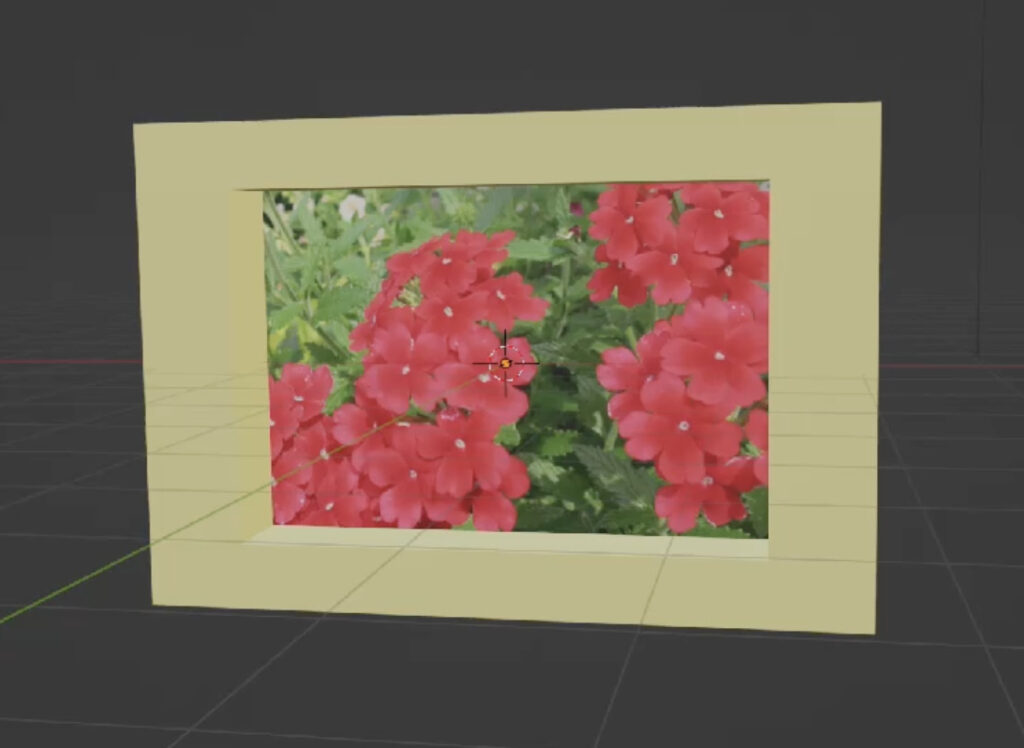
この記事では、この画像のようにBlenderでオブジェクトに画像を挿入する方法についてご紹介します。

尚、「Blenderをインストールしたばかり」という方向けに、AobecoArtのYouTubeチャンネルにて基本操作シリーズを音声解説していますので、「まずは基本操作を押さえたい」という方は是非はじめにご覧ください。
オブジェクトに画像を挿入する方法(動画)
それでは本題の、冒頭の写真フレームの1つの面に画像を挿入する方法をご紹介します。実際の作業動画はこちらをご参照ください(所要時間:2分半)。
オブジェクトに画像を挿入する方法(図解)
【1】フレーム作成
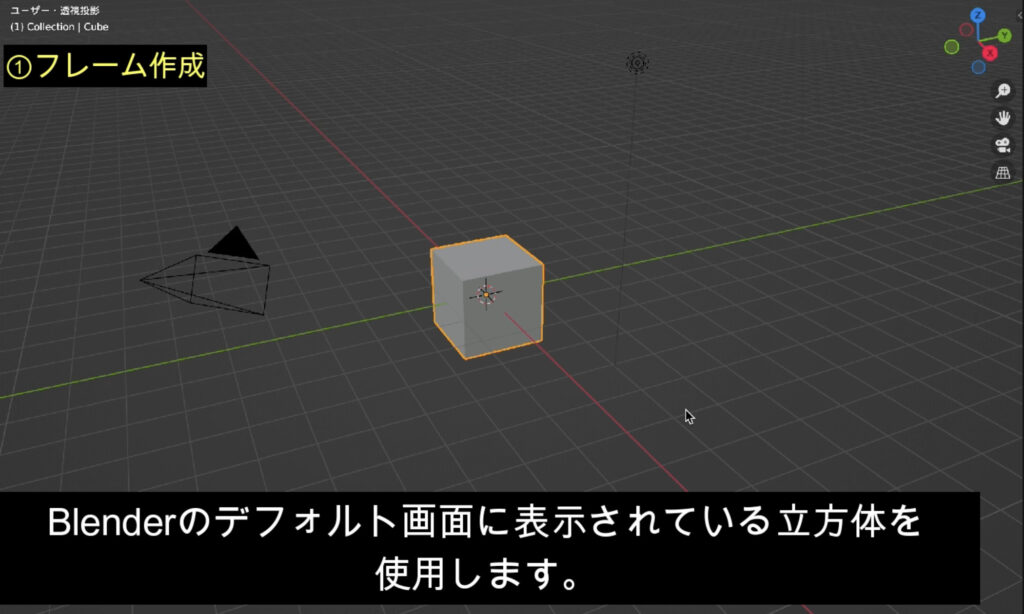
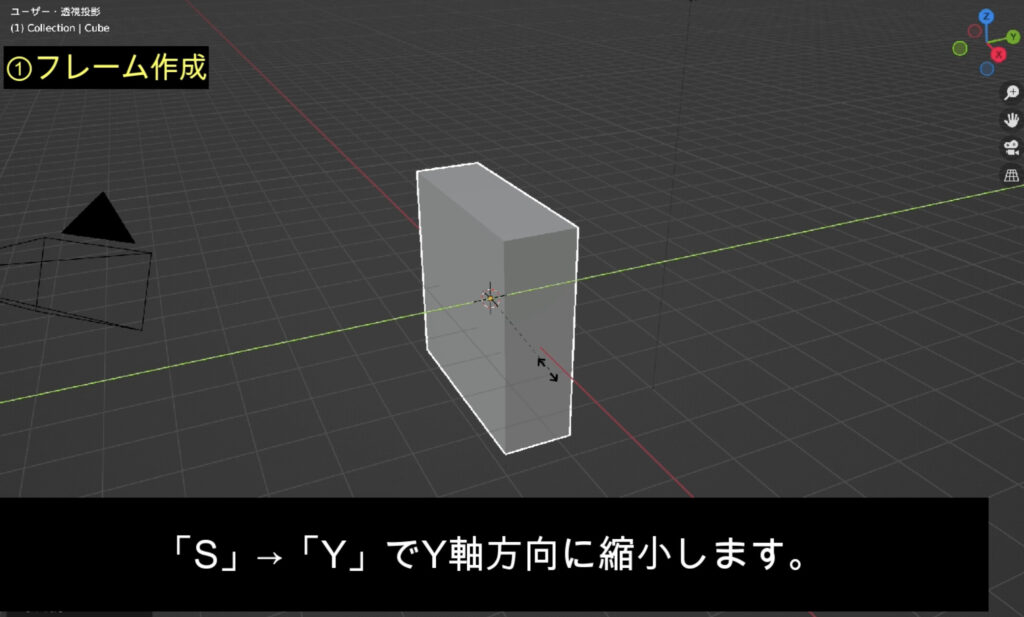
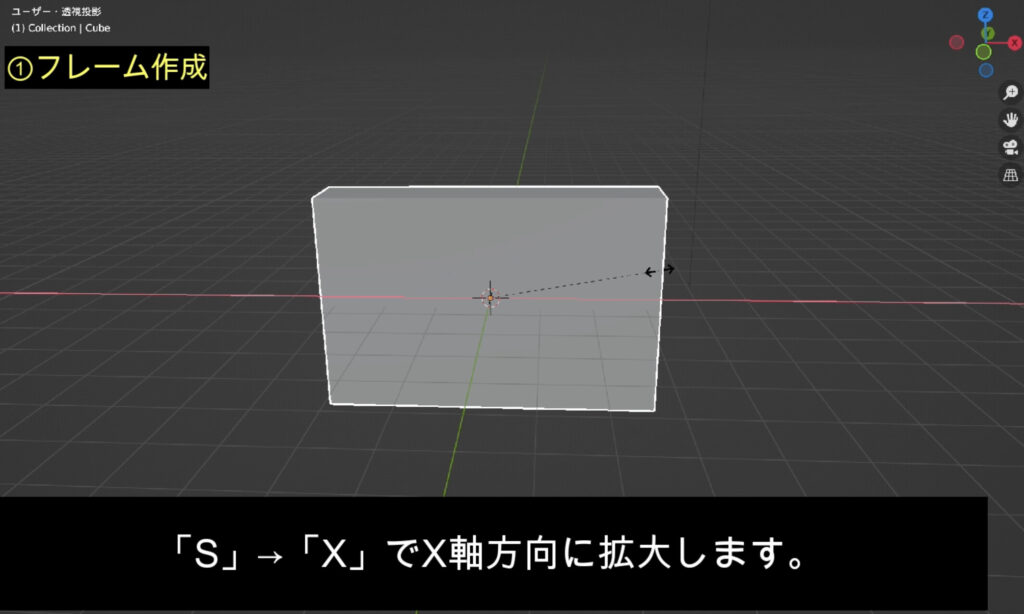
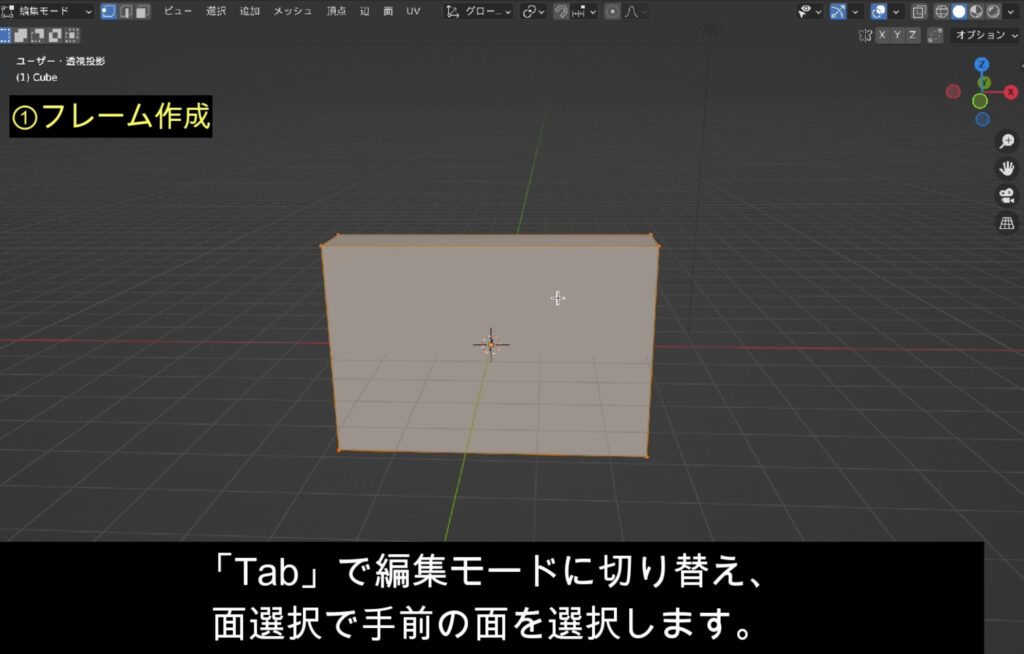
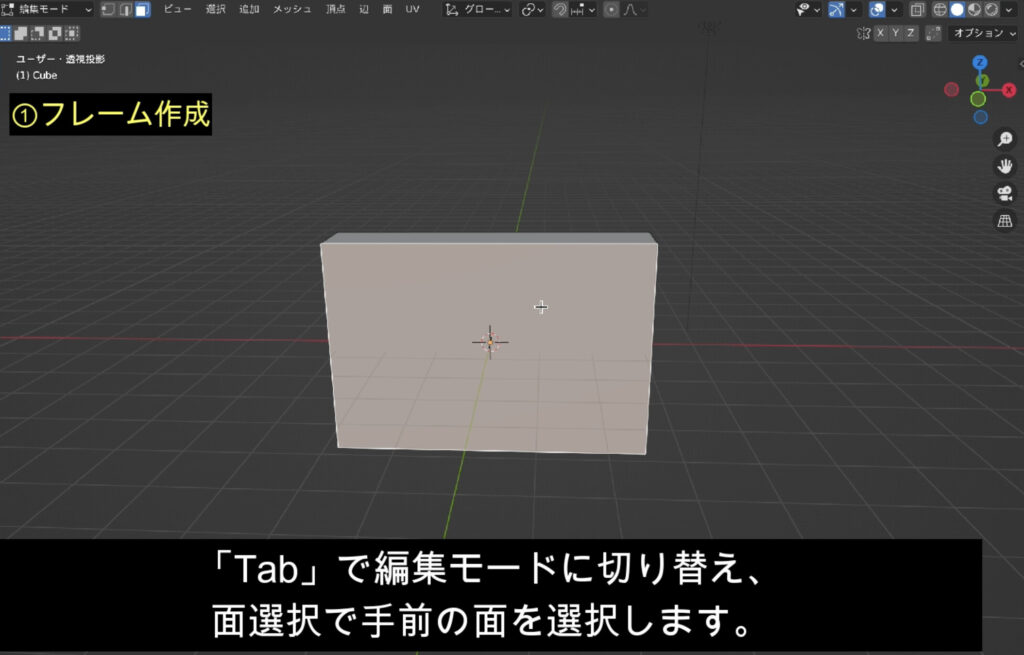
①blenderを立ち上げ、立方体の形を写真フレームの形になるように調節していきます。



②「Tab」で編集モードに切り替え、面選択で手前の面のみを選択します。


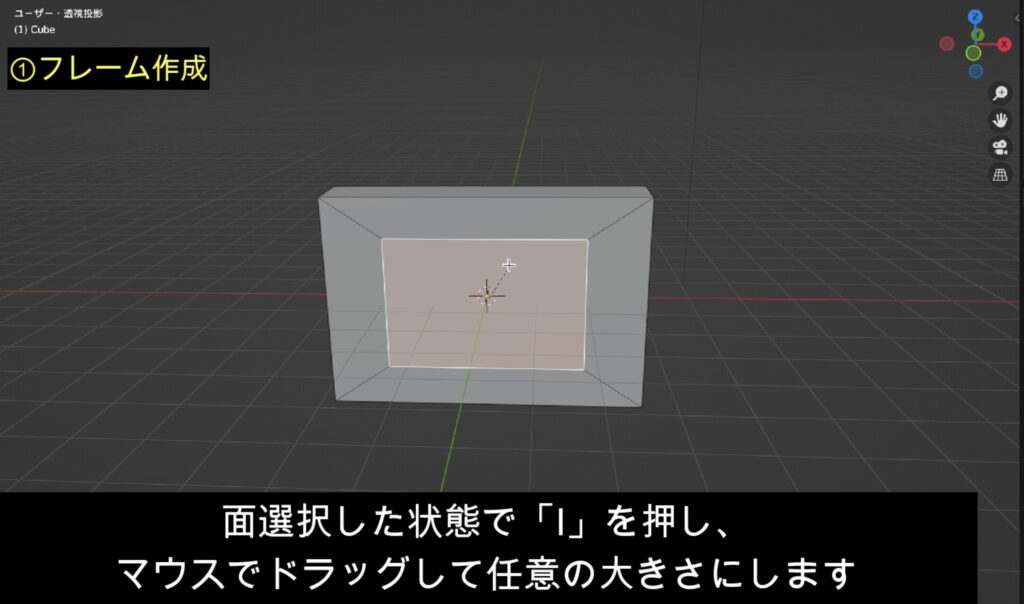
③Iキーを押し、マウスでドラッグします(写真フレームの内側を作成しています)

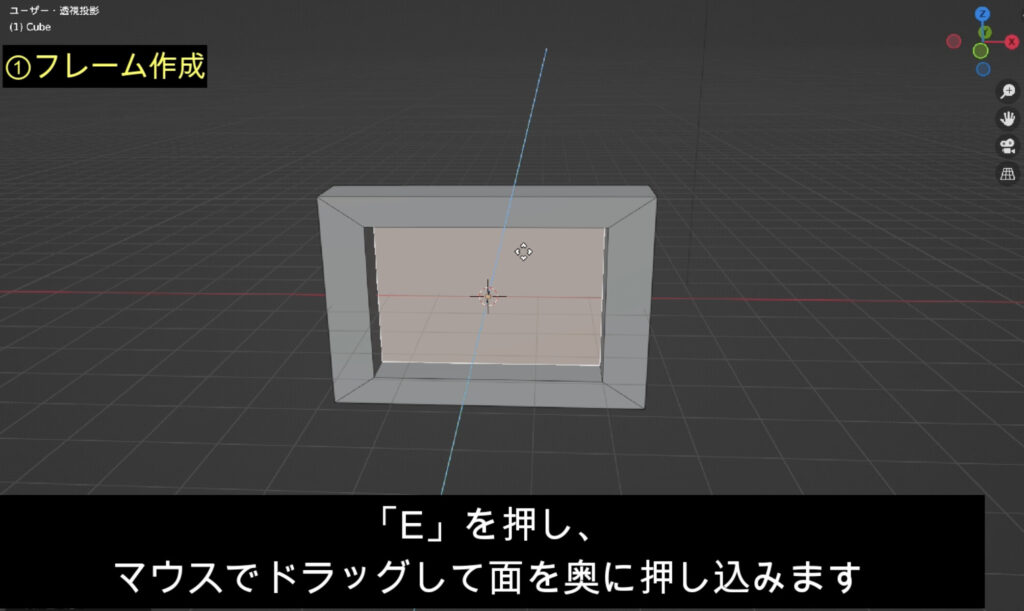
④③の面をEキーで奥に押し出します。

【2】フレームの塗り分け
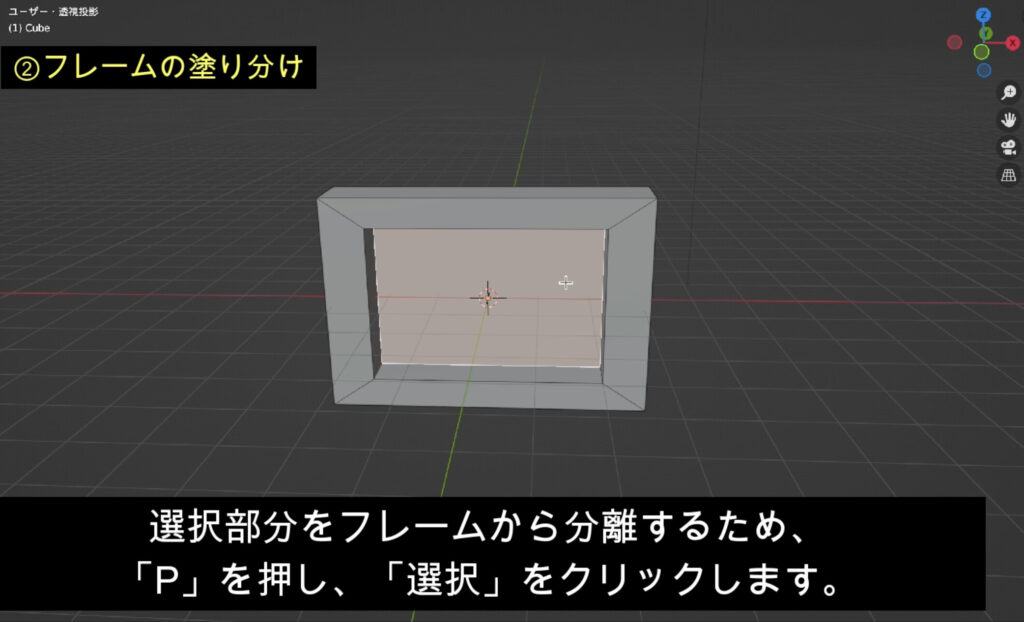
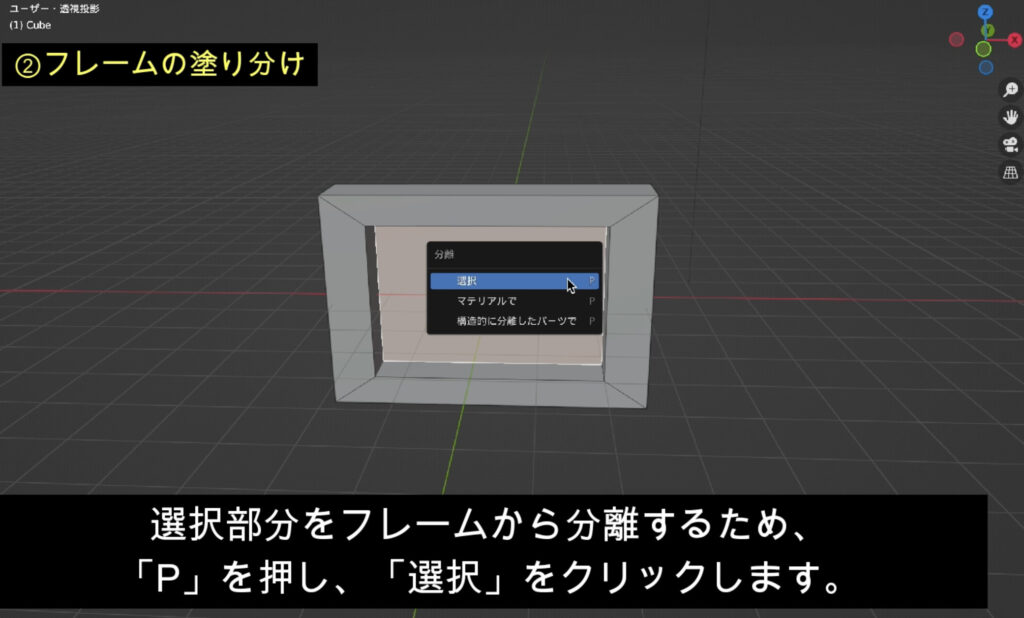
①写真フレーム部分と写真を挿入する部分(④で押し出した面)を分けるため、P→「選択」をクリックします。


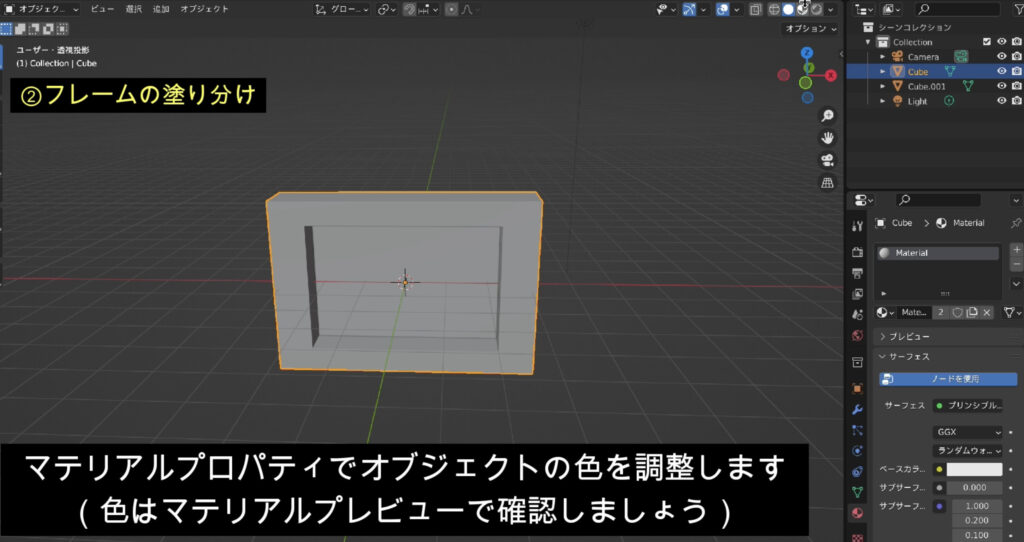
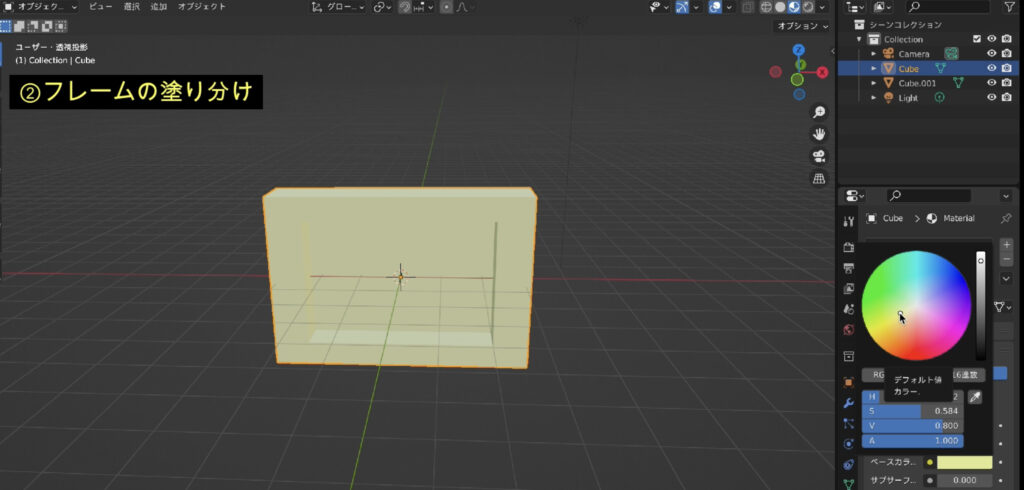
②「Tab」でオブジェクトモードに切り替え、マテリアルプロパティから写真立ての色を調整します。

※画面右上のマテリアルビューまたはレンダービューのアイコンをクリックすると色味を確認できます


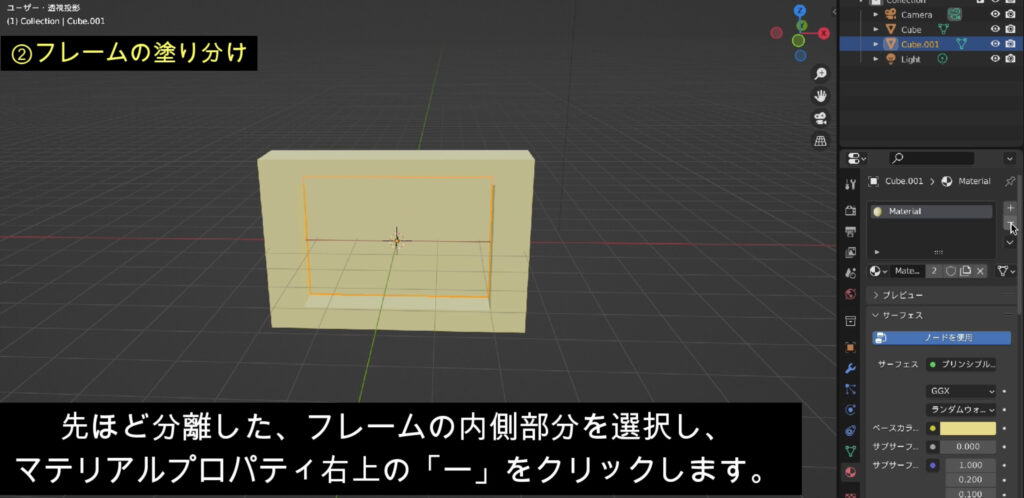
③写真を挿入する部分を選び、マテリアルプロパティの右上で「−」をクリックします。

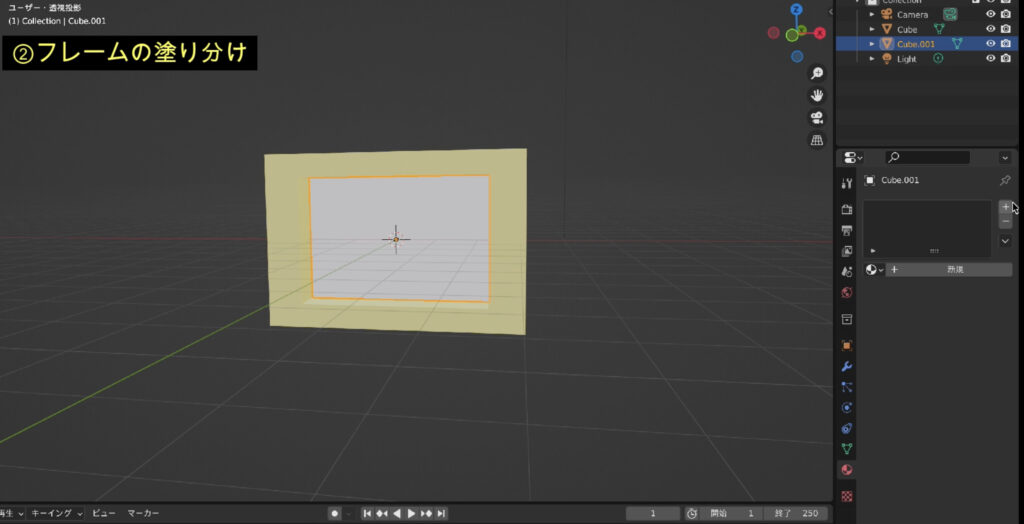
そうすると、写真を入れる部分は元の白色に戻ります。

④マテリアルプロパティ上で「+」→「新規」をクリックし、写真立ての内側部分のマテリアルを設定できるようにします。
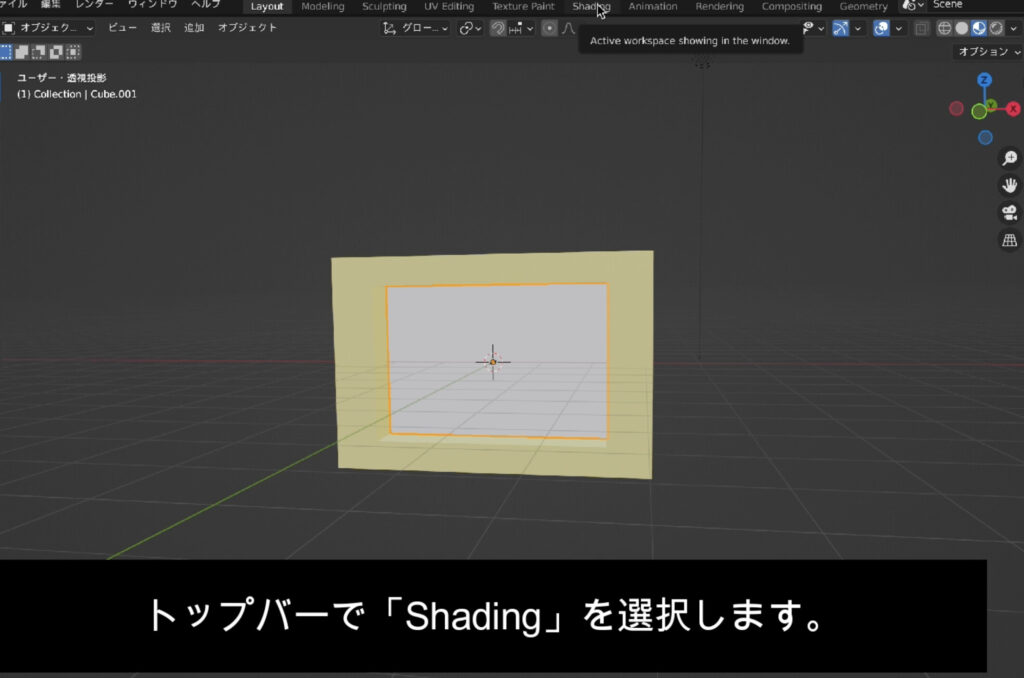
⑤トップバーで「Shading」をクリックします。

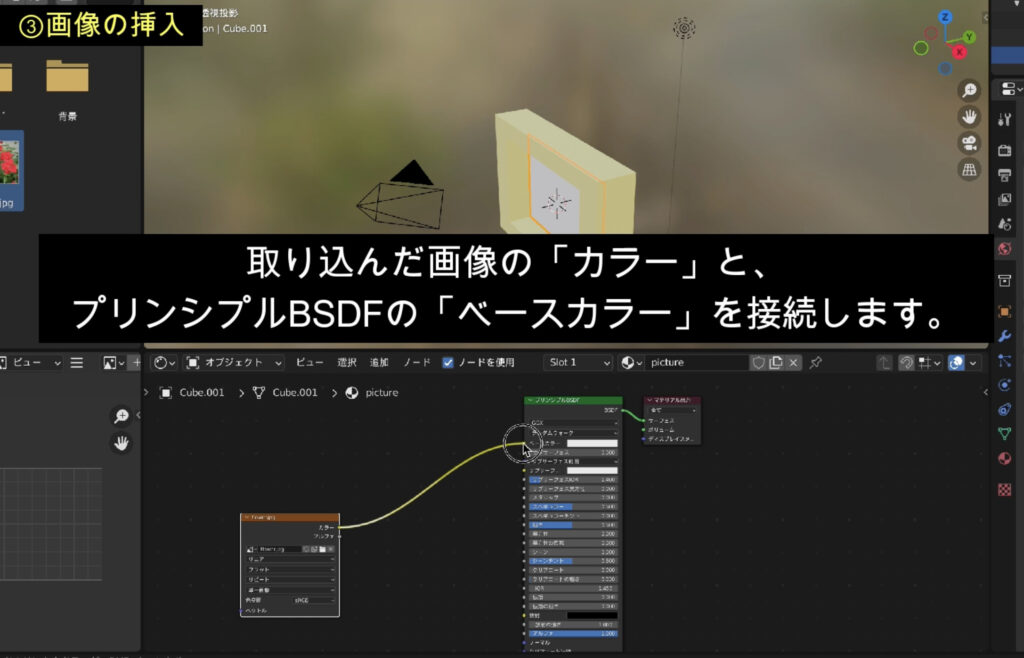
⑥ファイルから画像を作業画面にドロップします。

⑦作業画面で、取り込み画像の「カラー」と、プリンシプルBSDFの「ベースカラー」を接続します。

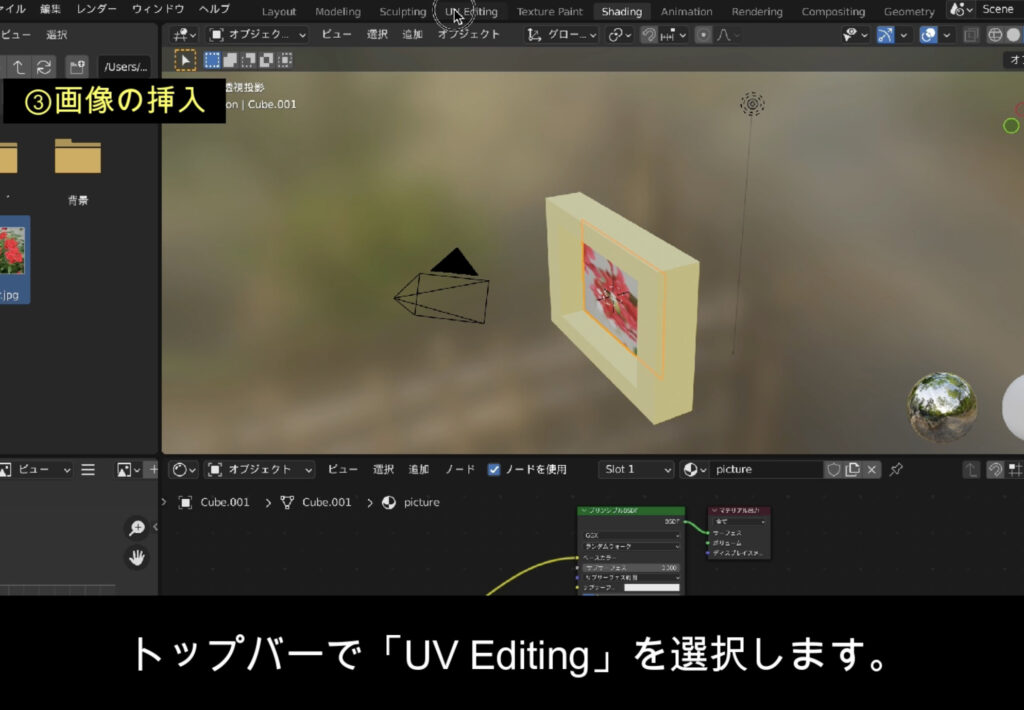
⑧トップバーで「UV Editing」を選択します

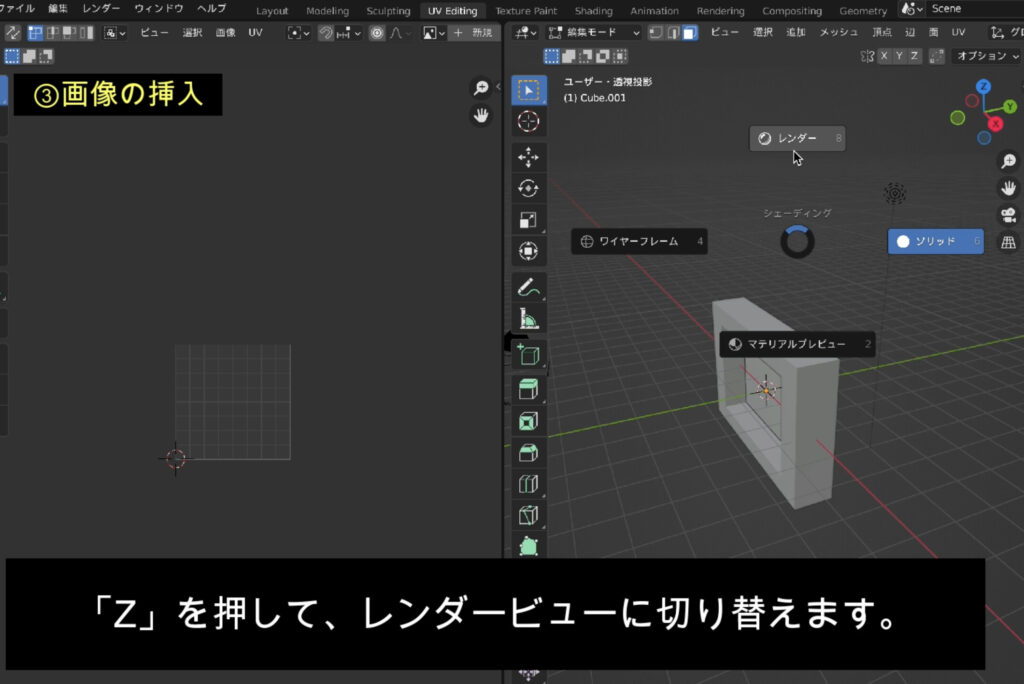
右側の画面上でZキーを押して、レンダービューに切り替えます。

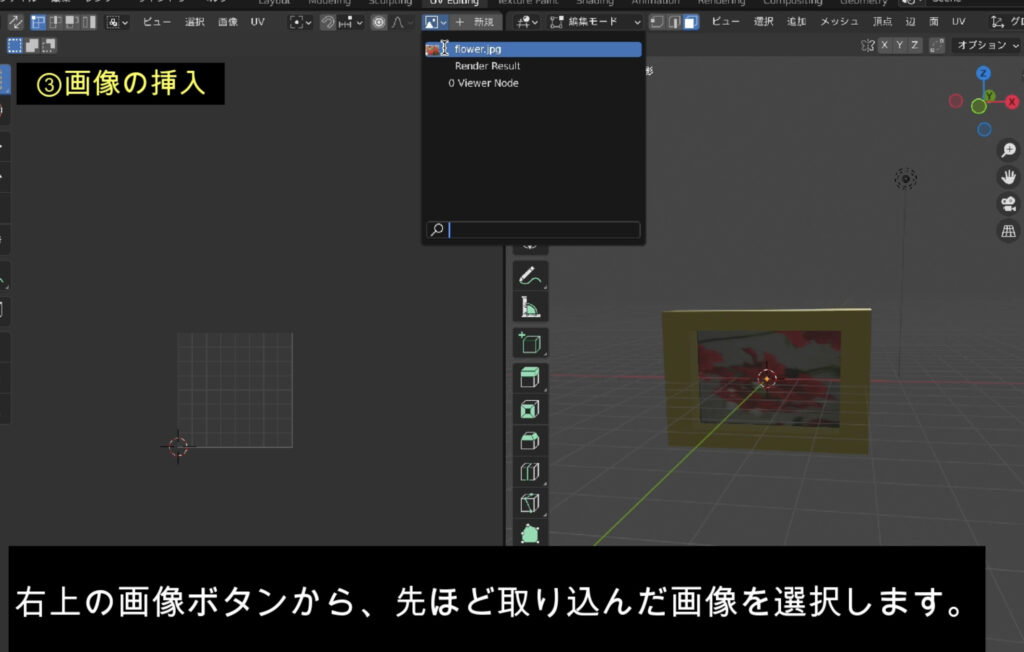
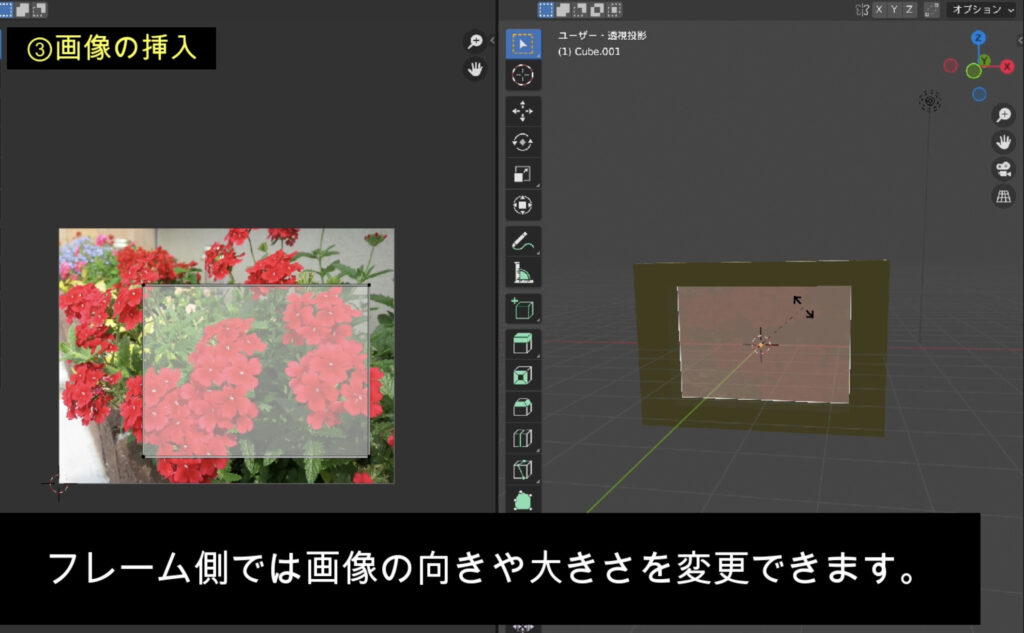
⑨左側の画面右上の画像ボタンから、先ほど取り込んだ画像を選択します。

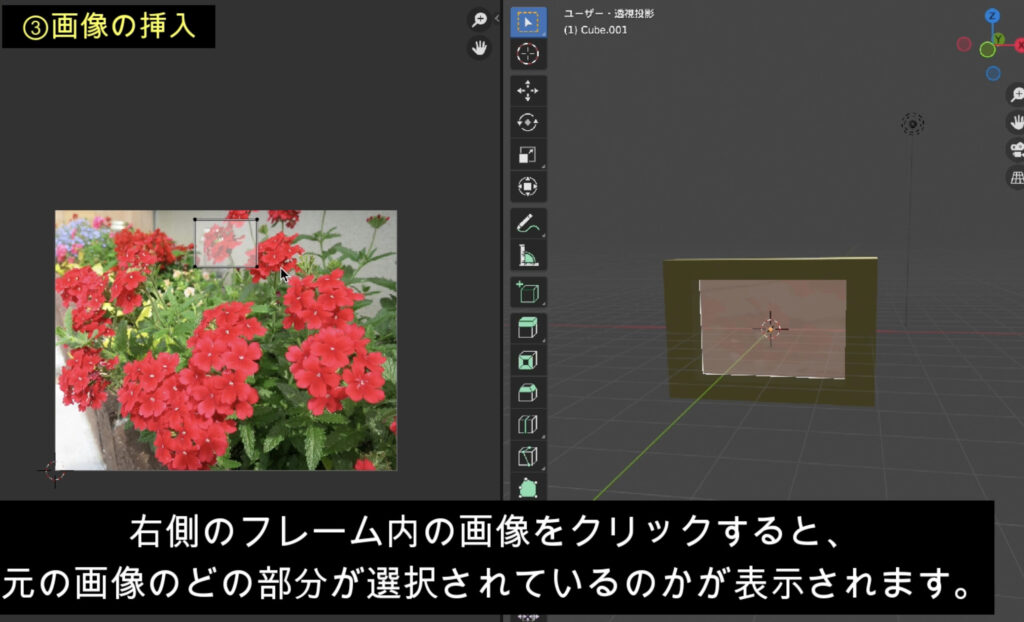
右側のフレーム内の画像をクリックすると、左側の画像のどこが表示されているのかを確認できるので、左側の画面上で選択範囲を調整します。

⑩右側の画面で最後に画像の位置や向きを微調整して完了です!

簡単に画像をオブジェクトに挿入することができました。

最後に
最後までご覧いただきありがとうございました。今後も初心者の方に役立つblender情報を配信できるように頑張ります。
おまけ:
画像挿入の別バージョンで、YouTubeでは風鈴やビニールプールをのチュートリアルを公開していますのでよろしければご覧いただけますと幸いです。この動画では「イラストや」さんの画像を使用させていただいています。



コメント