今回は、Blenderを使って簡単にSF風のアニメーションを作る方法を解説します。
尚、Blenderを触るのが初めて!という方は、YouTubeにて基本操作シリーズの動画を投稿していますのでよろしければ最初にご覧ください。
解説(動画)
動画でサクッと確認したい方はこちらをご覧ください。
トンネルの作り方
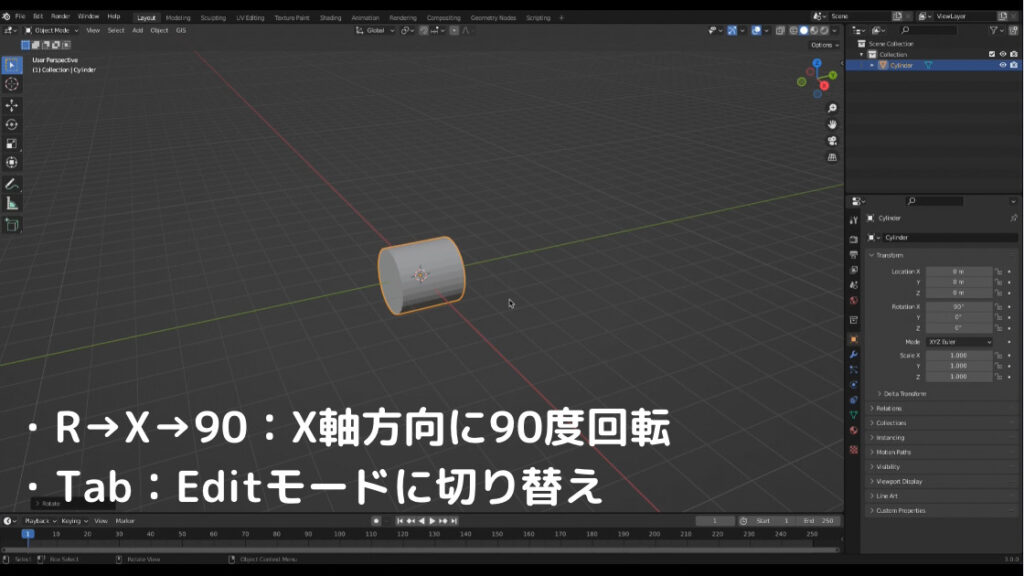
①Shift + Aで円柱を追加し、Y軸方向に90°回転させる(R→Y→90)

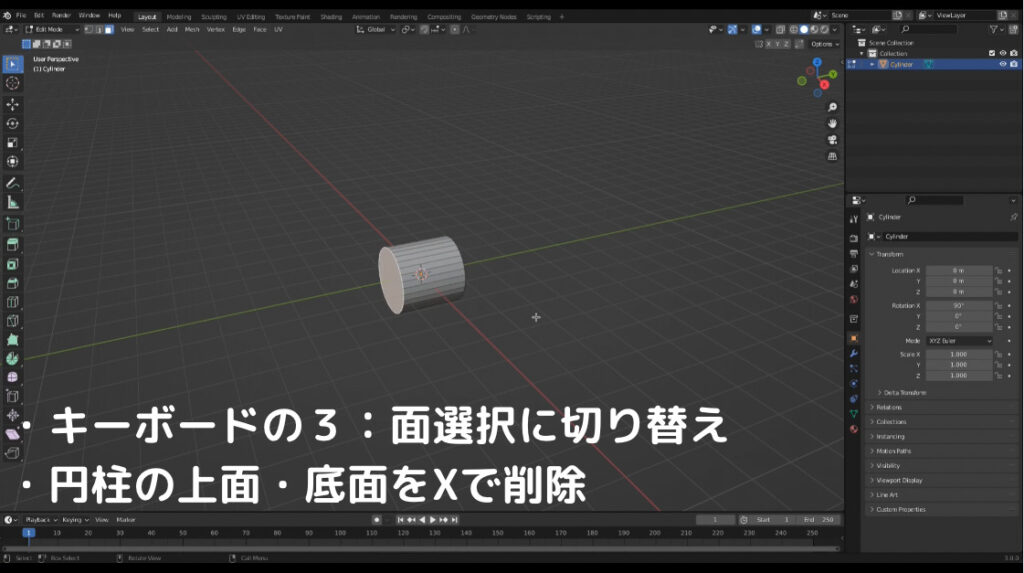
②編集モードで上面と底面を削除する

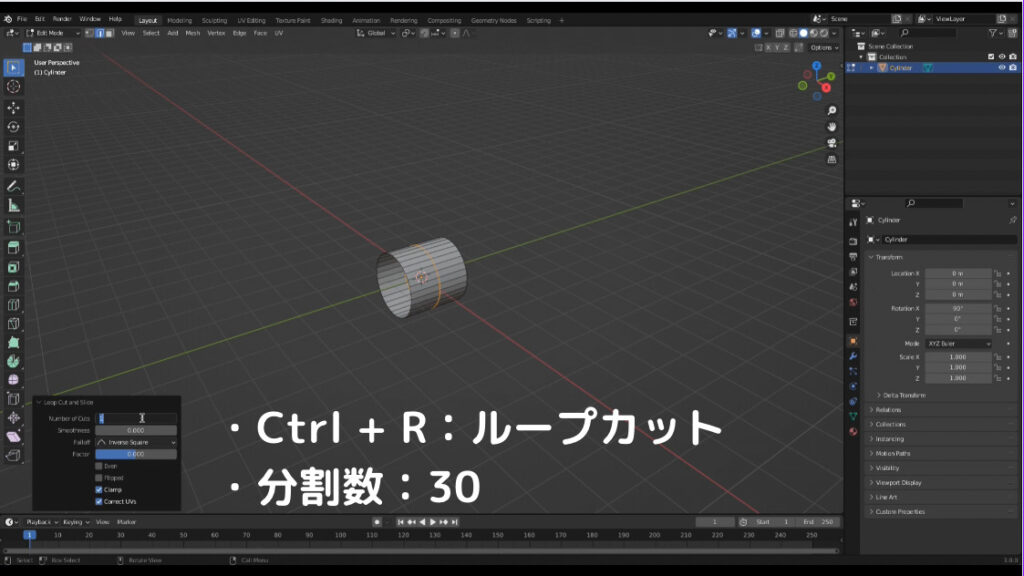
③Command + Rでループカットし、分割数を30にする

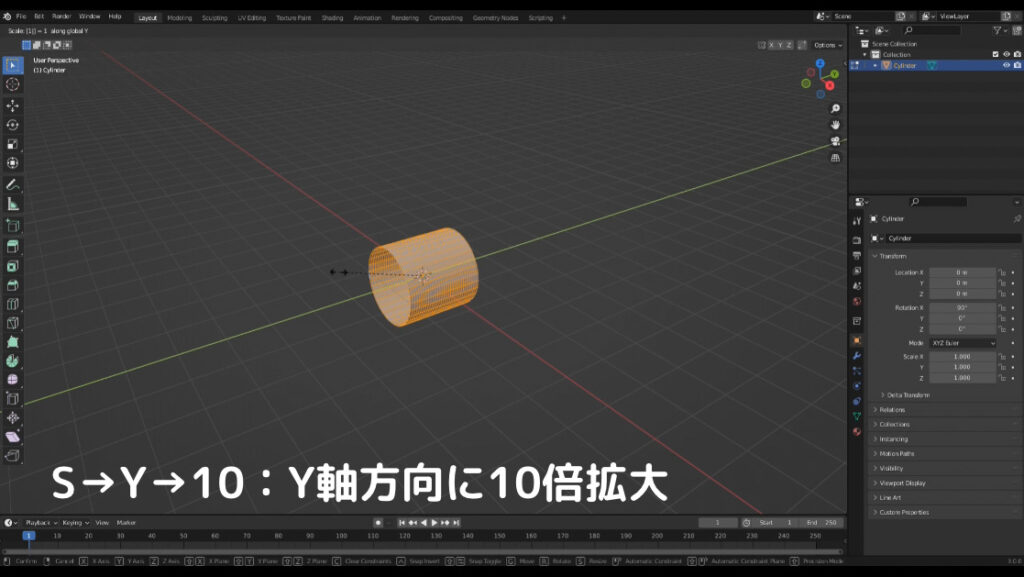
④Aで全選択し、S→Y→10でY軸方向に10倍拡大

これでトンネルのモデリングは完了です。続いてこのトンネルを光らせます。
光るマテリアルの設定
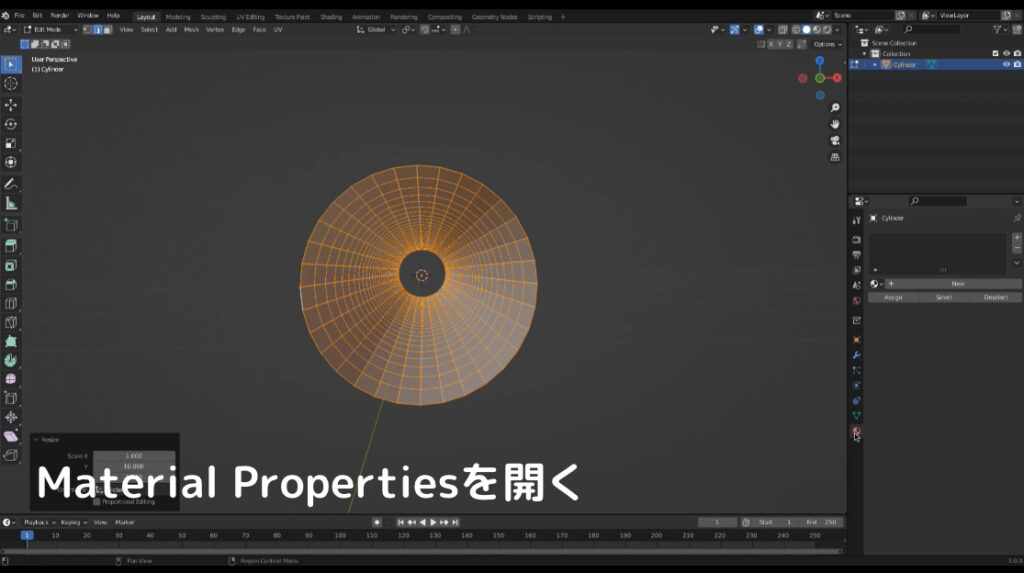
①マテリアルプロパティを開く(この時、レンダープレビューにし、キーボードの3で面選択にしておく)

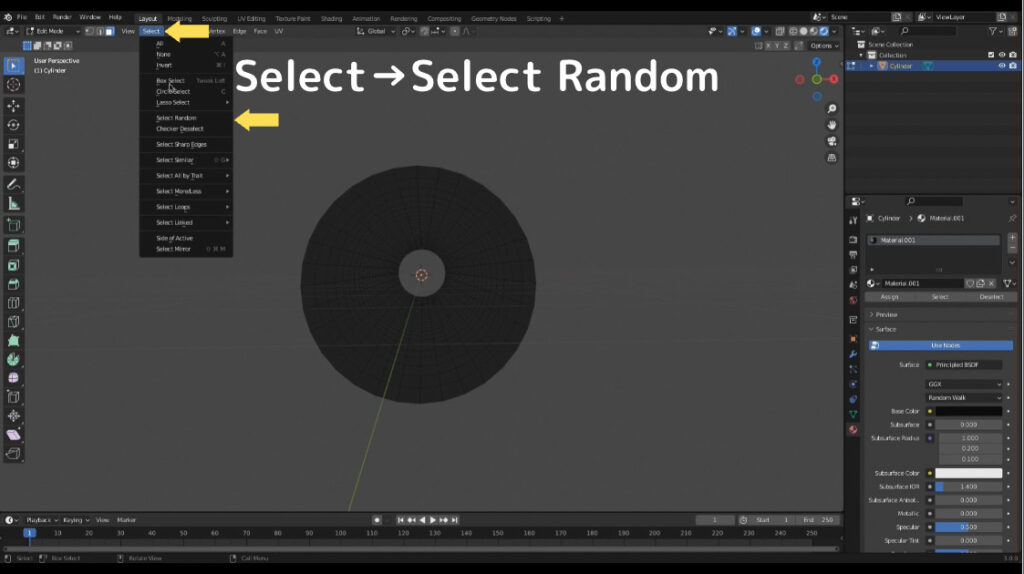
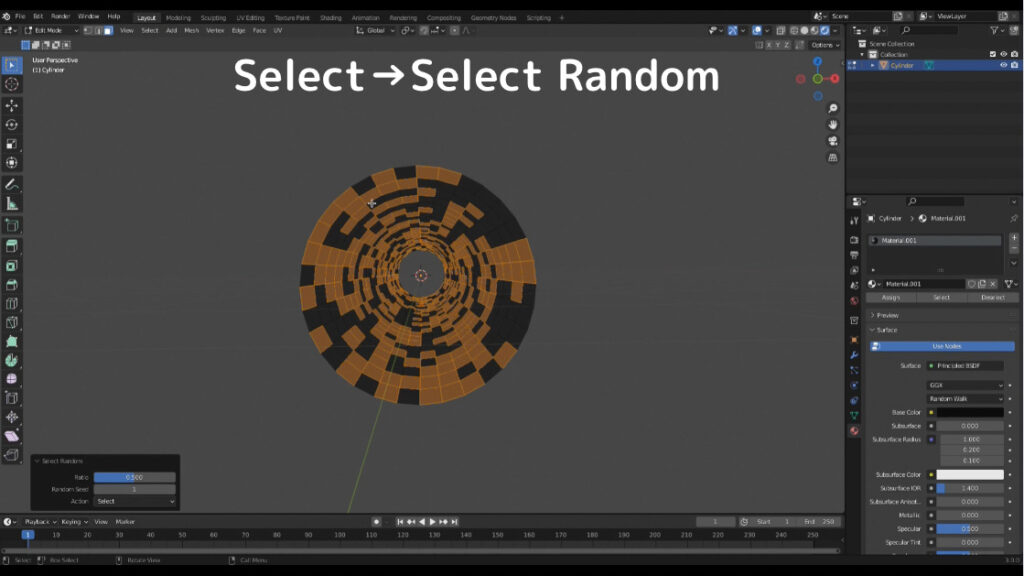
②Select Randomをクリック

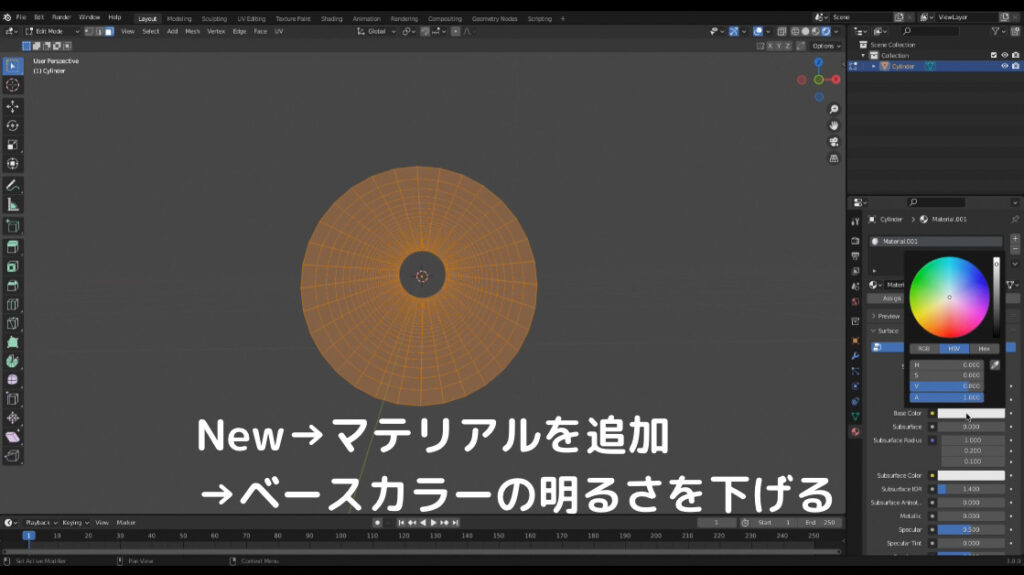
③マテリアルプロパティでベースカラーを選択(明るさはなるべく下げ、暗い色にする)

④Ratioの値を変更して、ランダム選択される面の比率を調整する

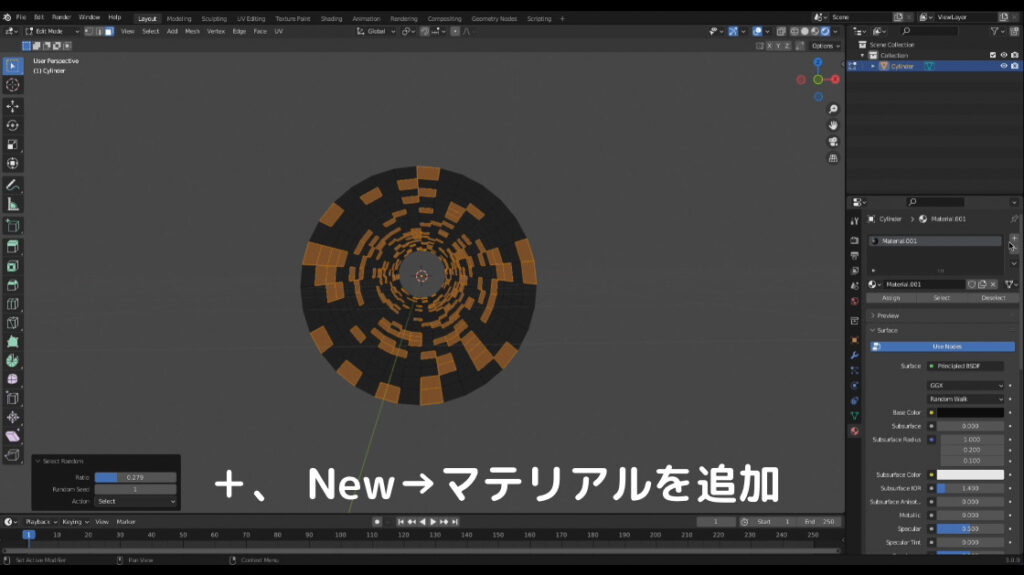
⑤マテリアルプロパティで新しいマテリアルを追加(+→Newをクリック)する

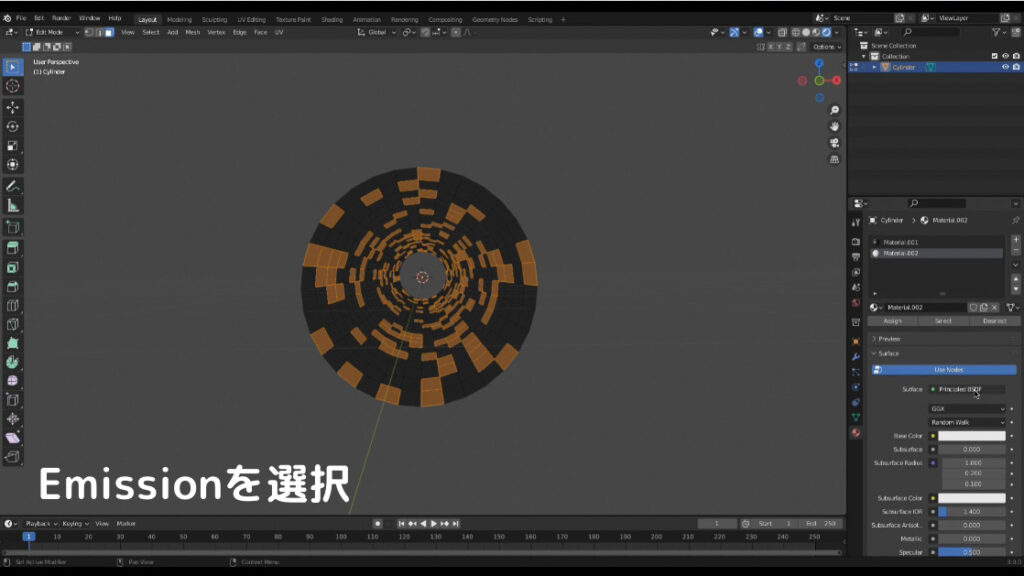
⑥SurfaceをPrincipledBSDFからEmissionに変更する

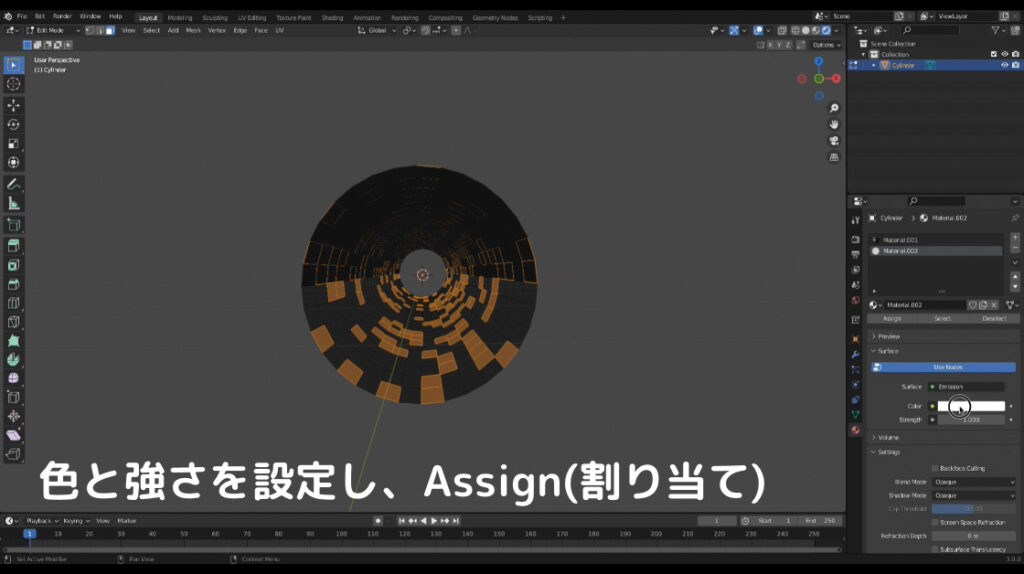
⑦色(お好みで)と強さ(10~20程度)を設定する

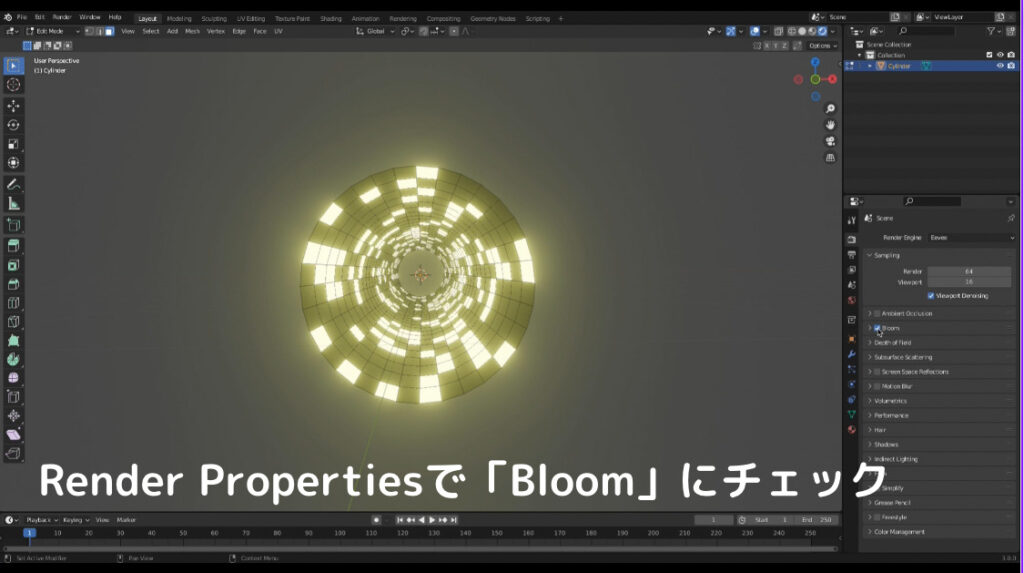
⑧レンダープロパティを開き、Bloomにチェックを入れると光り輝く

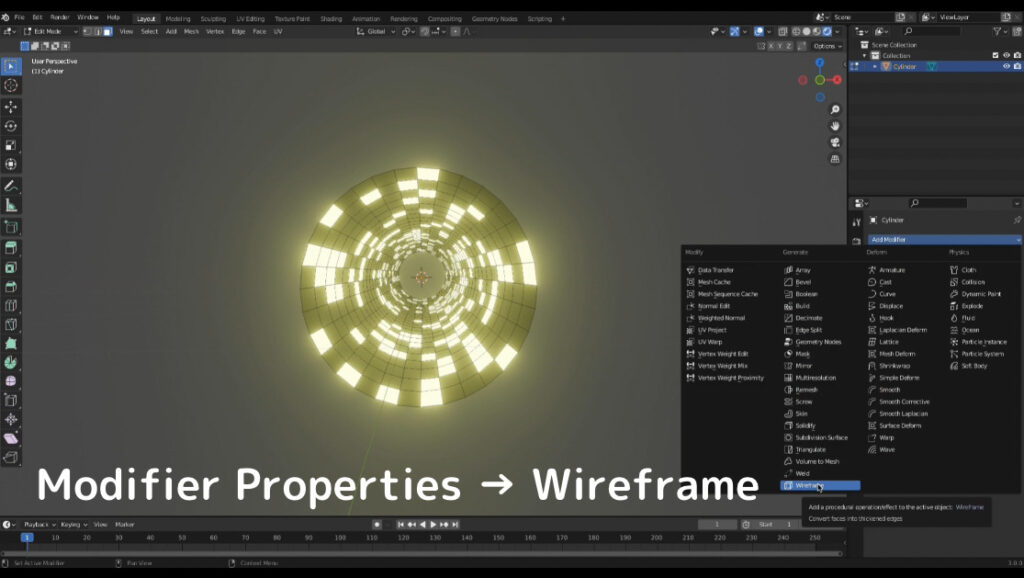
⑨モディファイアープロパティでワイヤーフレームを選択

⑩TabでObjectモードに切り替え、Thicknessでワイヤーの太さを調整

以上で光り輝くマテリアルの設定は完了です(色を増やしたい場合は②〜⑦の操作を繰り返してください)。最後はこのトンネルにアニメーションをつけていきます。
アニメーションの設定
<カメラのアニメーション>
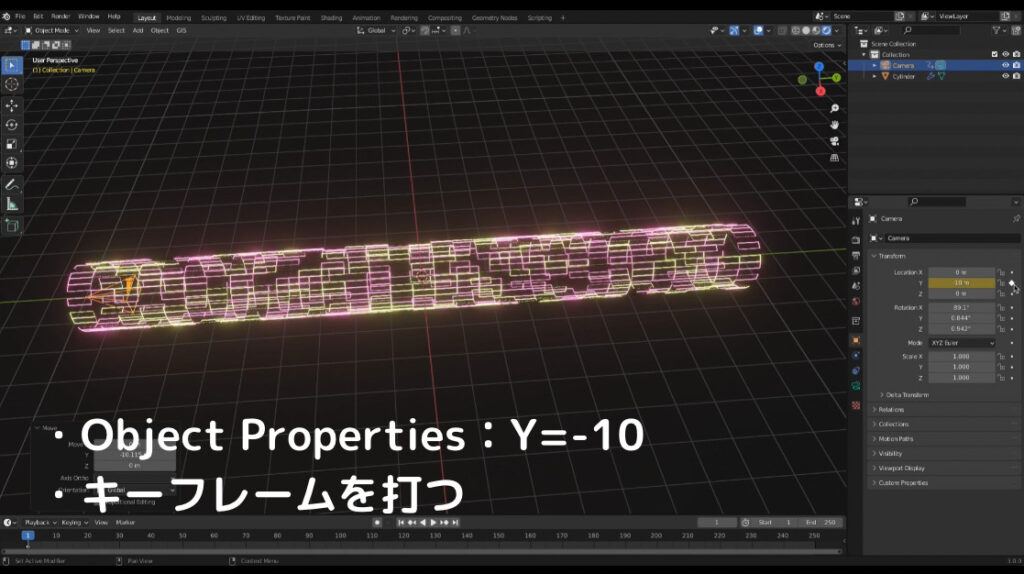
①Shift + A:カメラを追加した後、オブジェクトプロパティでYの位置を-10に設定する。数値を入力したら、右側の点をクリックしてキーフレームを打つ(キーフレームを打った箇所が黄色になる)。

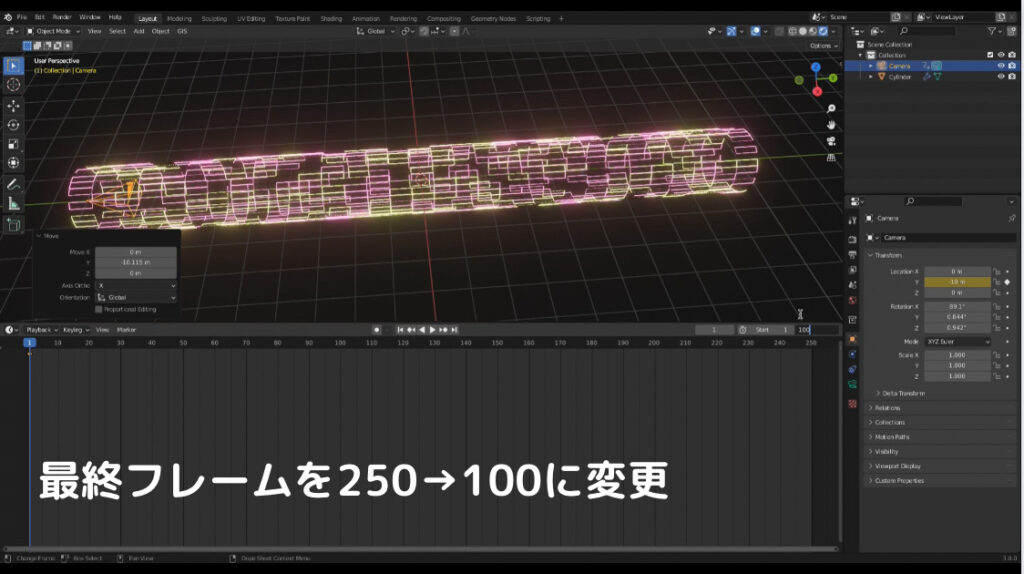
②タイムラインをドラッグで持ち上げ、最終フレームを250から100に変更する

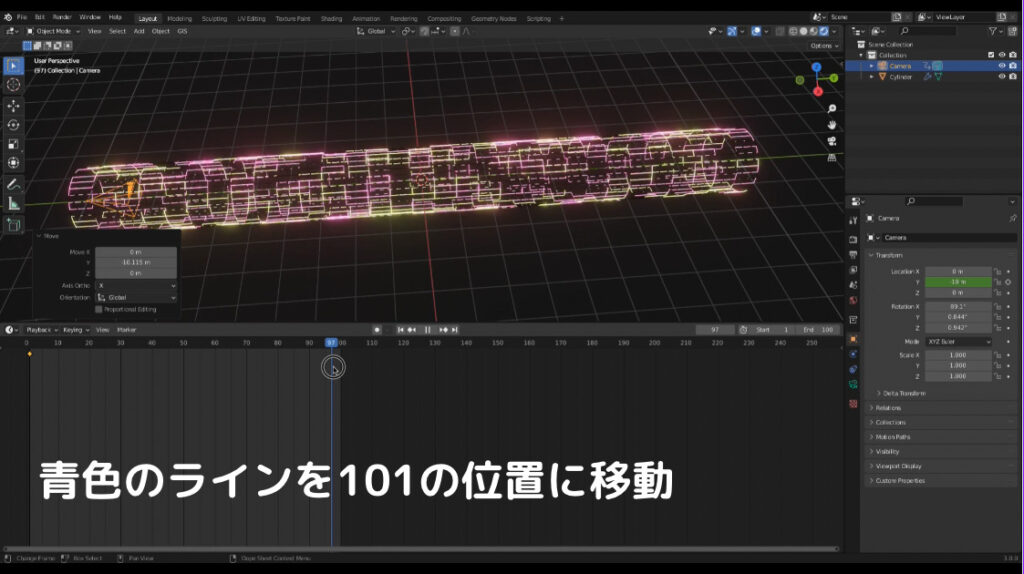
③青色のラインをドラッグで動かし、101の位置に設置する

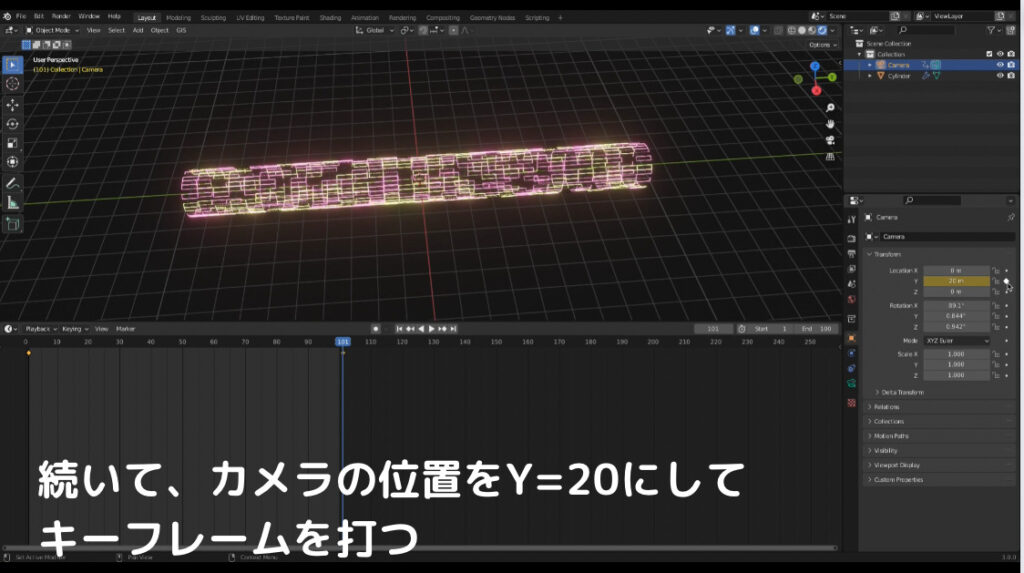
④カメラのY軸の値を20にしてキーフレームを打つ

これでカメラのアニメーションは完了です。テンキー0でカメラ視点にし、スペースキーを押して再生してみましょう。
<円柱のアニメーション>
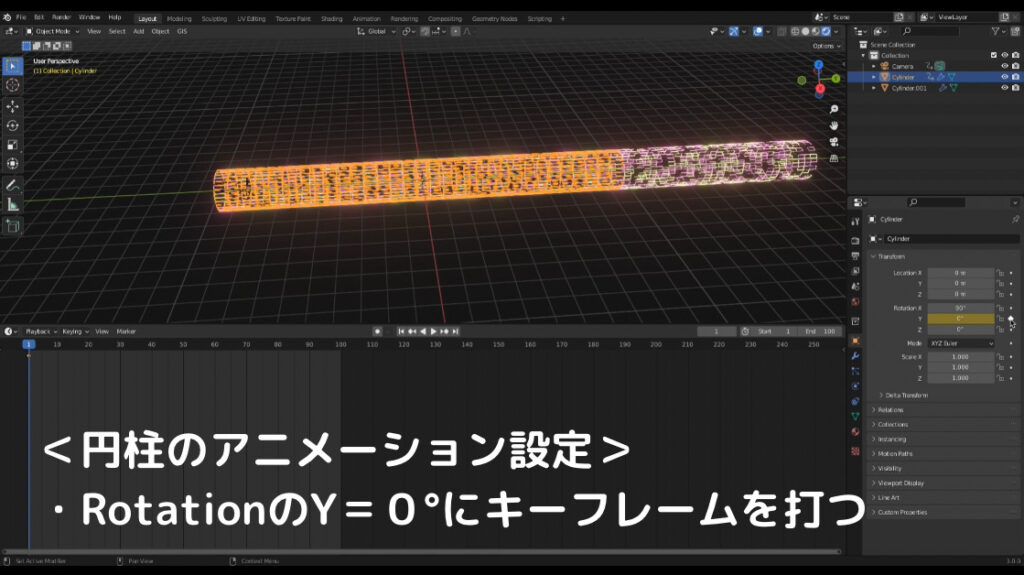
①円柱を選択し、オブジェクトプロパティでRotationのY=0°のところにキーフレームを打つ

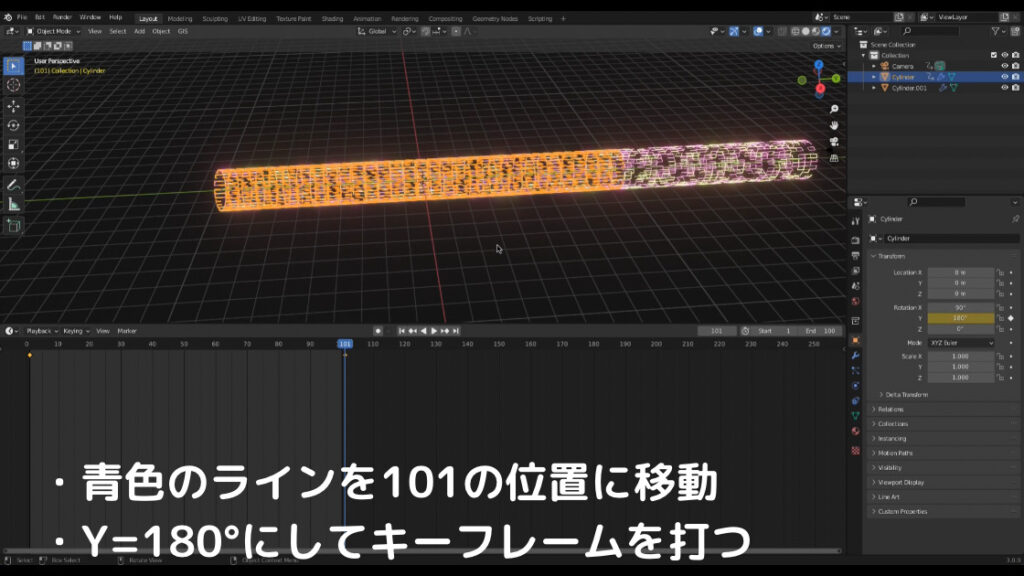
②タイムラインの青色のラインを101に移動させ、Y=180°にしてキーフレームを打つ

以上で円柱のアニメーションの設定も完了です。スペースキーを押してカメラ視点で出来上がったアニメーションをお楽しみください。
尚、YouTubeでは円柱を二つ用意していますが、操作が重複する部分は本記事での記載を割愛しております。全ての内容をご確認される場合は動画をご覧ください。


コメント