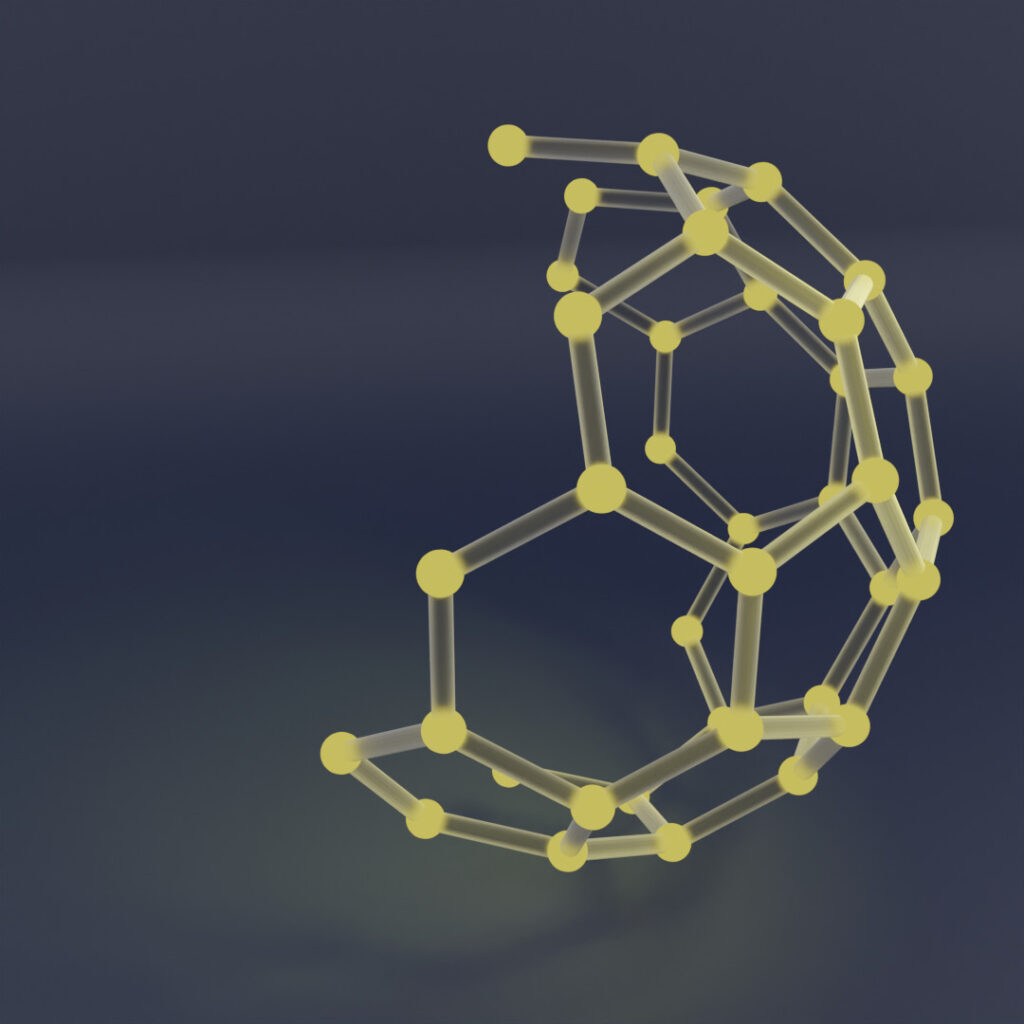
分子の結晶構造が3Dで描かれている論文の表紙絵は迫力があってかっこいいですよね。
今回、結晶構造解析データをBlender(3DCGソフト)に取り込む方法を習得したので、結晶構造を美しく見せるために必要なBlenderの操作方法と合わせて「表紙絵」の作り方を紹介したいと思います。
この記事を最後までご覧いただくと、最小限の知識で以下のような画像を描けるようになります。専門のデザイン会社様にお願いして描いていただくのも勿論素敵ですが、自分で描くとより研究や化合物に愛着が湧きそうですね。


今回の記事で紹介すること
この記事では、データベースで一般公開されているcifファイル(結晶構造解析結果のテキストファイル)と、無料の3DCGソフト「Blender」を使って
・cifファイルをBlenderに取り込む方法
・Blenderの簡単な編集方法(結晶構造のレンダリングに特化した必要最小限の基本操作)
を紹介します。
解説【動画】
サッと内容を確認したいという方はこちらの動画をご覧ください。
cifファイルの準備
cifファイルとは「Crystallographic Information File」の略で結晶構造解析結果を交換するためのテキストファイルです。
研究者の方はご自身の結晶構造解析のcifファイルをご準備ください。また、cifファイルがお手元に無いけれど練習したい!という方は各種データベースから入手可能です。
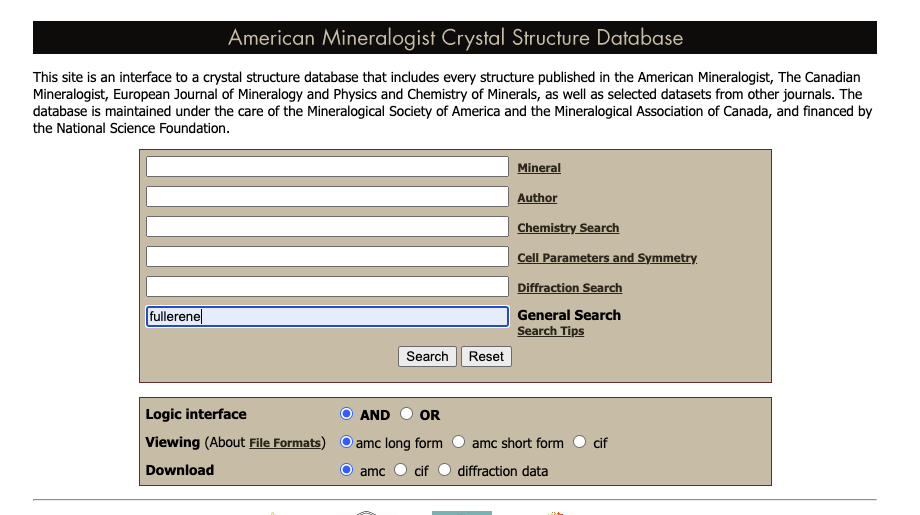
このブログではAMCSD(American Mineralogist Crystal Structure Database)で無償で公開されているcifファイルを使用して説明させていただきます。
AMCSDの使い方

AMCSDからcifデータをダウンロードされる際は上記リンクからAMCSDのサイトにアクセスし、欲しい構造情報を入力して「Search」ボタンをクリックします。

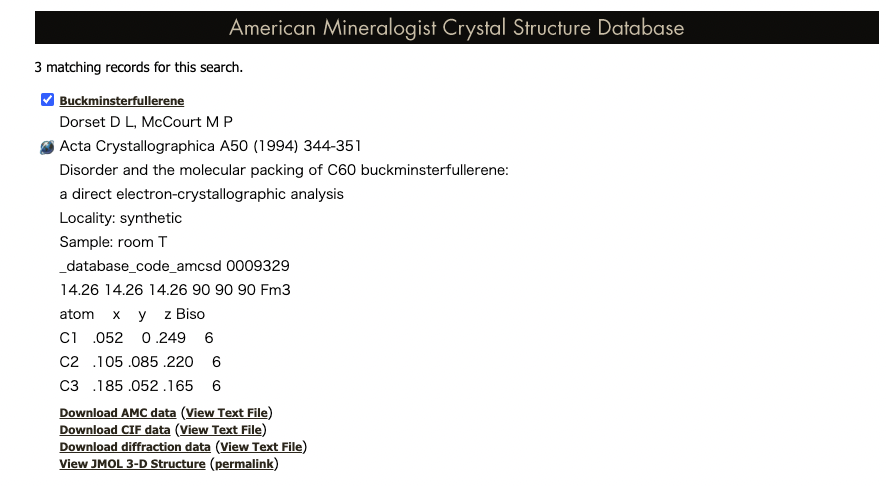
検索するとデータが出てきます。左上のチェックボタンにチェックを入れ、クリックするとダウンロードできます。
産総研の結晶構造ギャラリーでも身近な結晶構造のcifファイルを簡単に入手できますので、お時間のある方は是非お試しください。
VESTAでcifファイルをwrlファイルに変換
実はBlenderではcifファイルを直接取り込むことができません。そこで、一度wrlファイル(またはpdbデータ)に変換する必要があります。wrlファイルには「VESTA」という結晶構造描画ソフトウェアを使うと簡単に変換できます。
VESTA:結晶構造、電子・核密度等の三次元データ、及び結晶外形の可視化プログラム(公式サイトより)
VESTAのダウンロード方法
下記のページからPC版をダウンロードします(Windows, Mac, Linux版があります)
VESTAの使い方

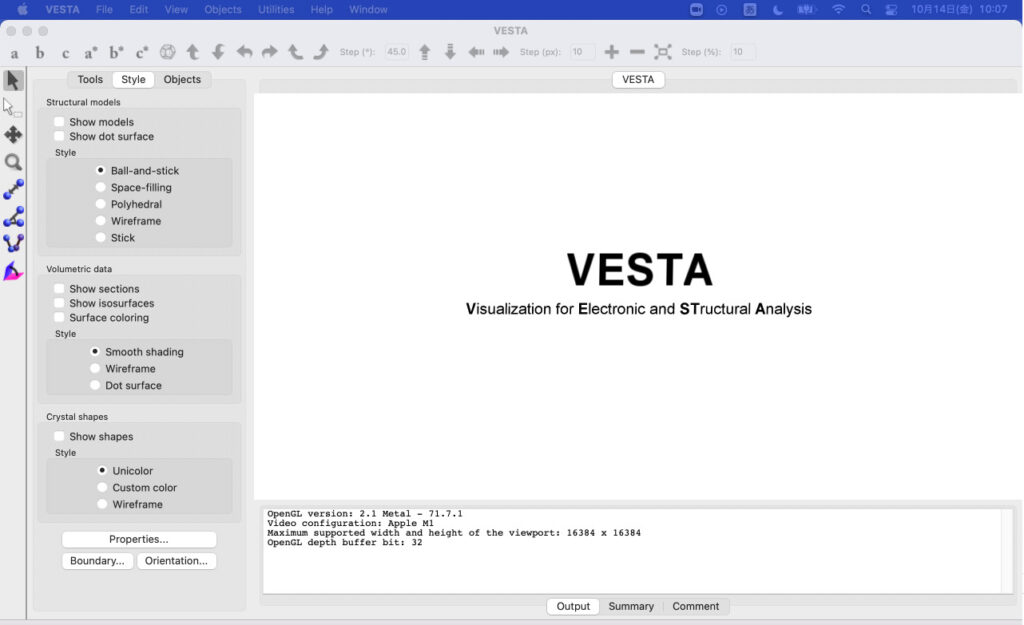
①Vestaを立ち上げます

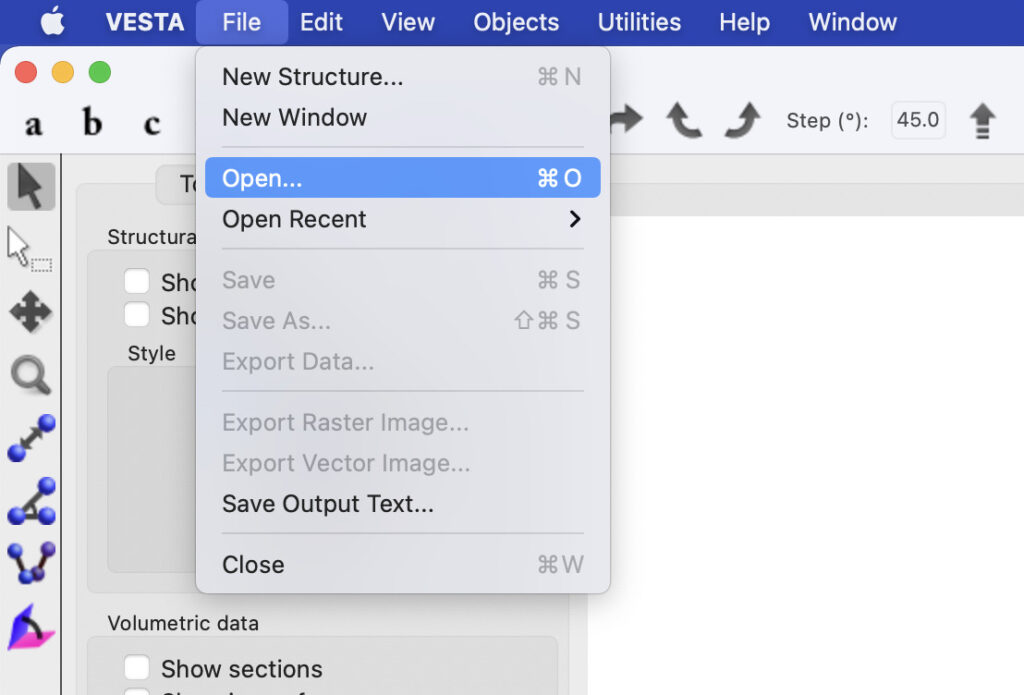
②File→Openでお手元のcifファイルを読み込みます

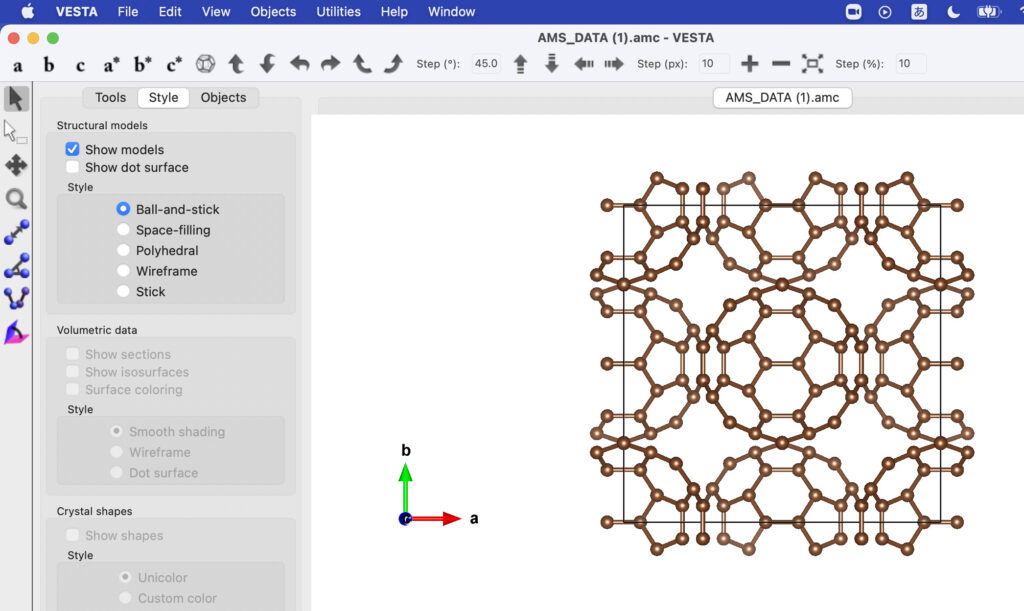
③VESTAの画面上に結晶構造が表示されました。
画面左側のStyleから表示方法を変更できます。
※結合と原子を表示させたかったのでここではBall-and-stickを選択しました

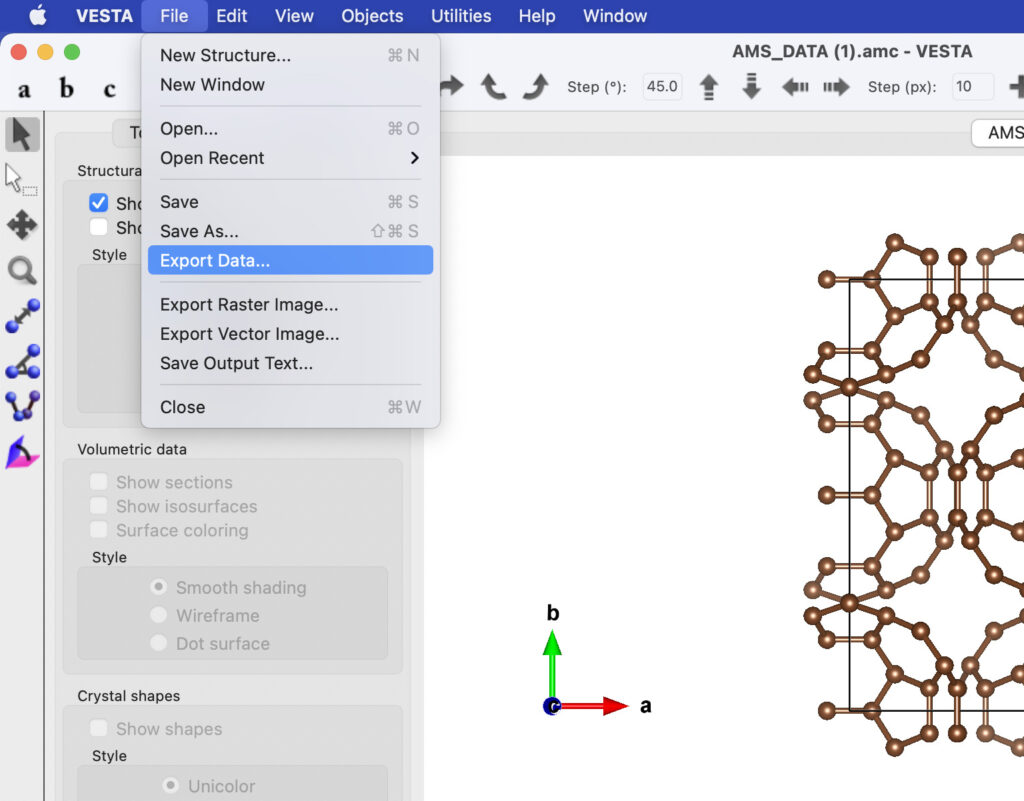
④Export Data でwrlファイルに変換します。
これで準備完了です。
今回はVESTAの詳細な使い方は割愛いたしますが、詳しく知りたいという方は公式サイトのマニュアルをご覧ください。
Blenderのインストール
以下の公式サイトより、Blenderをインストールします。

①ダウンロードボタンをクリックして、Blenderをダウンロードします
Windowsの場合:インストーラーをダブルクリック
Macの場合:Zipファイルを解凍し、ファイルをフォルダに入れたらインストール完了

②ダウンロードできたらこのような表示になります
Blenderの基本操作(動画 20分)
結晶構造をレンダリングするために最低限必要な基本操作は次の章で記載していますが、Blenderの基本操作全般を動画でサクッと学びたいという方はまず初めにこちらのYouTube(所要時間20分)をご覧ください。チャンネル登録もお待ちしております♪
Blenderでwrlファイルを取り込む
wrlファイルを読み込むためにはまずBlenderでアドオンを追加する必要があります。
<アドオンの追加方法>

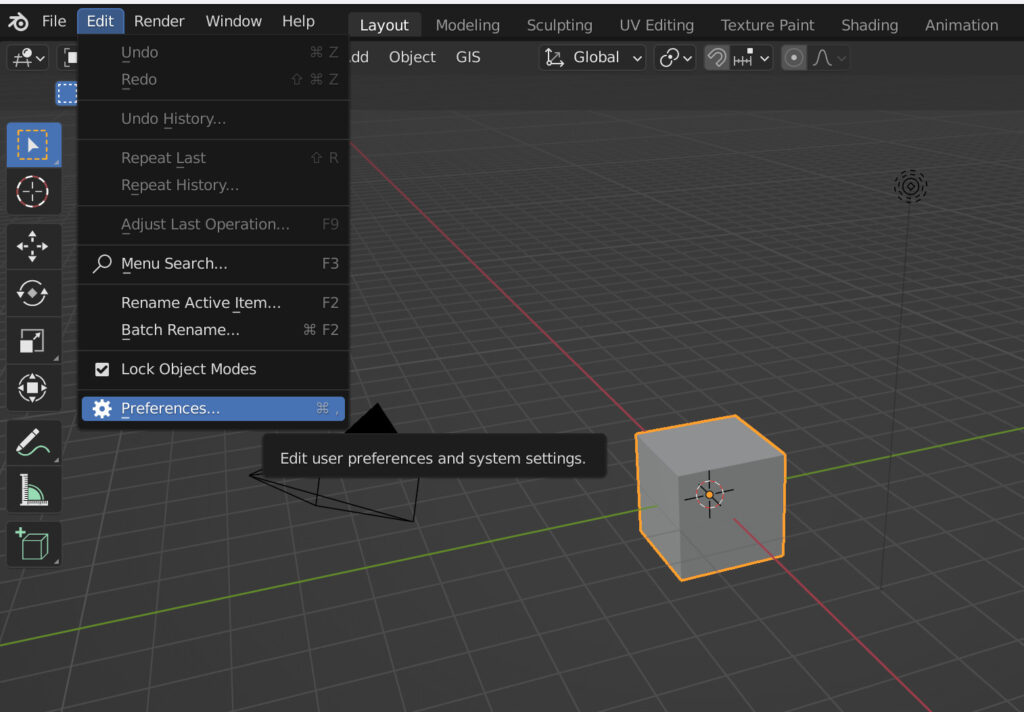
①Blenderを立ち上げて、左上にある「Edit」からPreferencesを選択します

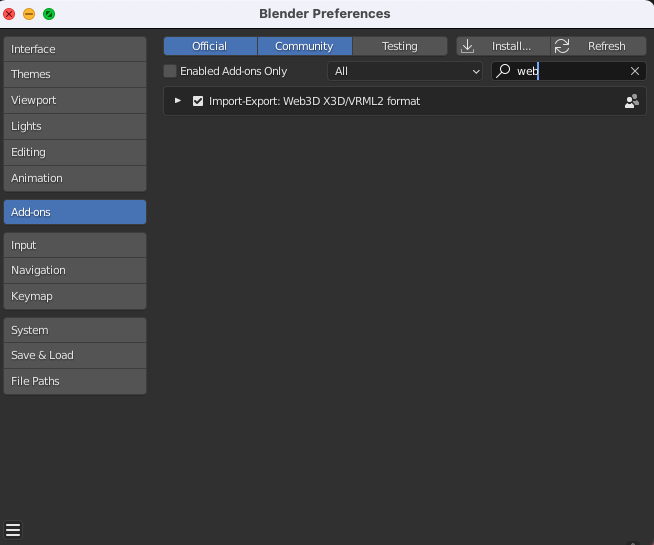
②画面右上の検索欄に「Web3D X3D/VRML2 format」と検索してチェックを入れます。
チェックを入れたら✖️ボタンを押して閉じます。これでアドオンの追加は完了です。
<wrlファイルの取り込み>

⓪前準備としてblenderのデフォルト画面に表示されているカメラ・立方体・ライトはマウスでドラッグし、Xキーで削除します。
(選択するとオレンジ色になるので、そうしたらXキーを押して削除してください)

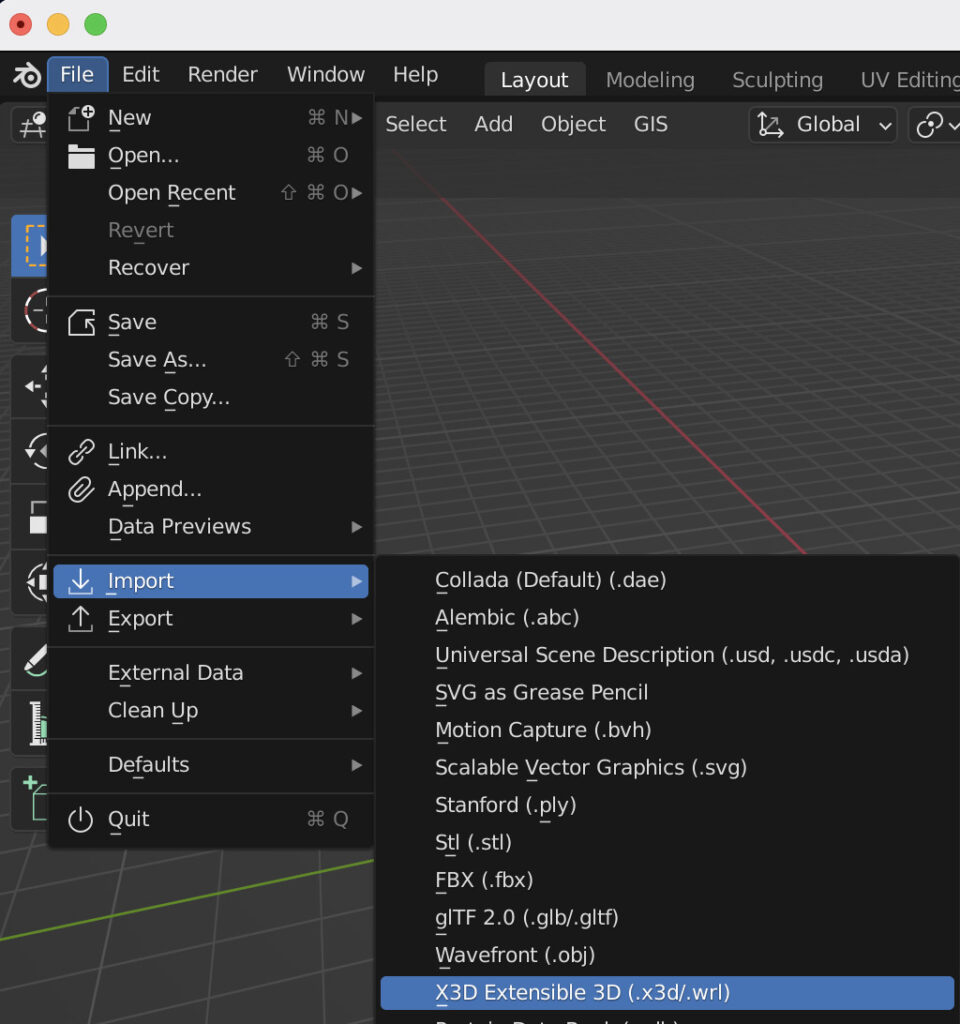
①画面左上のFile から Import → X3D Extensible 3D(.x3d/.wrl)を選択します

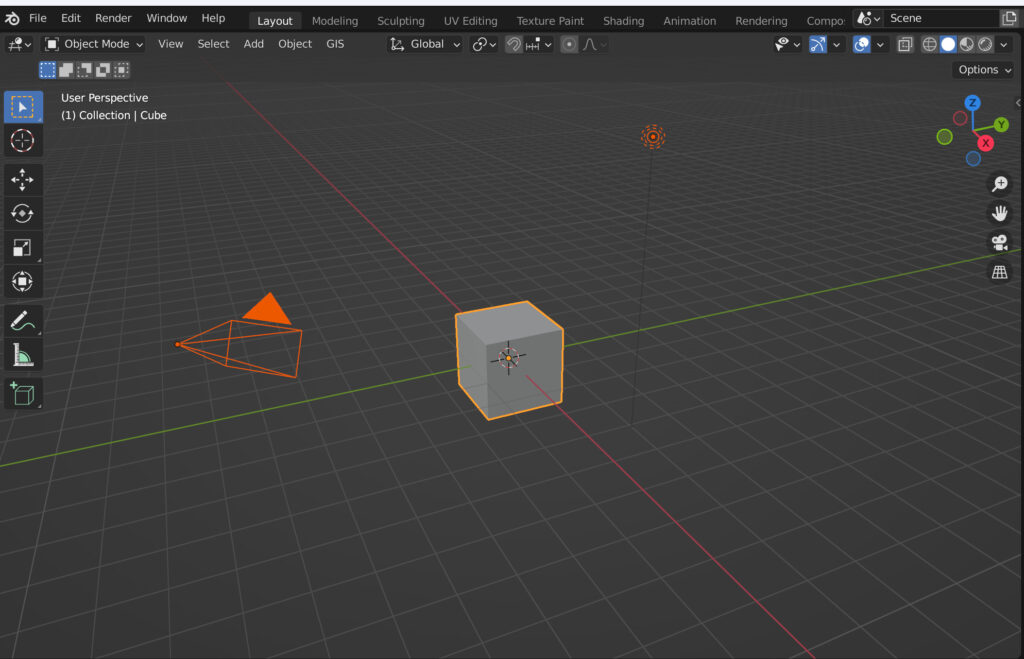
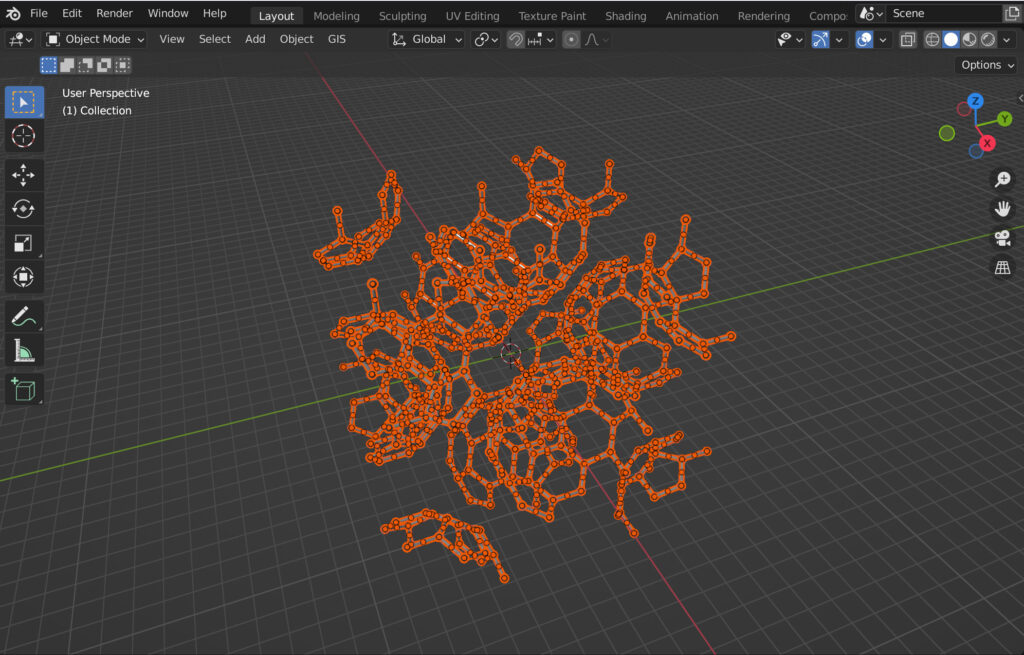
②先程変換したwrlファイルを選択します。そうするとこのように、結晶構造データがBlender上に表示されます。

③取り込み直後は全ての構造が選択されているので、結晶構造以外のところをマウスで左クリックすると左側の画像のようになります。
※マウスホイールボタンを押しながら画面をドラッグすると視点を変更することができます。

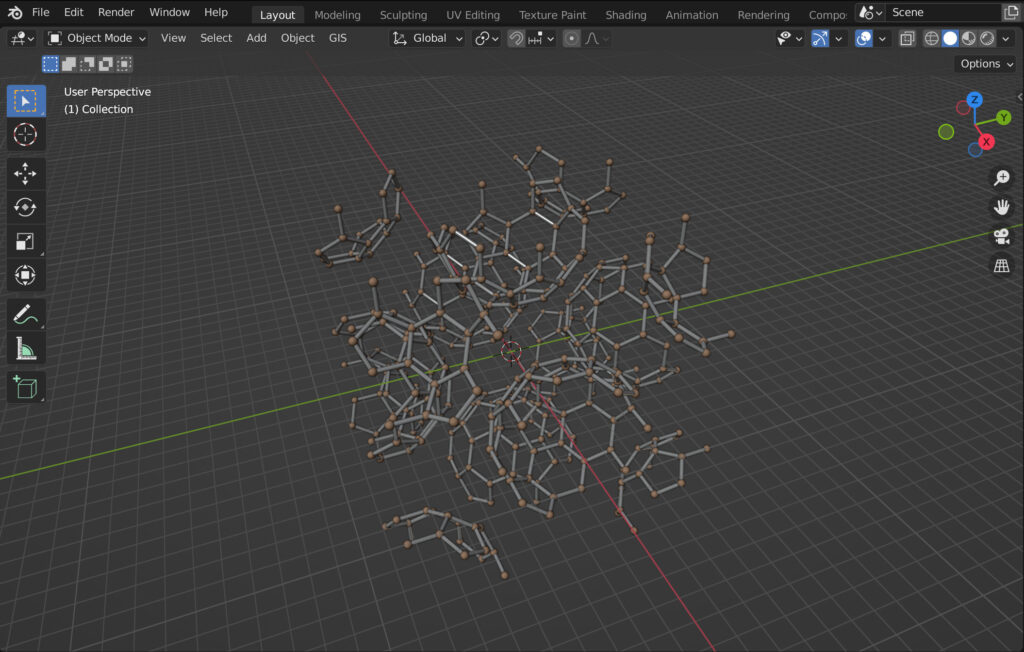
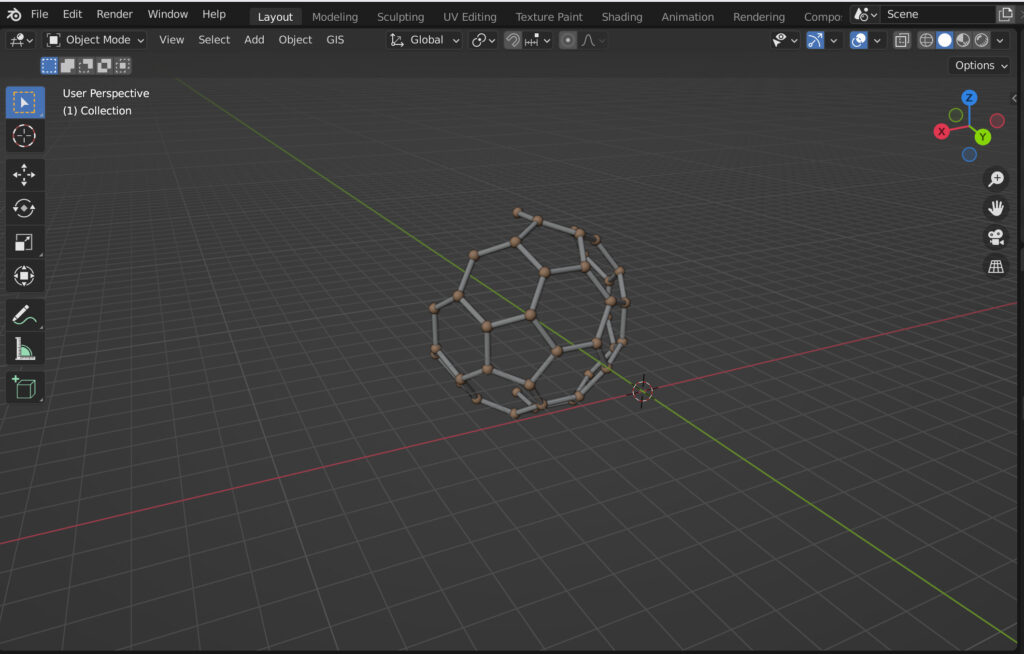
④不要な分子(溶媒等)がある場合はShiftキーを押しながら左クリック(または選択したい範囲をドラッグ)で複数選択し、Xキーで削除します。
※見えやすさのためにこちらの記事でも不要な部分を削除しました。
これで準備万端です。
Blenderで結晶構造をレンダリング
それでは結晶構造をBlenderで表示させて綺麗にレンダリングするための最低限の基本知識(背景・マテリアル・ライト・カメラの設定方法)を解説します。
<背景の設定方法>

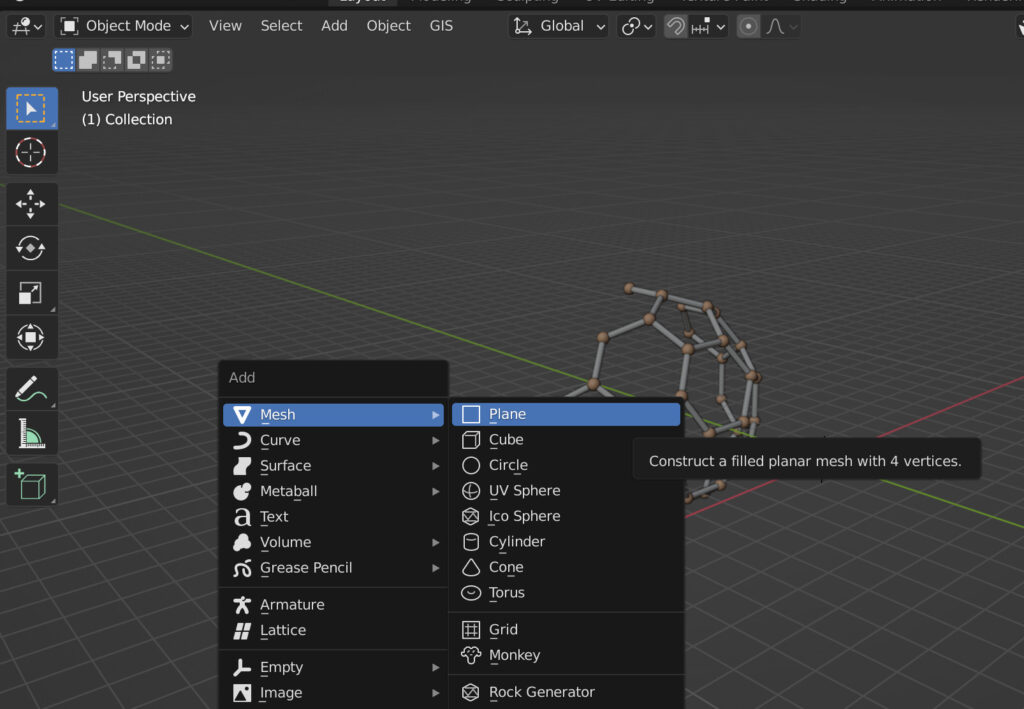
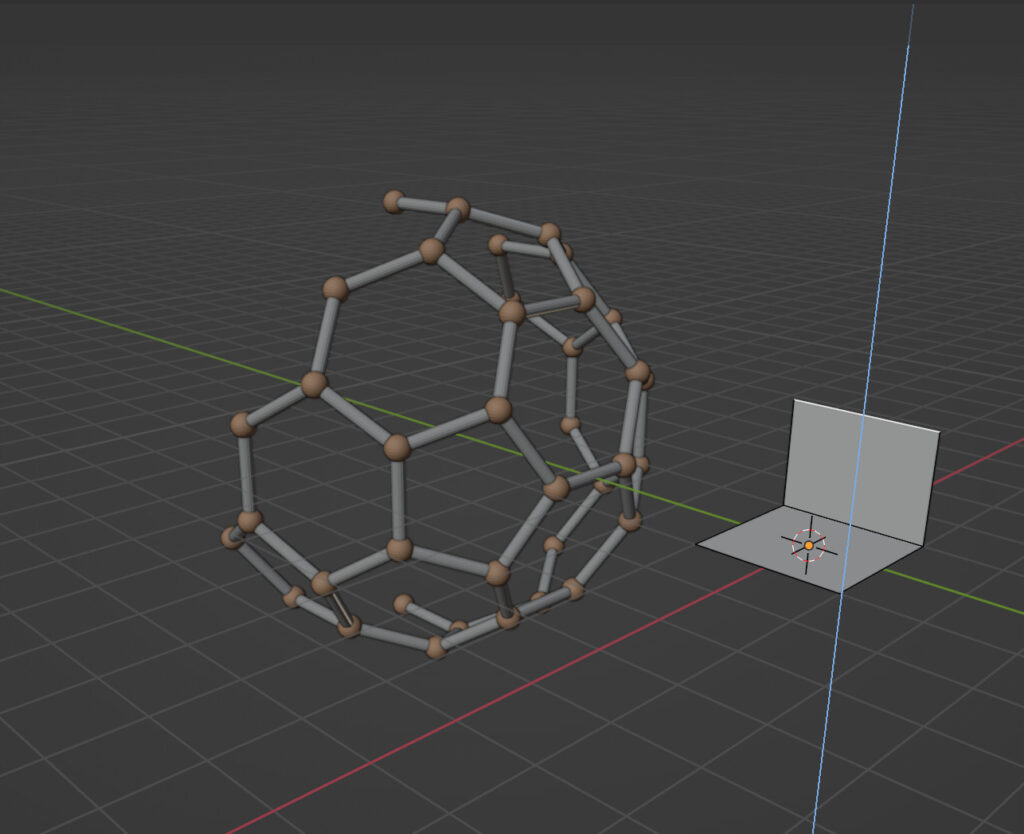
①Shift + Aでメッシュから平面(Plane)を追加します

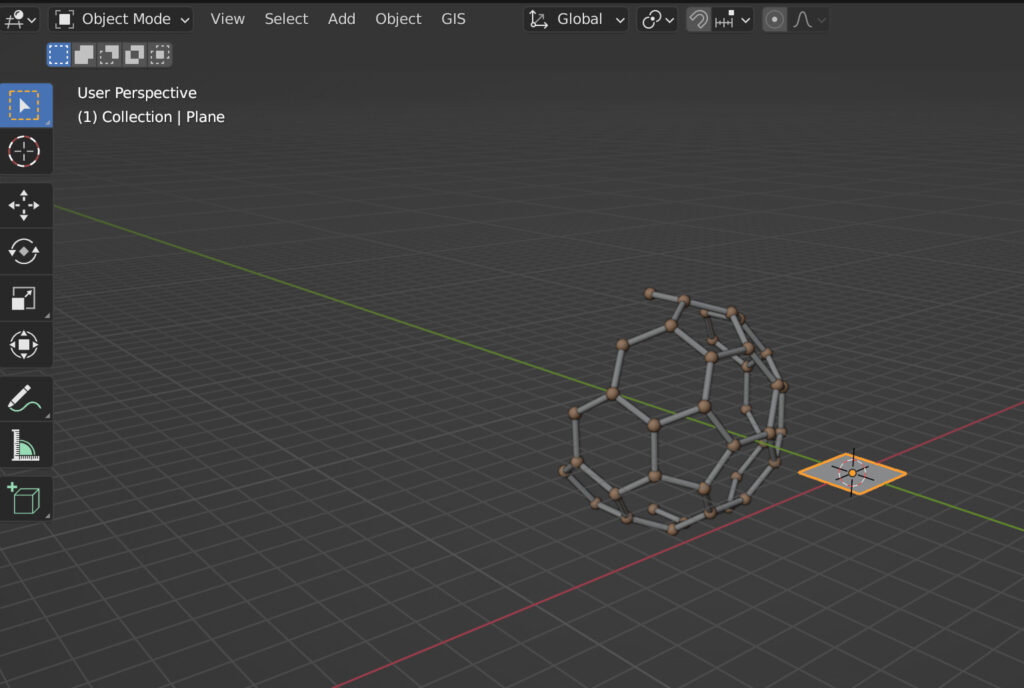
②①追加した平面を選択した状態(左図)でTabキーを押してオブジェクトモードから編集モードに切り替えます

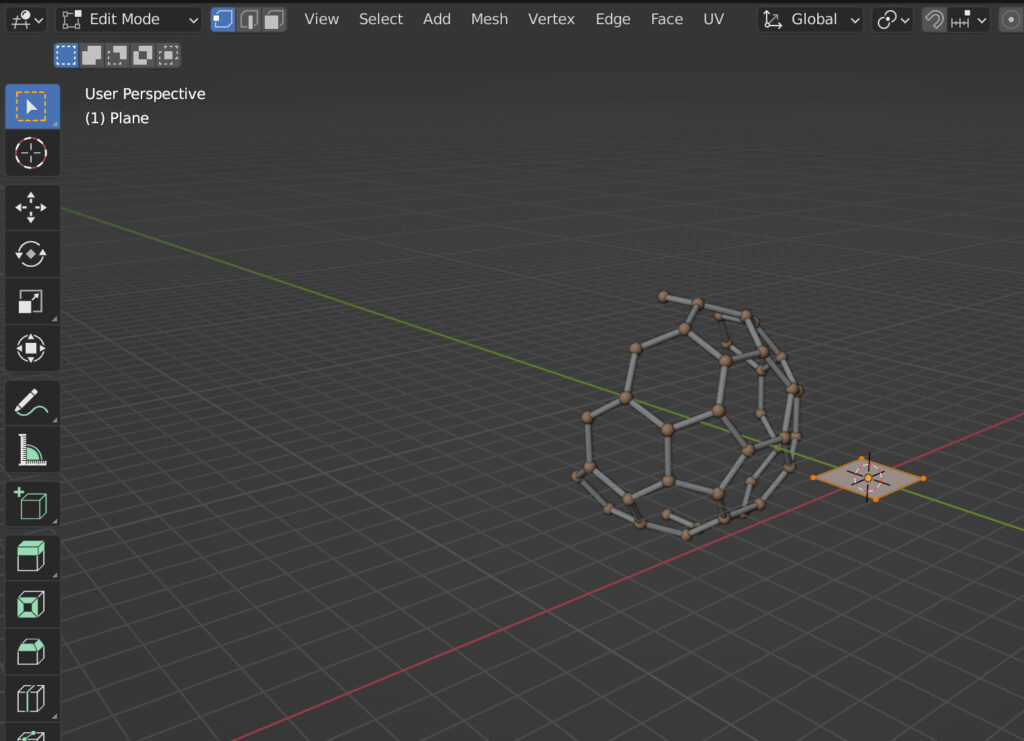
②’ 編集モードに切り替わりました
(左上の表示がObject ModeからEdit Modeになっていることをご確認ください)

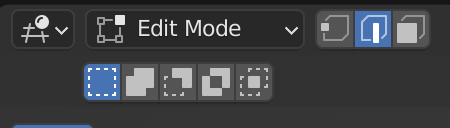
③キーボードの2を押して辺選択にします。
(Edit Modeと表示されている右側のコマンドを選択することでも辺選択に切り替えることができます。左から順に点・線・面です)

④1辺を選択したらE→ZでZ軸方向に辺を押し出します

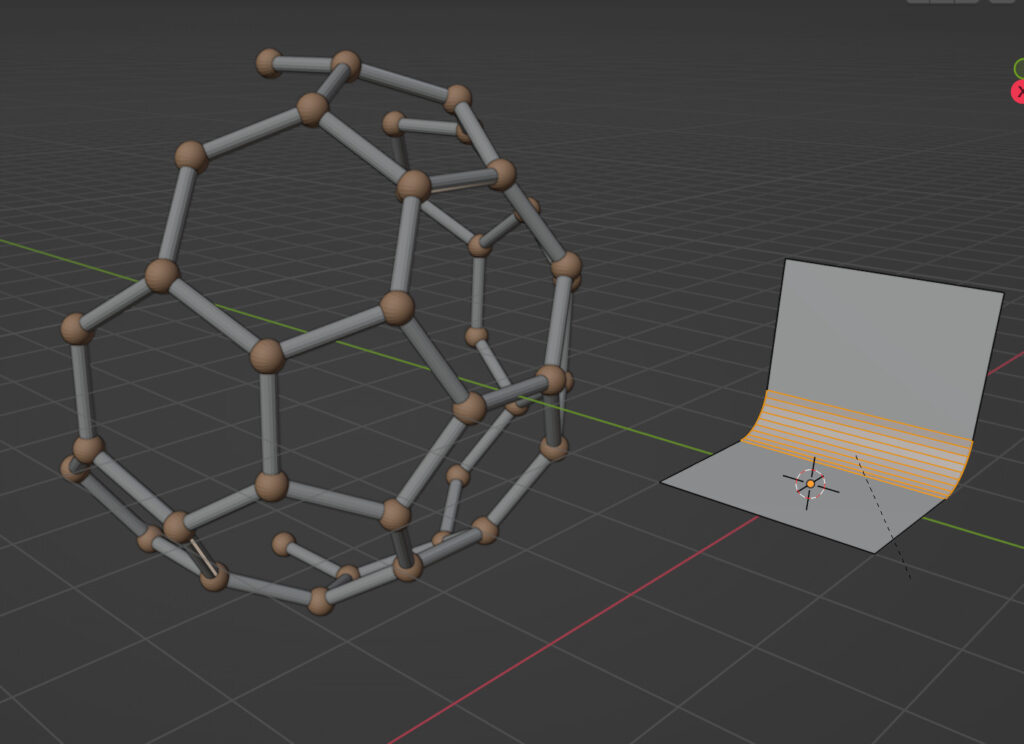
⑤先程と同じ辺を選択し、Ctrl + Bで面取りをします(この時、マウスホイールボタンを転がすと分割数を調整できます)

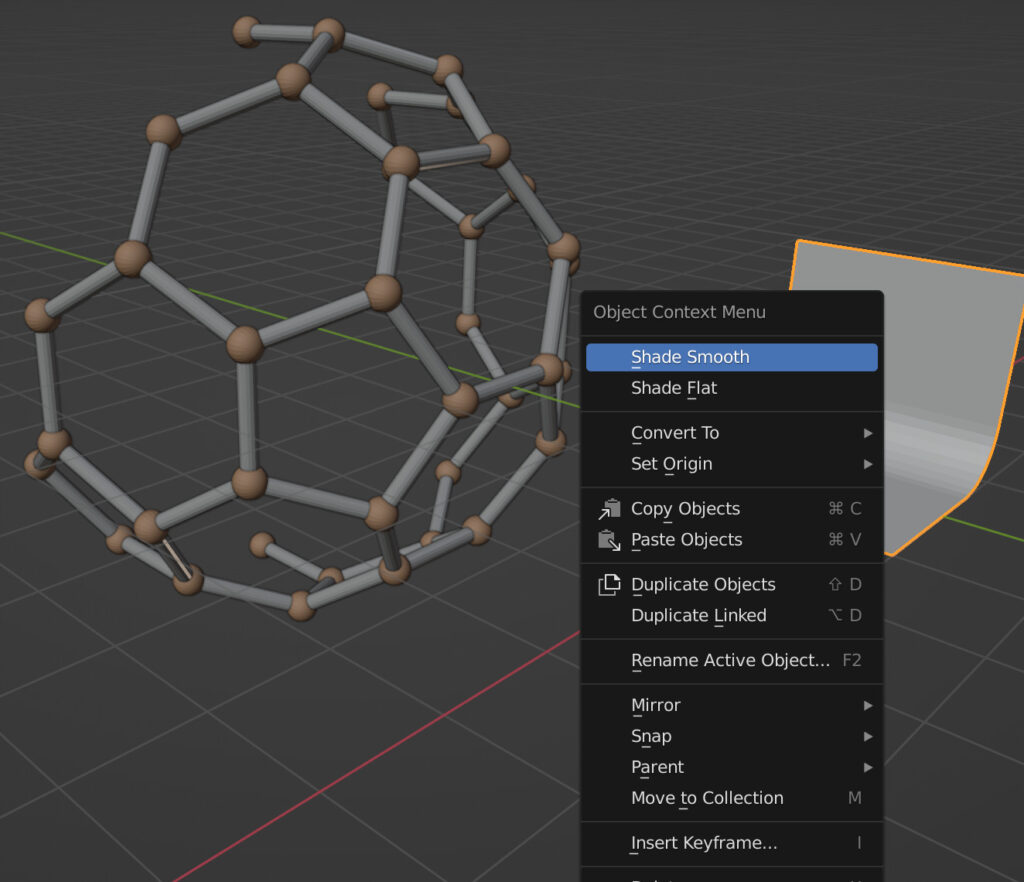
⑥Tabでオブジェクトモードに切り替えて、右クリック→スムーズシェードで滑らかにします

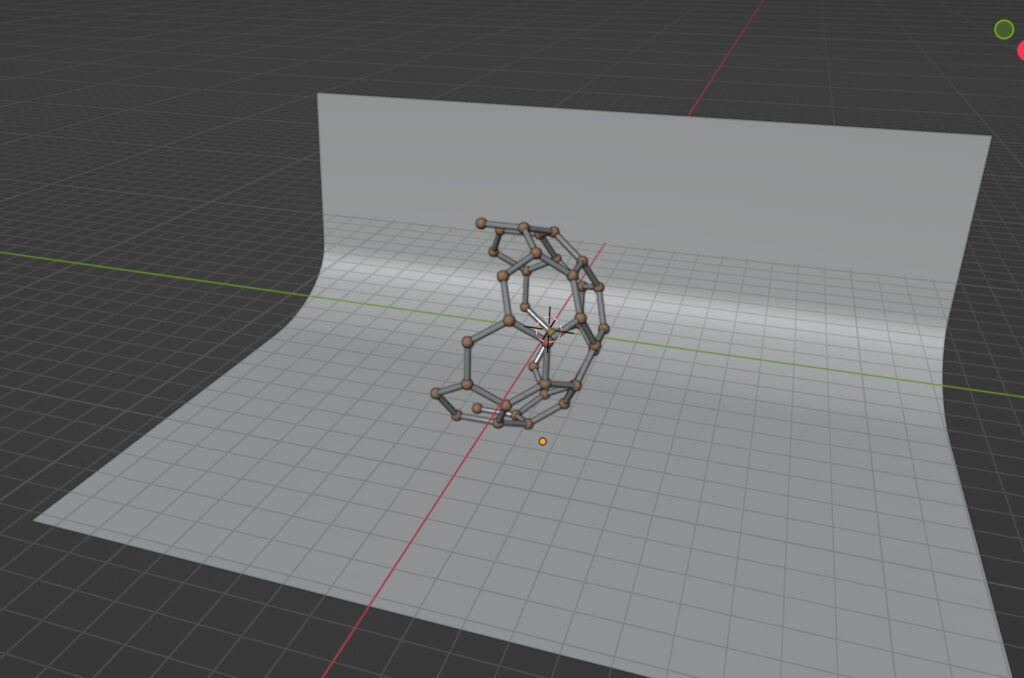
⑦結晶構造とのバランスを見てサイズ(S+X,Y,Z)や位置(G+X,Y,Z)、向き(R+X,Y,Z)を調整します
※結晶構造も必要に応じて同様に移動・サイズ変更します
<マテリアル設定>
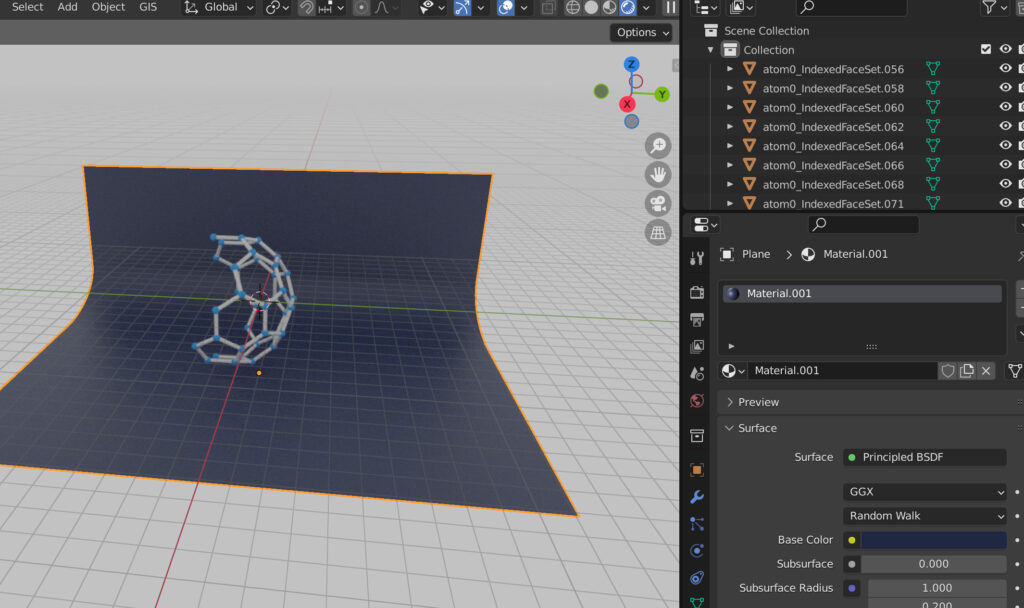
①色変更したいオブジェクト(背景や原子、結合)を選択し、マテリアルプロパティのベースカラーで色を選びます

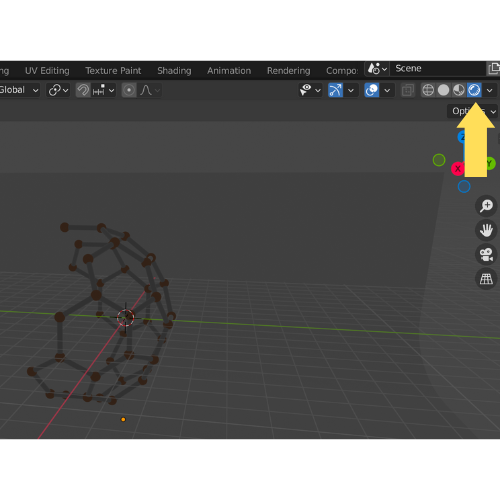
色の調整度合いを確認しながら進めていくため、右上のコマンドからレンダープレビューに切り替えます

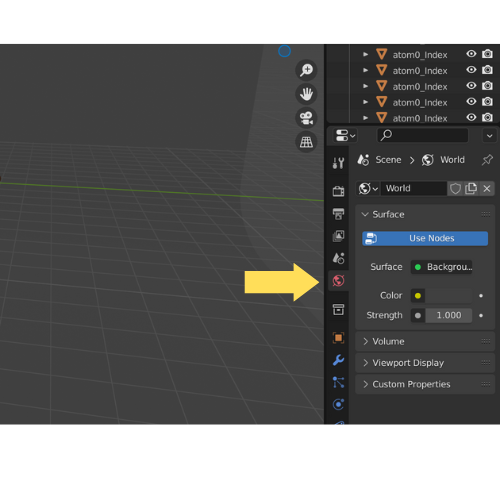
背景が暗いので、ワールドプロパティを開きます

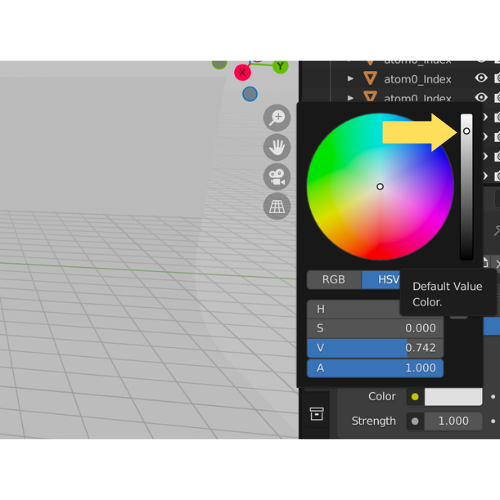
カラーで右側の明度を調整します

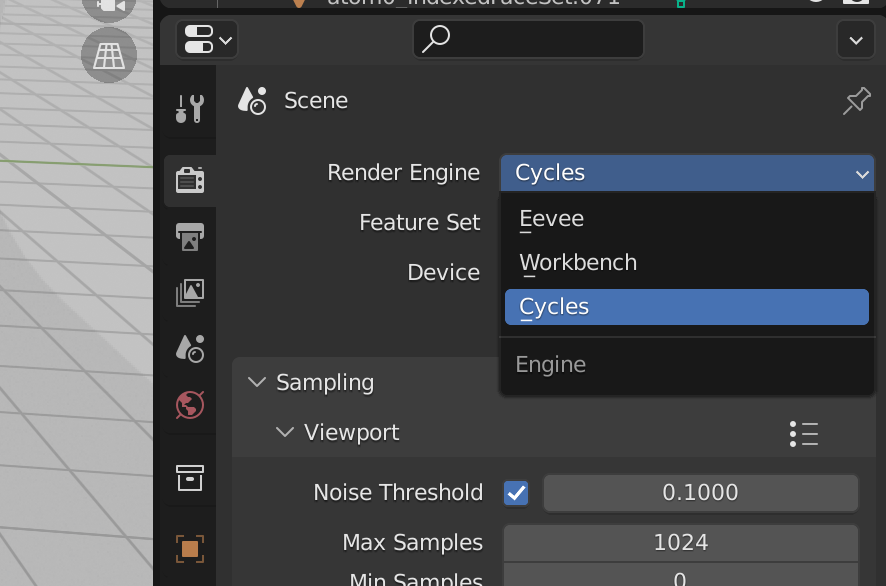
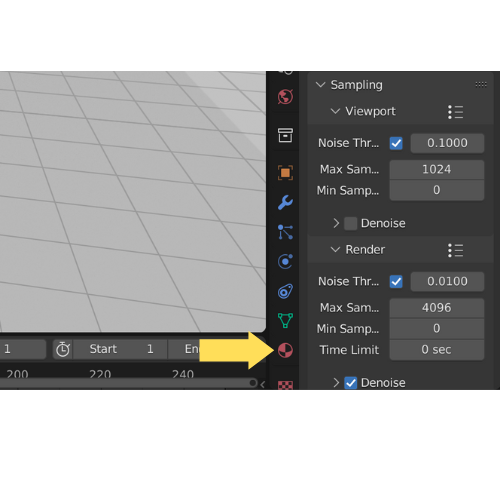
レンダーエンジンをEeveeからCyclesに変更します(Cyclesの方がよりリアルな質感を出すことができます。Eeveeはリアルタイムレンダリングで出力時間を短縮できるため、アニメーションを出力する際にはこちらが適しています)

マテリアルプロパティを開きます

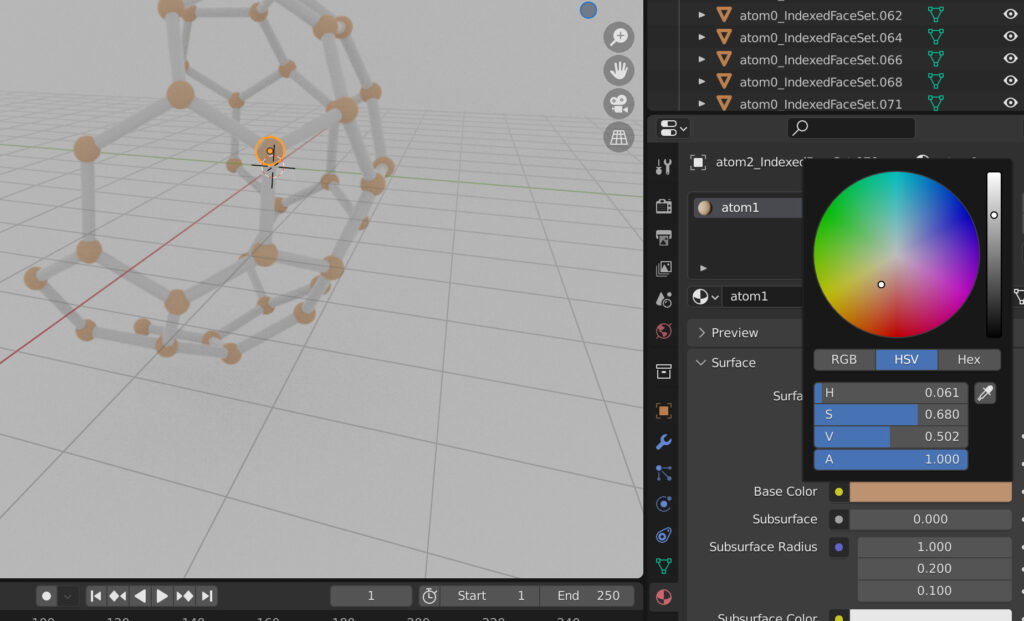
原子を選択し、マテリアルプロパティのBase Colorをお好みで選択します。
尚、ファイルを取り込んだ際にすでに設定されている色が割り当てられているため、下図のように同じ炭素原子であっても全ての炭素の色が一度に変更されない場合があります。

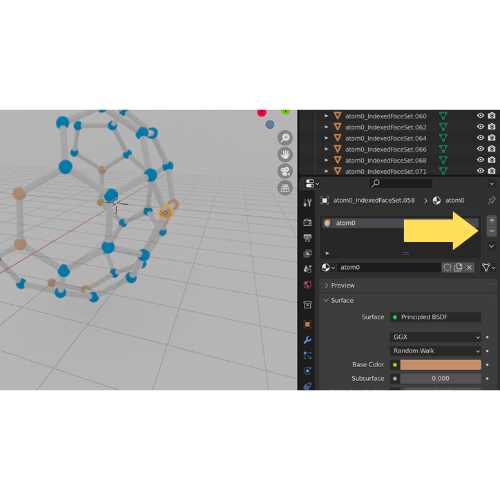
その場合は色が変更されなかった原子を選択してマテリアルプロパティを開き、「ー」ボタンをクリックして色を削除します

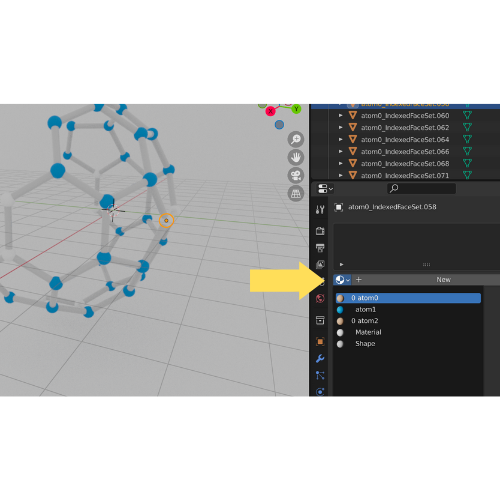
その後、Newの左隣にあるコマンドをクリックし、先程新規作成した色(ここでは青色)を選択します。

先程作成した背景の平面も同様にマテリアルプロパティのベースカラーで色を変更します。
<ライトの設定>

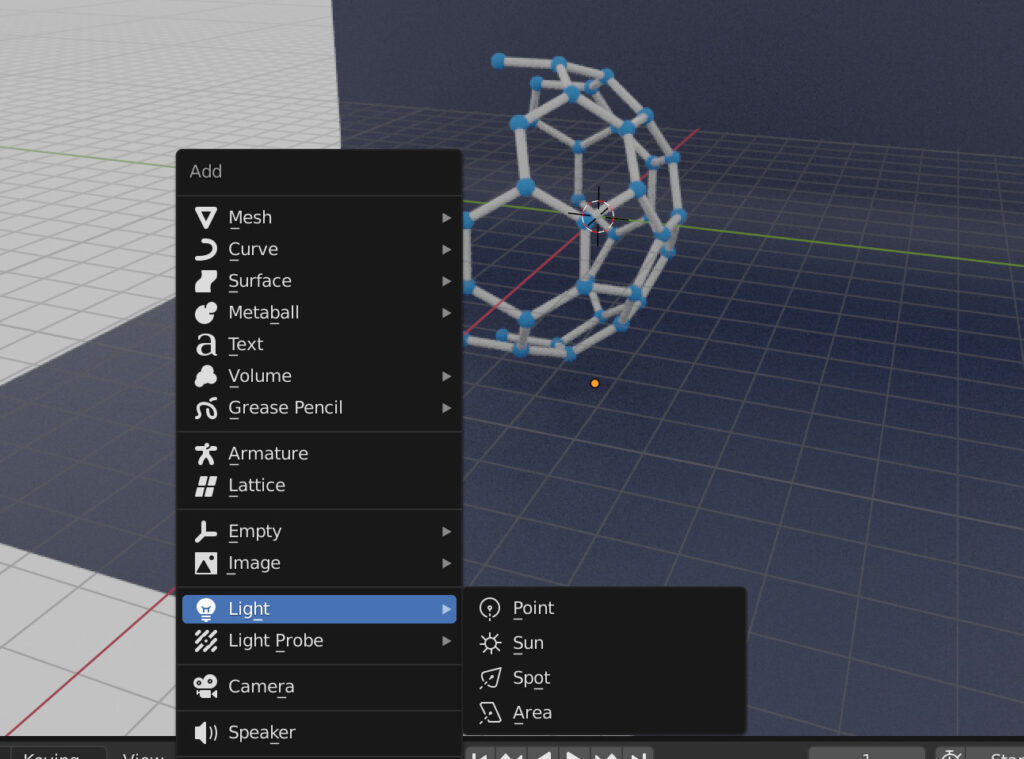
①Shift + Aでライトを追加します。Blenderには4種類(Point/Sun/Spot/Area)のライトがあります。
ここではSpotライトを追加しました。

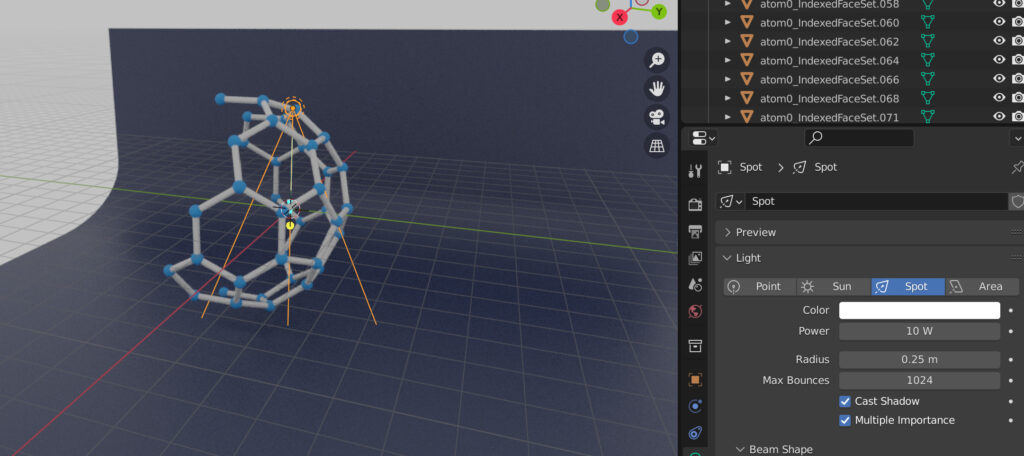
②G→ZでスポットライトをZ軸方向に移動します

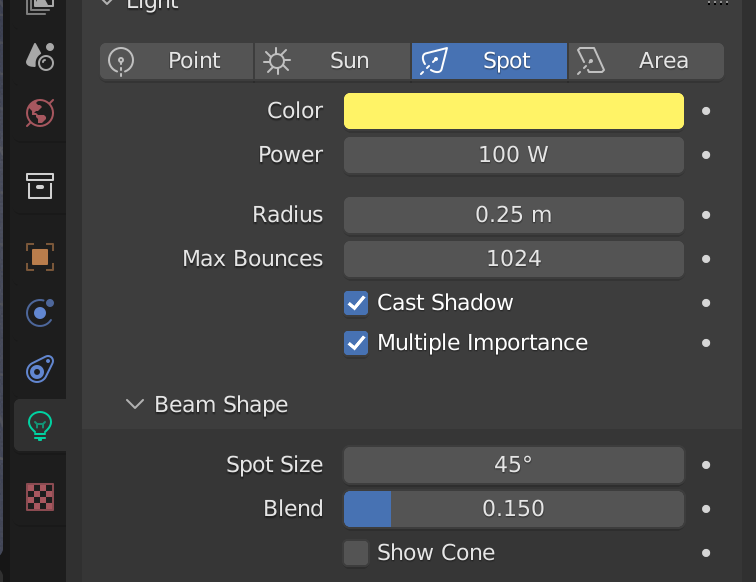
③ライトのカラーやPowerの値を好みで変更します
※結晶が大きすぎる時はライトのW数を上げても光がうまく当たらないので、その場合はAでBlender上に出している背景・結晶・ライトを全選択し、Sで縮小してください。

④ライトの傾きを変えるときは、ライトの黄色い点をドラッグします。移動や回転はこれまでと同様です。
位置移動:G+(X,Y,Z)
回転:R+(X,Y,Z)
<カメラの設定>
結晶構造のマテリアル設定やライトの設定が完了したらカメラでレンダリングしていきます。

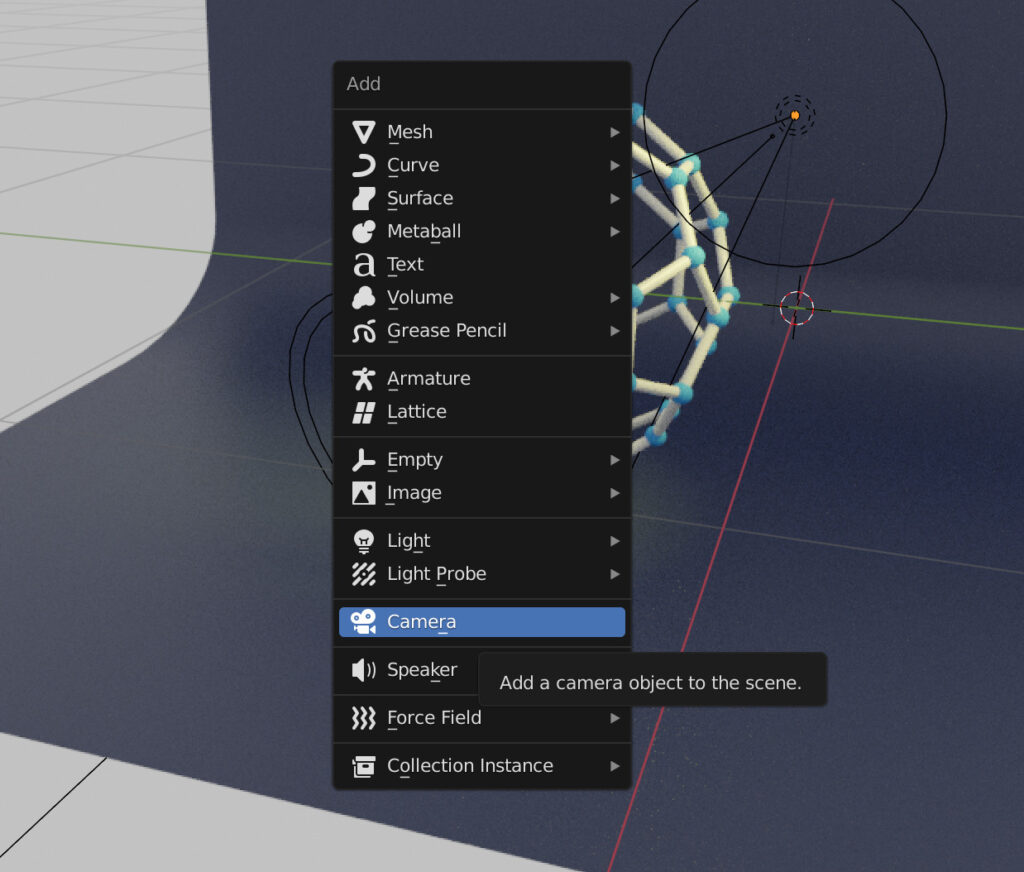
①Shift + Aでカメラを追加します

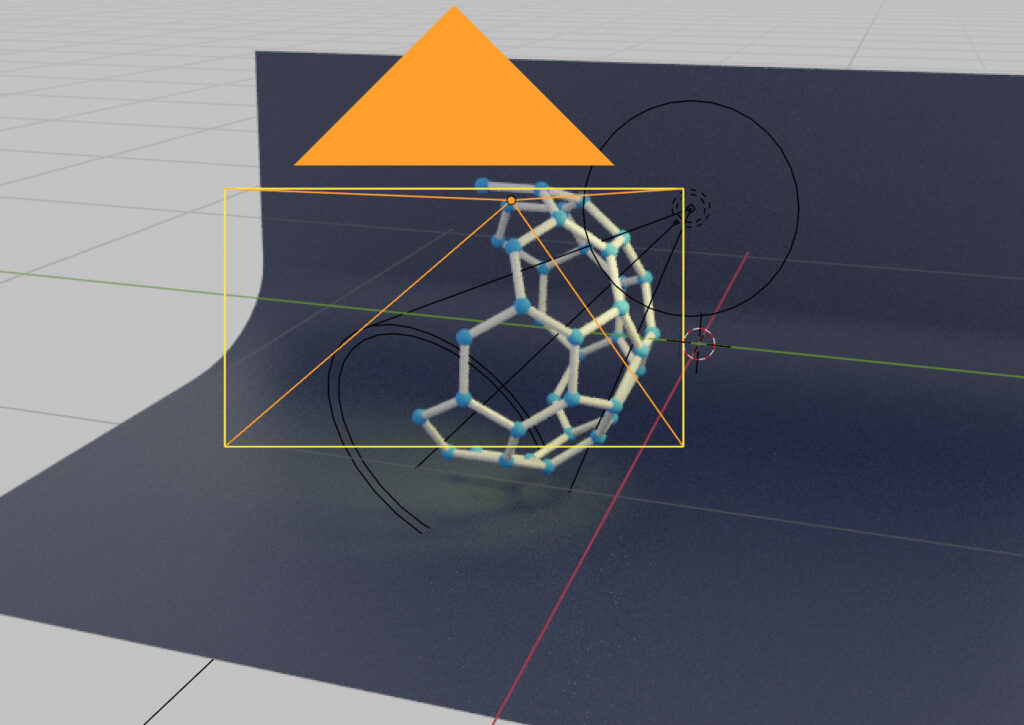
②G→Z, G→Xで結晶の手前にカメラが来るように移動させます(大体で大丈夫です)

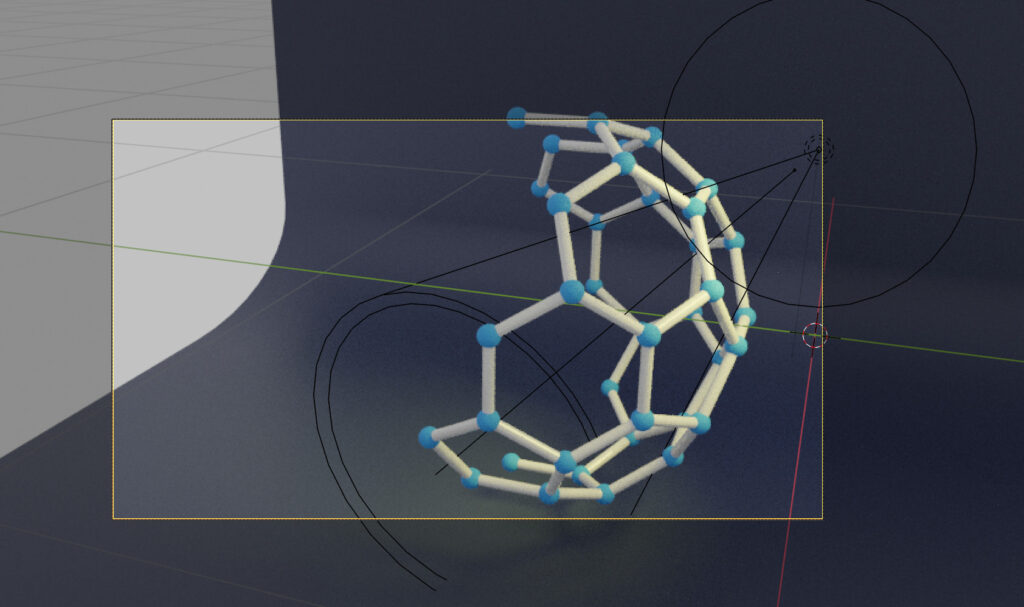
③テンキーの0でカメラ視点に切り替えます

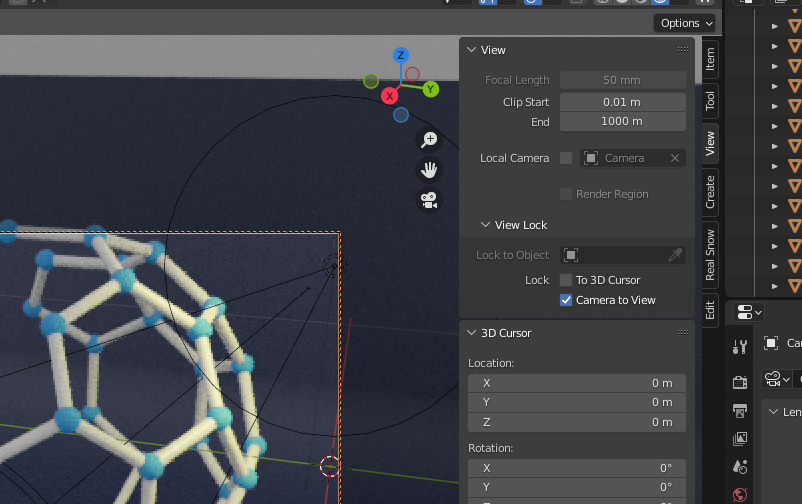
④キーボードのNキーを押して、Viewタブを開き、Camera to Viewにチェックを入れます。
そうするとカメラが視点と一致するので、マウスで視点を動かしながら撮影ポイントを決めます。

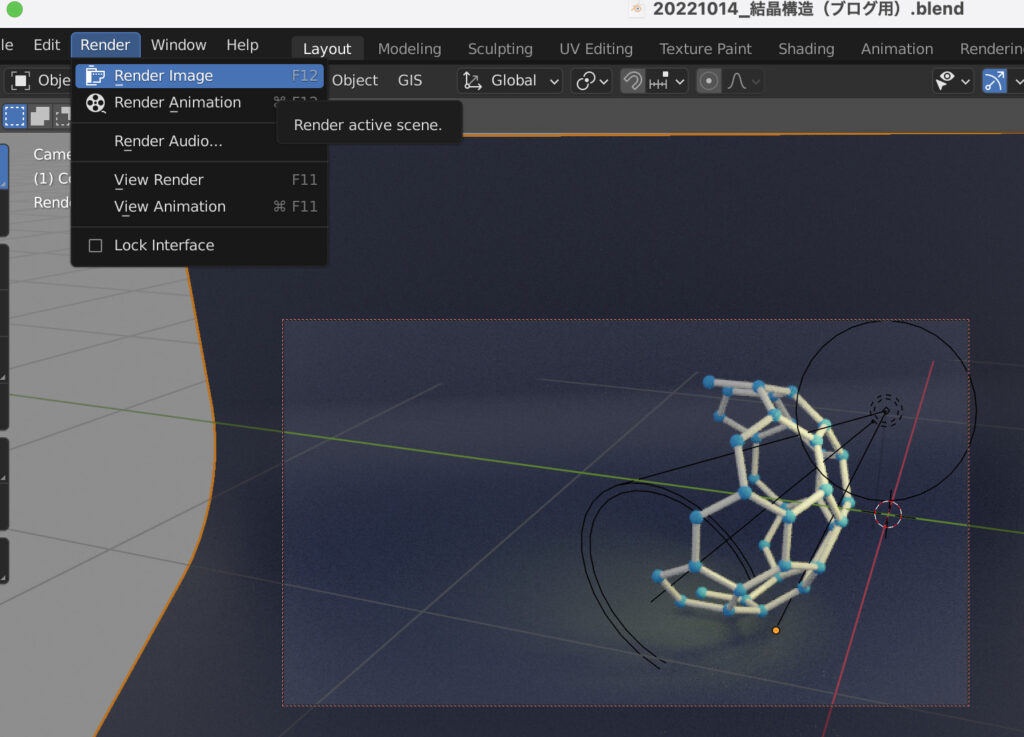
⑤撮影場所が定まったら、画面左上の「Render」から画像をレンダリング を選んで出力します。
出力したら名前をつけて保存し、完成です。
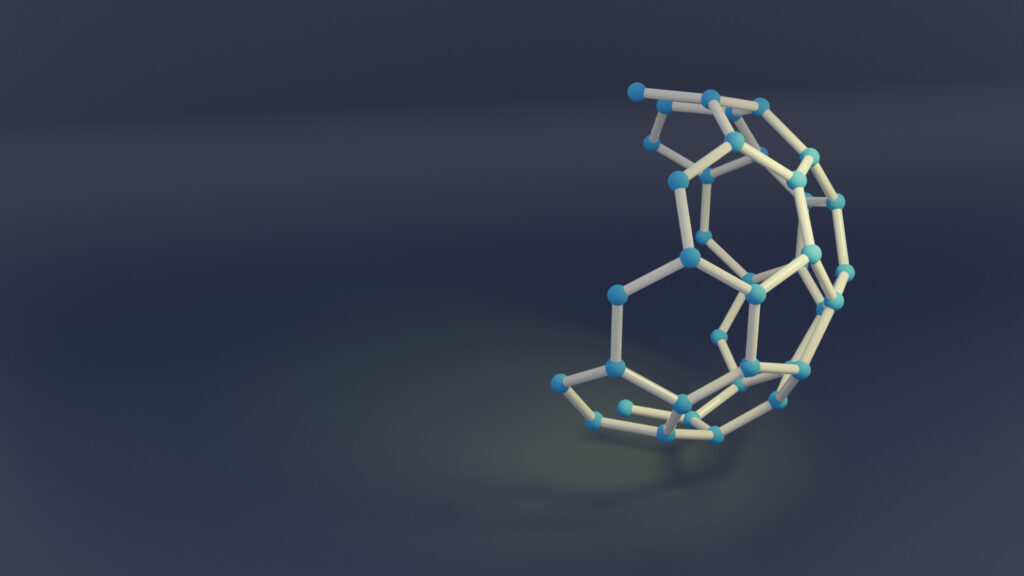
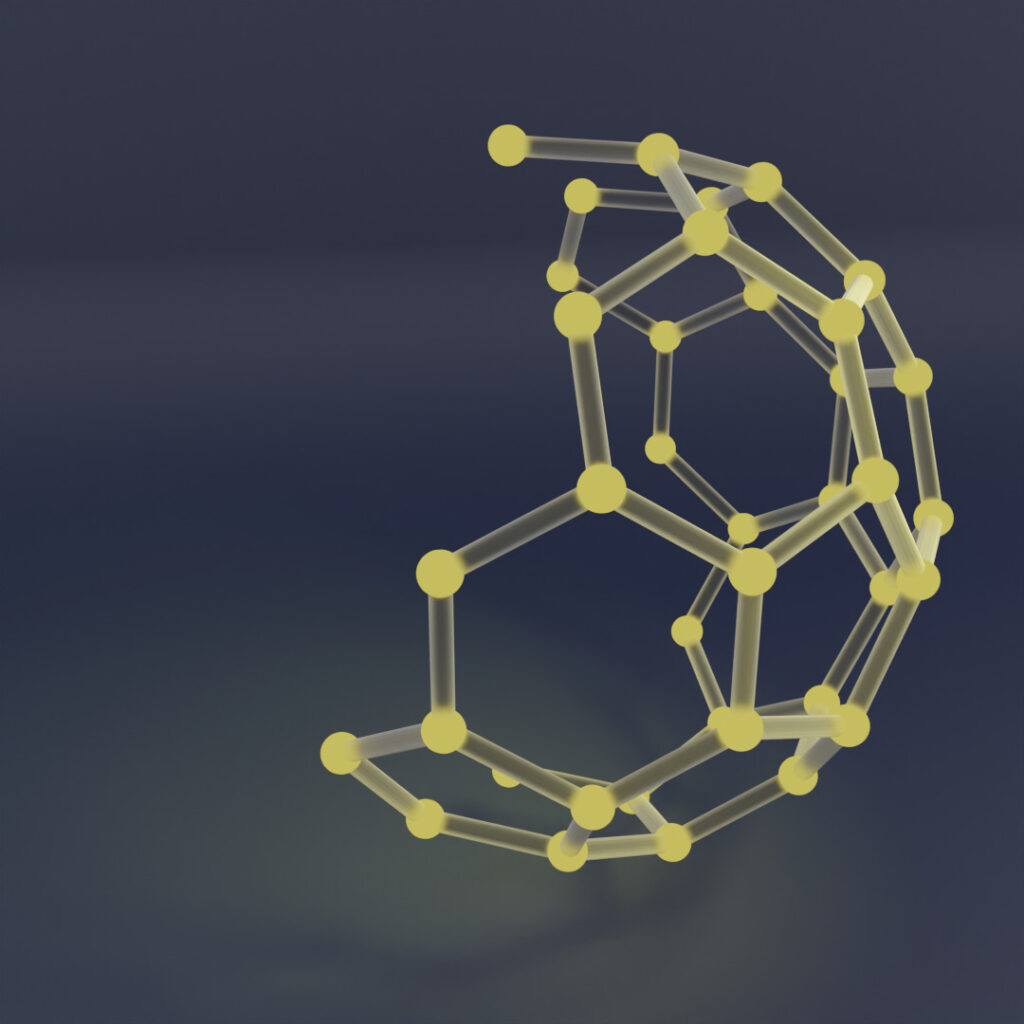
レンダリング後の画像はこちらです。

マテリアル設定 応用編
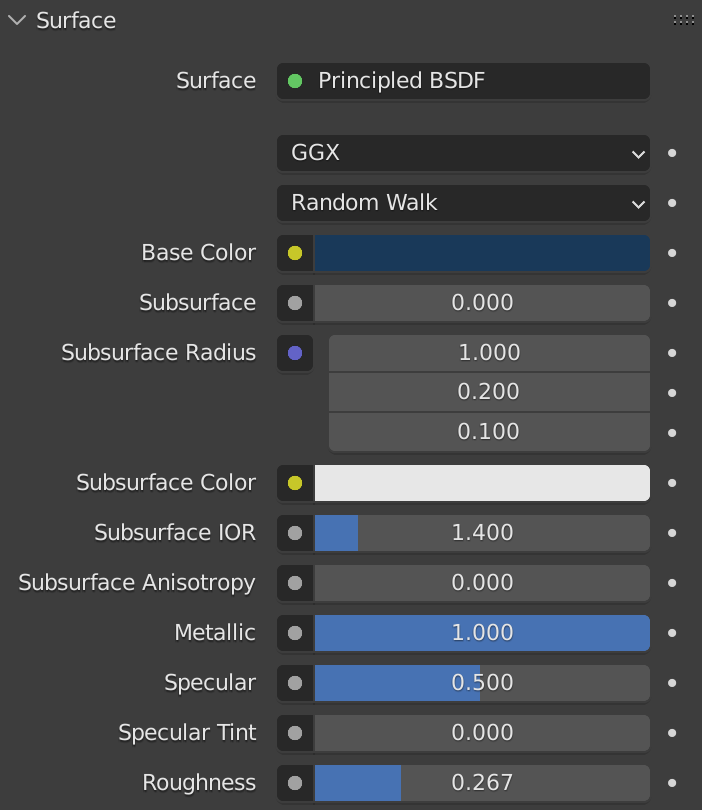
マテリアルプロパティでは、色以外にも設定を変更してかっこいい質感を出すことができます。論文のカバーでお使いいただけそうなマテリアル設定項目は下記です。
・Metallic の値:金属・非金属の切り替え(0:非金属、0より大きな値:金属)
・Roughnessの値:光沢度合いの調整
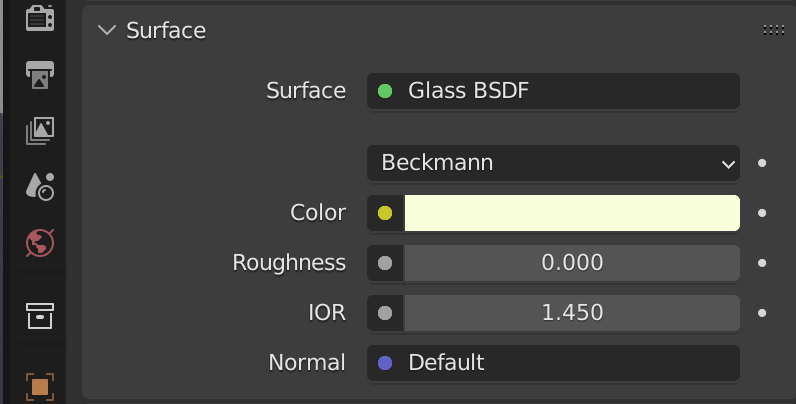
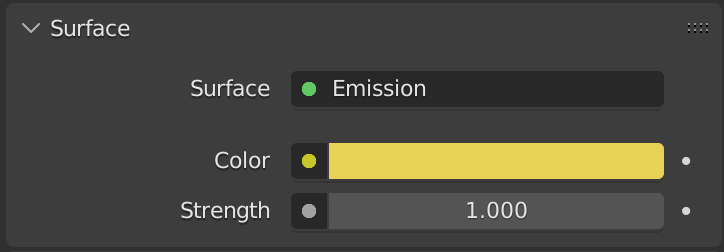
また、デフォルトではSurfaceがPrincipled BSDFとなっていますが、ガラスのような質感を出したい場合はGlass BSDF, 光を出したい場合はEmissionに変更しても綺麗です。
マテリアル設定の数値と画像を貼り付けていますのでよろしければご参考ください。
<マテリアル設定例①>

マテリアル設定(左:原子、右:結合)


<マテリアル設定例②>

マテリアル設定(左:原子、右:結合)

最後に
最後までご覧いただきありがとうございました。研究室内でカバーピクチャーを作れる技術を確立されることも研究の一助となるかもしれない・・と思い、このような記事をUPしてみました。この記事が皆様のお役に立てれば幸いです。
また、AobecoArtでは学術論文のカバーアート制作を承っております。お問い合わせ等ございましたら当サイトのお問い合わせリンクよりお気軽にご連絡いただけますと幸いです。
おまけ:数式を簡単に3D化する方法をUPしました。ご興味いただけましたら合わせてご覧ください



コメント