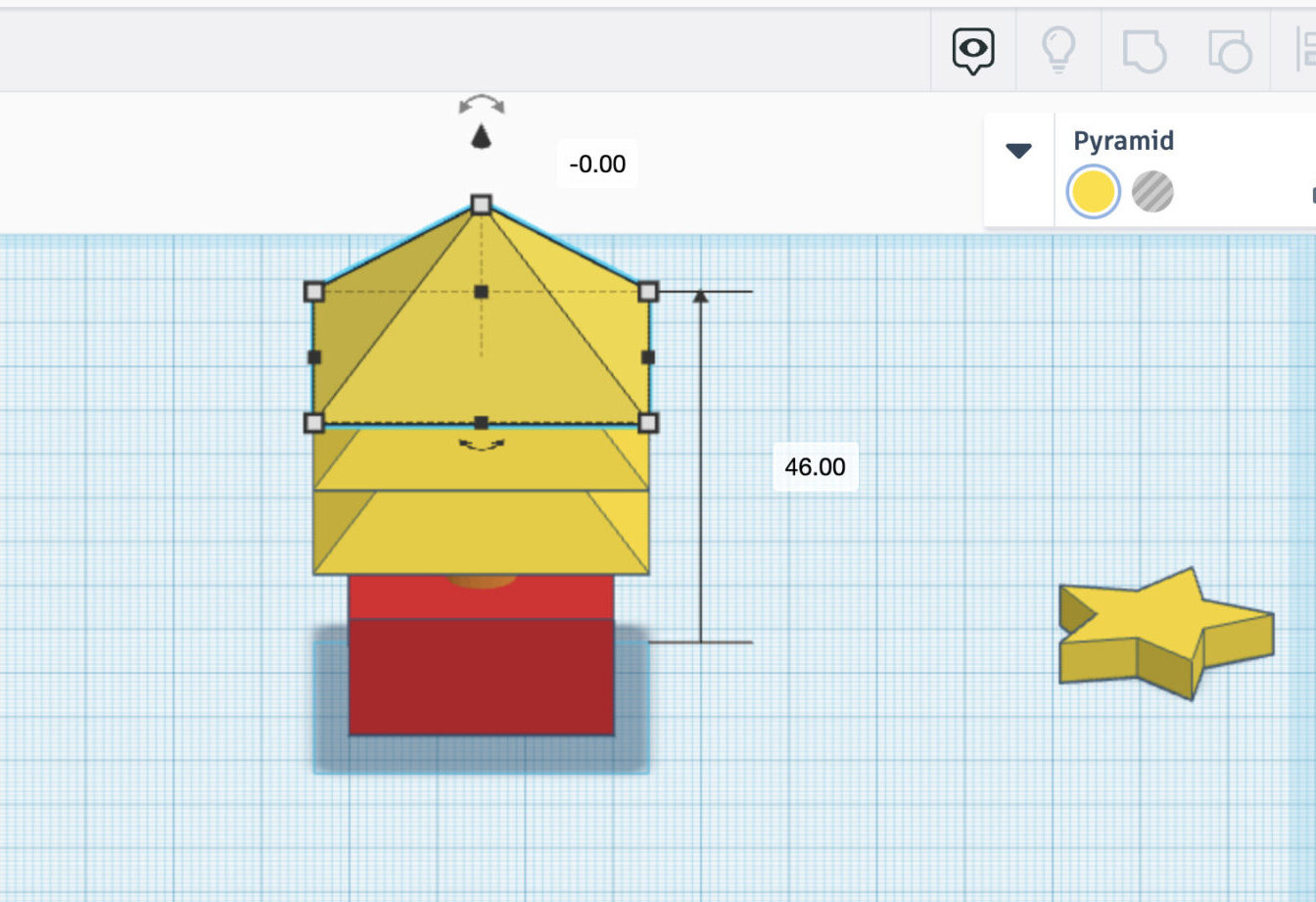
角錐も同様の操作を行います。まずは楔をクリックして作業平面からの高さを調整します。

マウスでドラッグして位置を調整します。

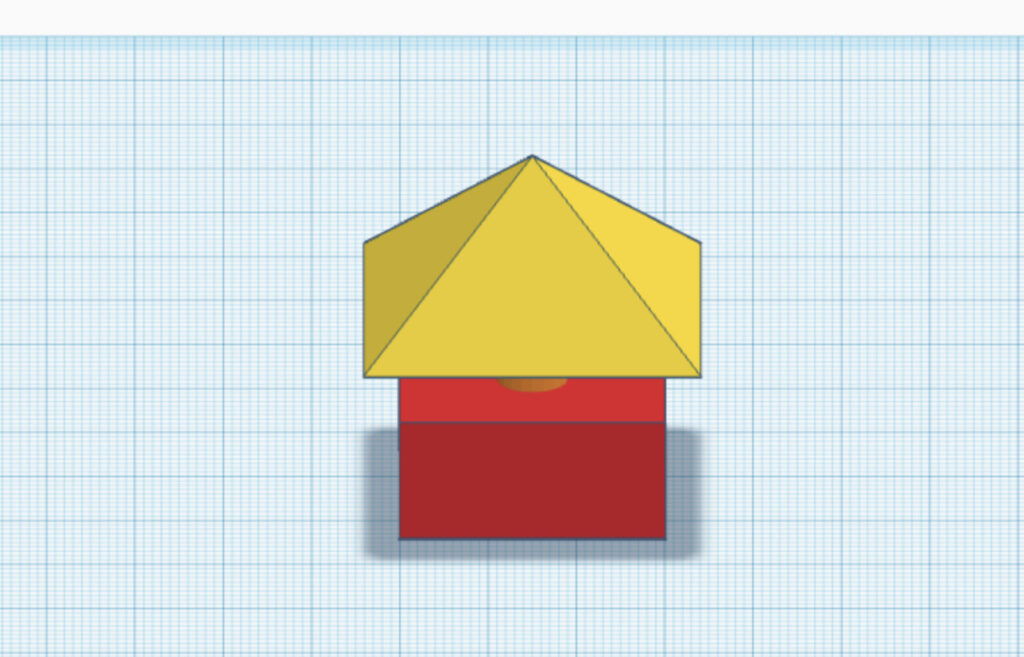
各方向から見て、自分が置きたいところに配置できているかを確認しましょう。

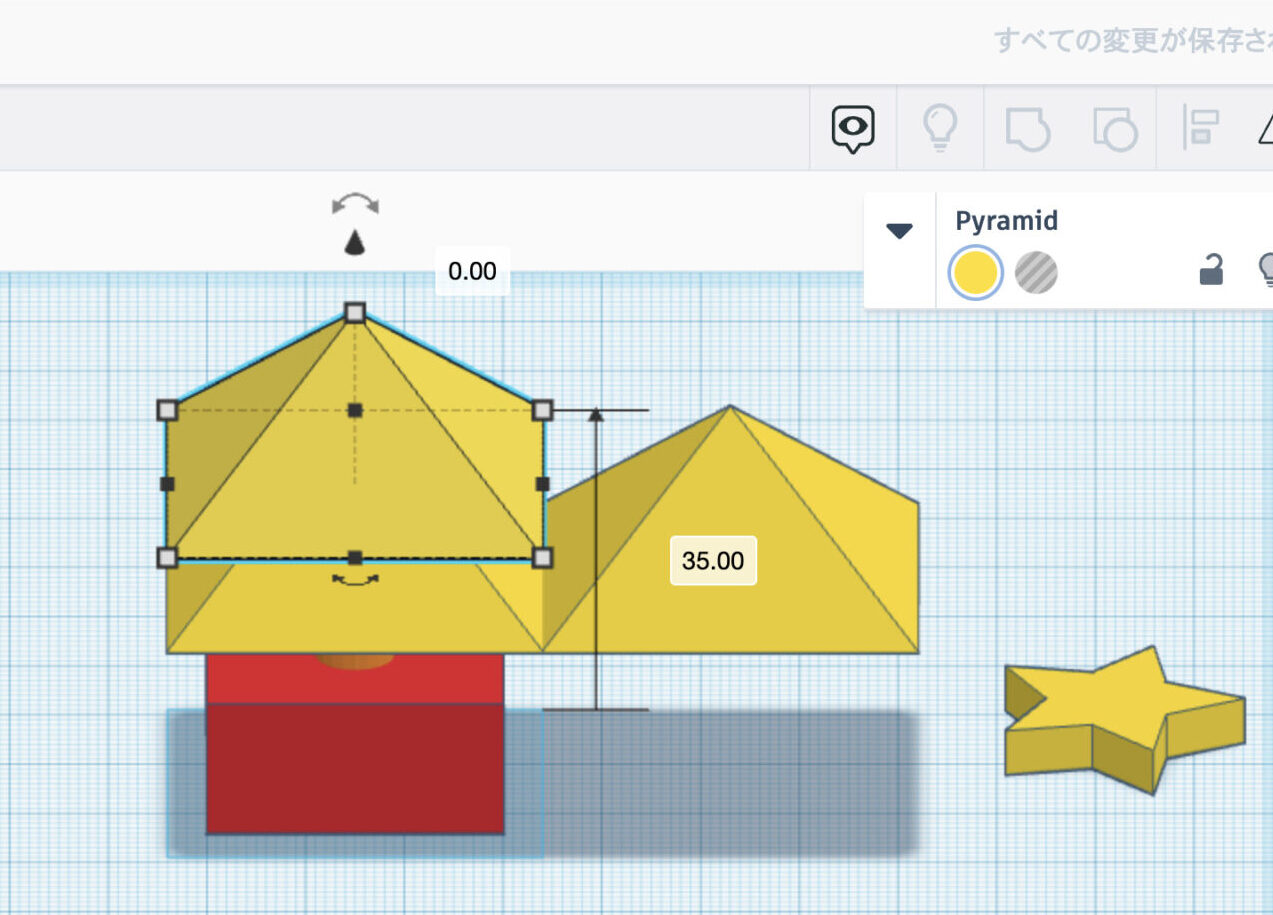
②角錐のシェイプを選択し、2回コピー&ペーストする

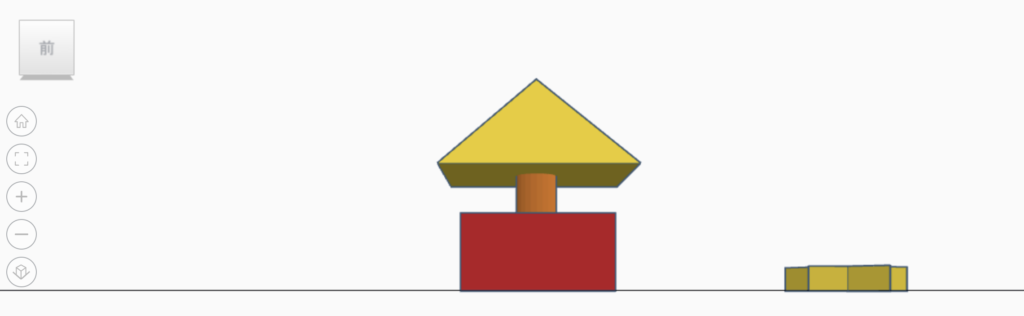
↑右に2つ角錐ができるので、これを先程と同様に上方向に移動させます
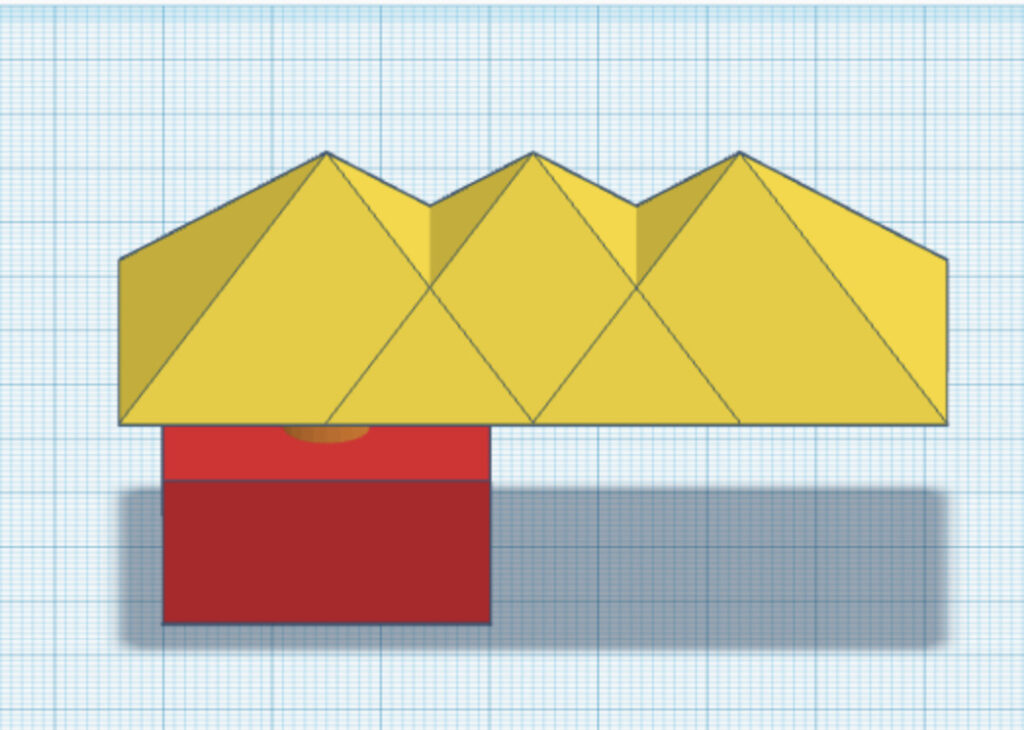
2段目

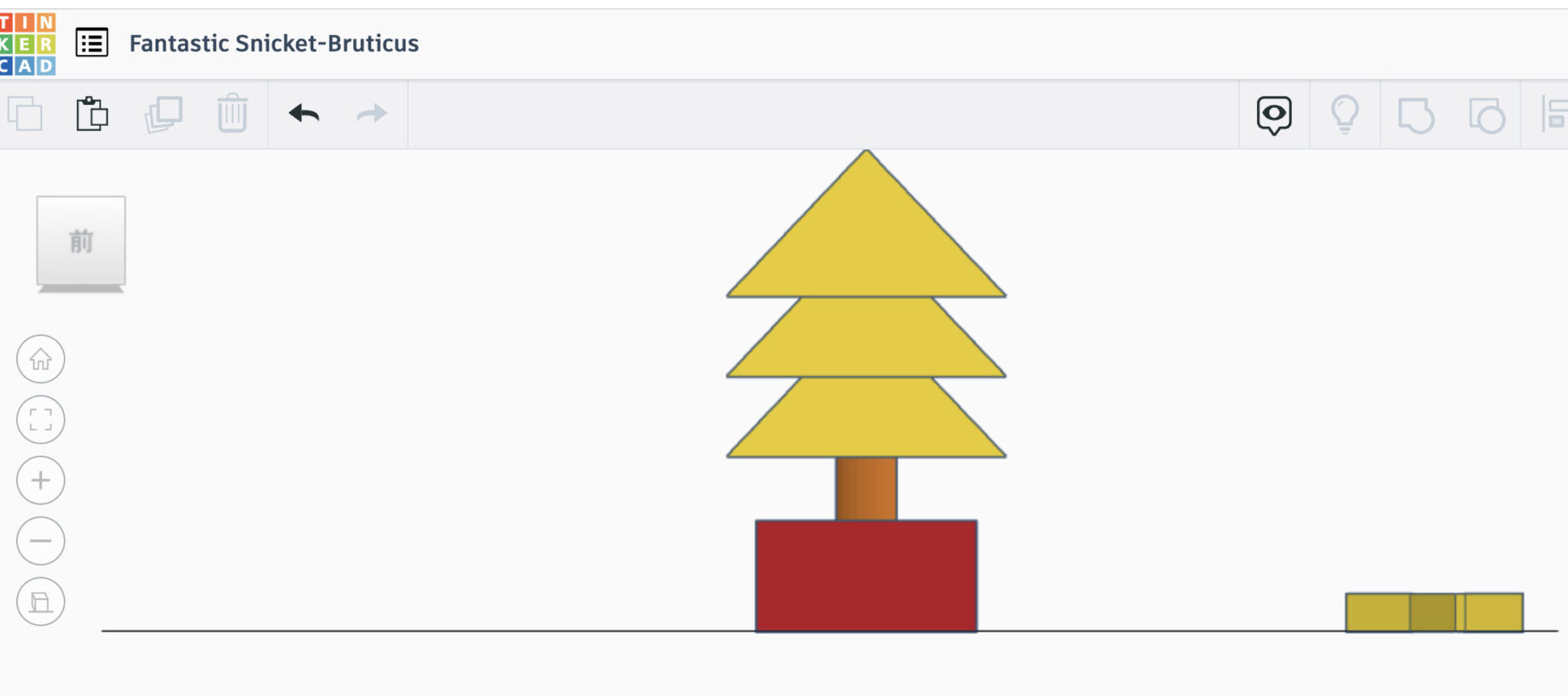
3段目

各方向から位置を確認し、配置を確認しましょう

【4】色を変更する
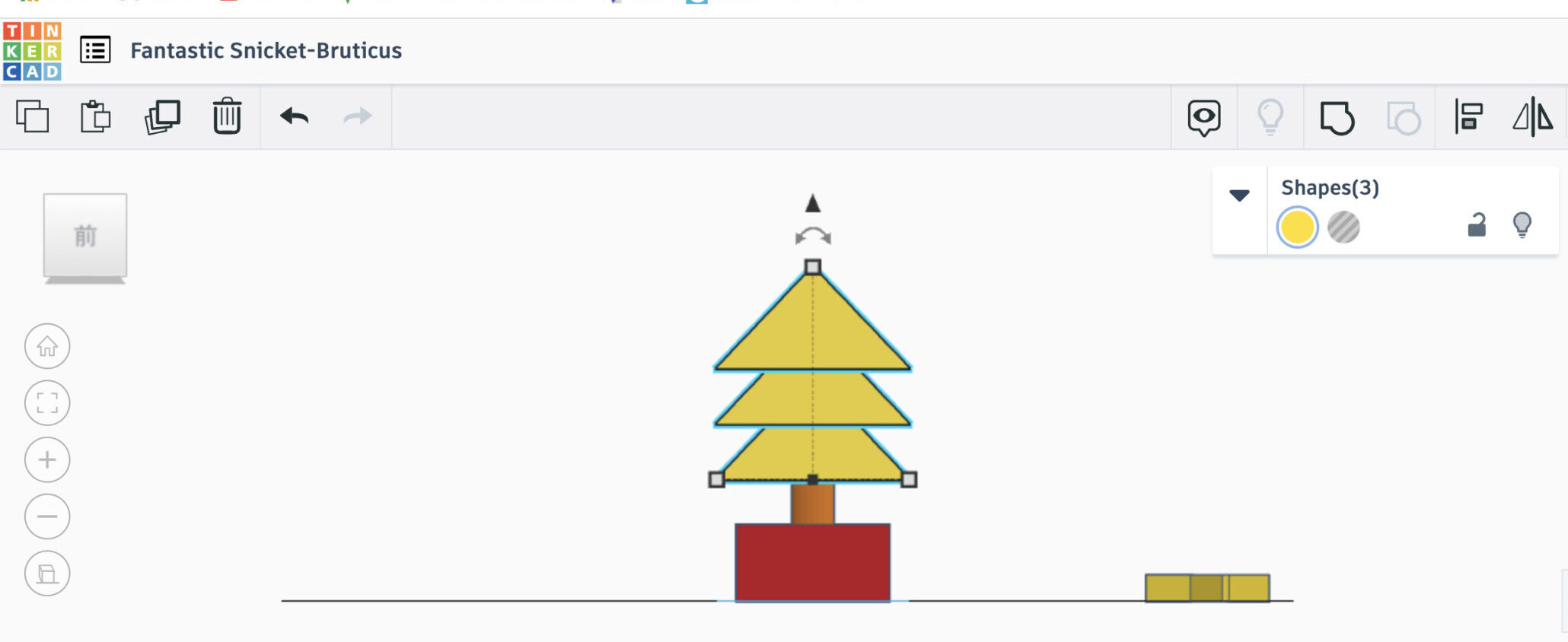
①同じ色に統一したいシェイプを全て選択する(マウス左クリックし、ドラッグで囲むと選択できます)
②画面右上の「グループ化」をクリックする(解除する時はグループ化したシェイプを選択し、「グループ解除」をクリックする)

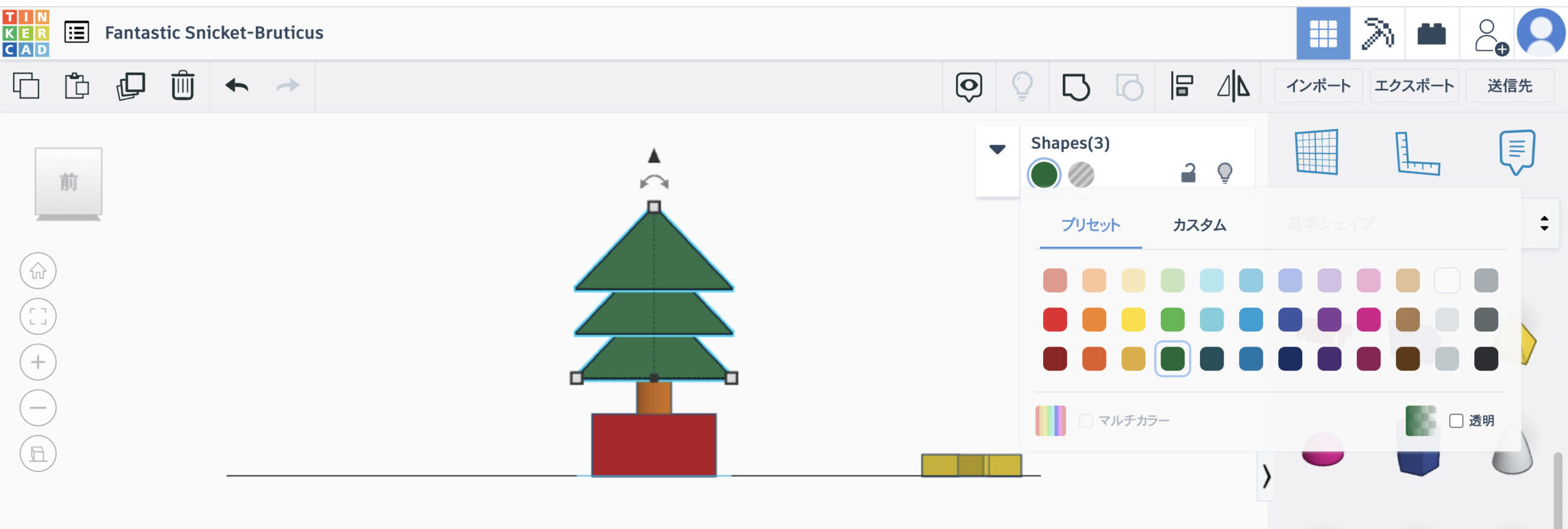
③右上のシェイプ編集パネルから「色」の設定を開き、変更したい色を選択する

さあ、練習課題のゴールが見えてきましたね。次は星を取り付けていきましょう。
【5】シェイプを回転させる
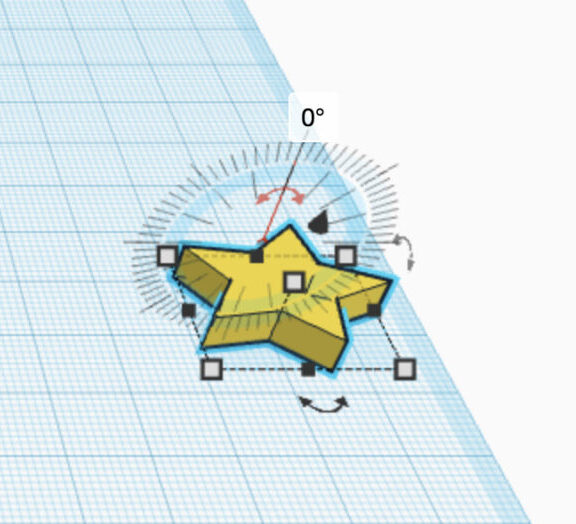
シェイプを選択した時に表示される矢印を操作することで、シェイプを回転させることができます。順番に見ていきましょう。

①画面一番奥の両矢印にカーソルを合わせる(角度目盛が表示される)

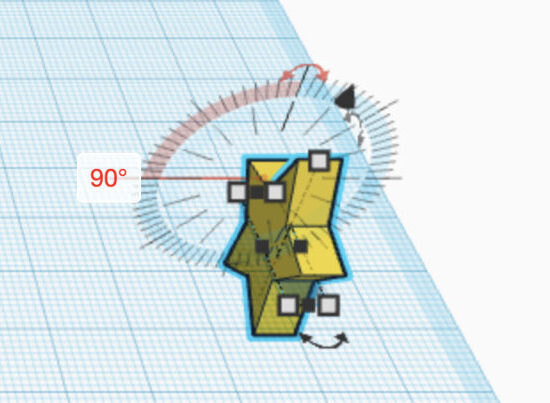
②左方向に90度回転させる

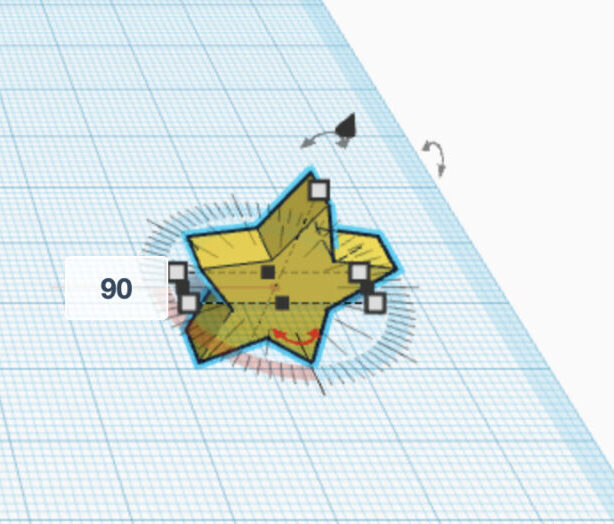
③画面手前の矢印にカーソルを合わせ、90度回転させる

これで必要な回転操作は完了です。最後にこれをツリーの上に配置します。

【6】「穴」シェイプの使い方
練習課題もゴール目前です。最後に【1】の基本シェイプの配置のところで少し触れた「穴」の活用方法について記載いたします。
結論から述べると、シェイプの「ソリッド」と「穴」をグループ化することで、重なっている部分を削除することができます。具体的な手順は下記の通りです。
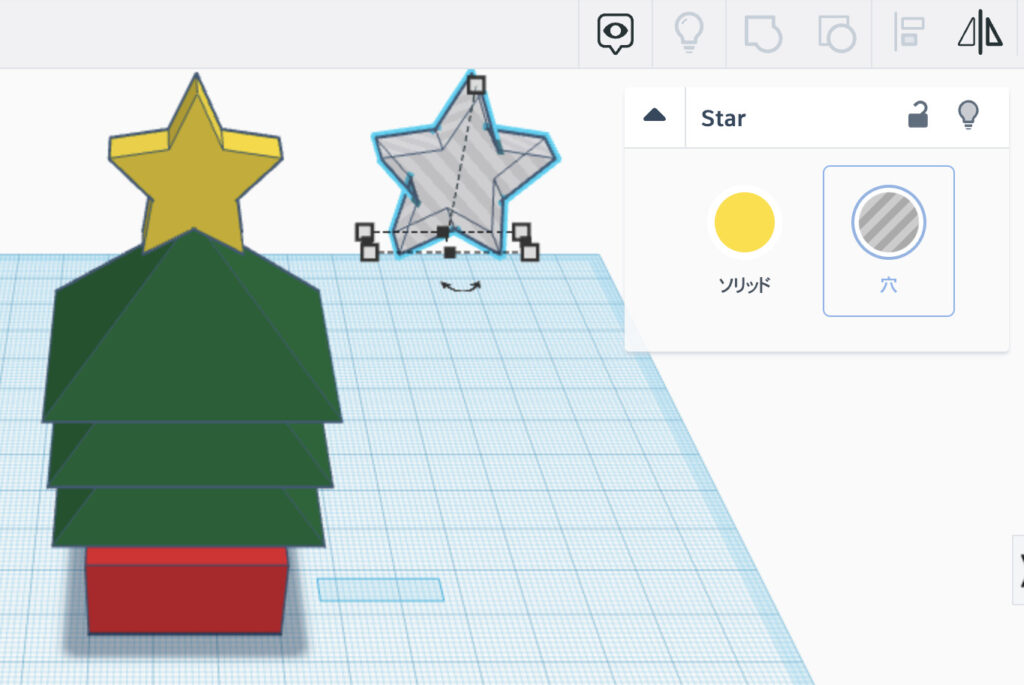
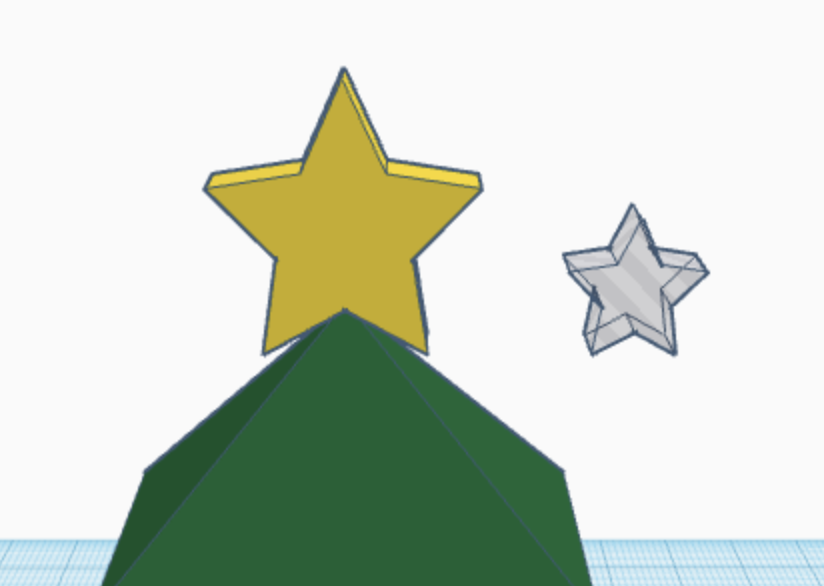
①ツリーの上につけた星型をコピー&ペーストし、コピーした方は「穴」を選択する。

②幅は変えずに「穴」の星を「ソリッド」のよりも縮小する。

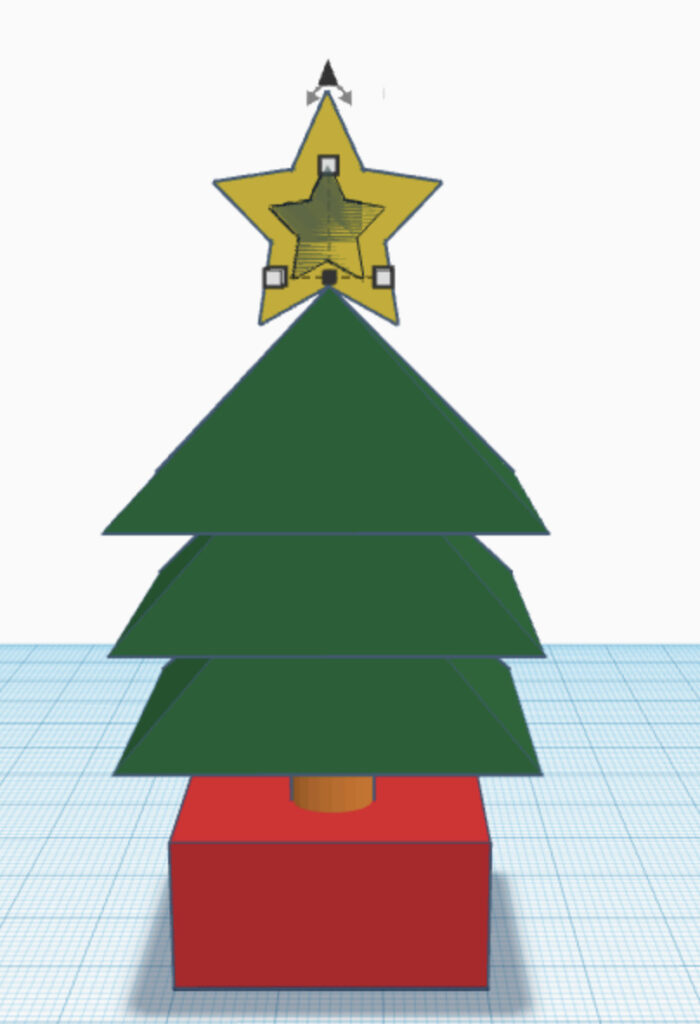
③「穴の星」を「ソリッドの星」の中央に移動させる。

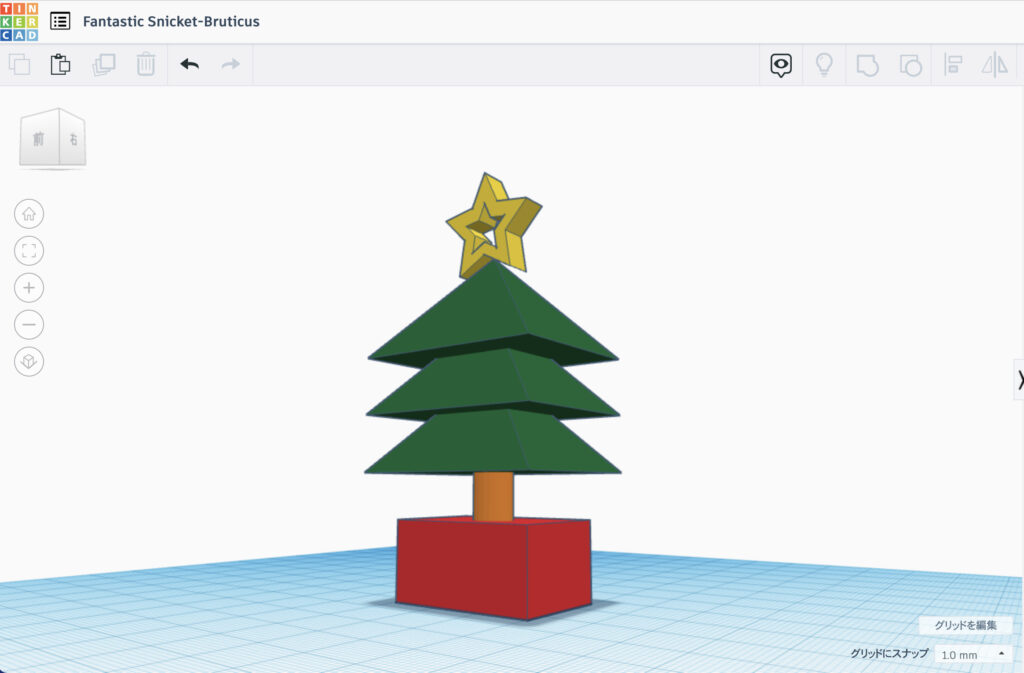
④穴とソリッド両方を選択してグループ化する(無事に星が貫通します)

以上で練習課題は完了です。とっても簡単に可愛い3Dクリスマスツリーを作成することができました。
最後に
最後までご覧くださりありがとうございました。
以下、おまけです。
私の自作スタンプ「ブタのぶうせん」を3Dデータにしてみました。ちなみに平面ではこんなキャラクターです。

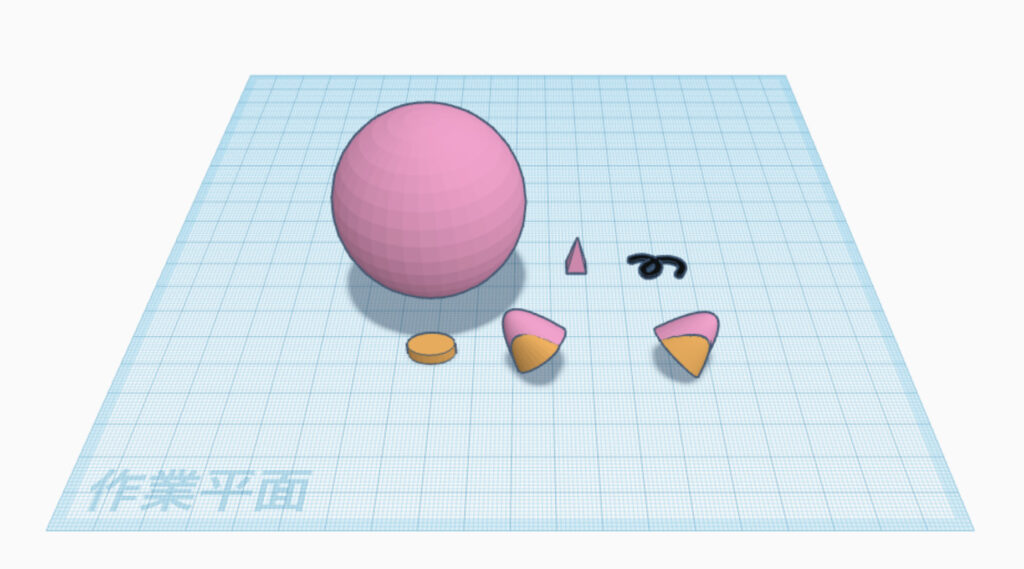
(1)それぞれのパーツ作成後の様子

パーツだけを並べるとなんだかとってもシュールですね・・
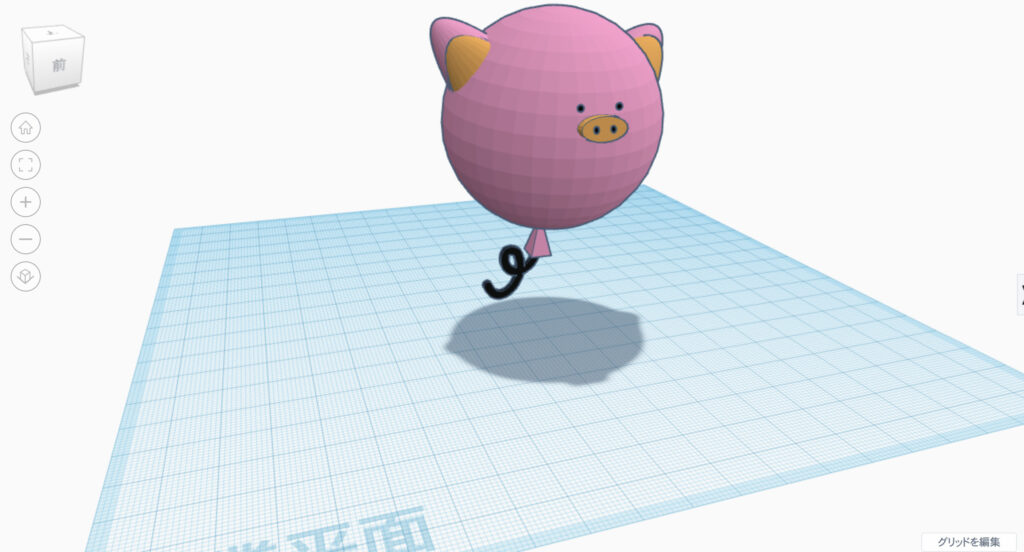
(2)組み立て後(ちゃんと浮かんでいるように見えます!)

組み立て終わった時はまさに「二次元キャラクターが三次元になる」という夢のような瞬間でした。影が付いて風船(ぶうせん)が浮かんでいる感じがたまらないです。
平面の「ぶうせん」LINEスタンプの作成方法については別ブログでご紹介しています。





コメント